想要程式作品卻沒靈感?500+專題數據帶你不踩坑!

讀者您好,我們是六角學院,至今已創校八年,主要以線上程式培訓營,協助學員成為軟體工程師。學員就業後,也持續提供成長養份,線上陪伴學員職涯發展順遂。
在 2022~2023 年,我們已經幫助這兩種類型的開發者,發想超過 500 份 Side Project 開發題目。有些題目有成功做出來,也有不少沒有順利完成,因為開發過程的坑真的不少。希望藉由這篇文章,幫助你開發程式作品不踩坑 🙌
我相信您來到這裡,可能是屬於以下其中一類人:
- 有工程師經驗,公司養分不夠,想找題目作 Side Project
- 自學一陣子程式開發,想累積作品集去投遞工作
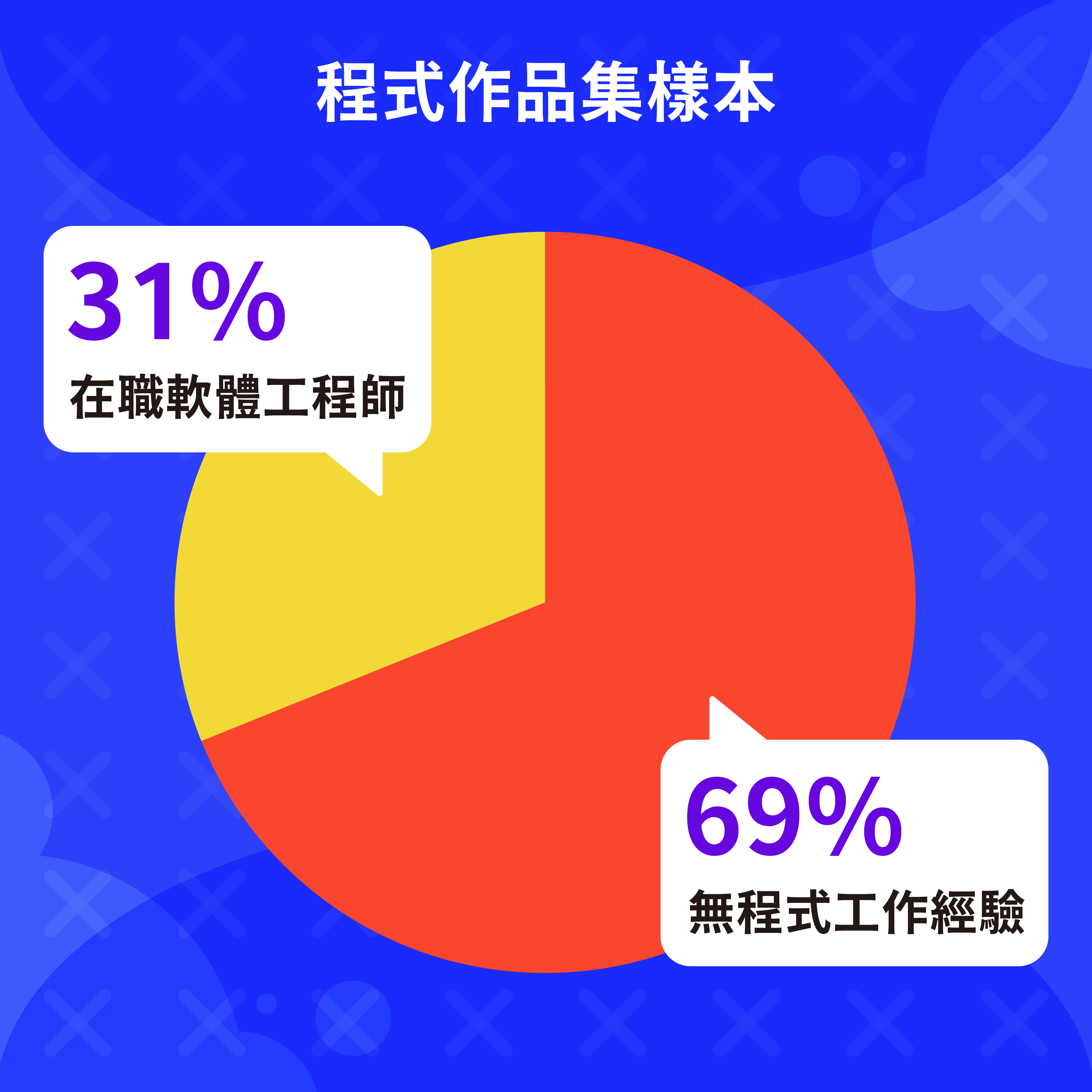
問卷樣本背景
此樣本有 69 % 是無程式工作經驗的新手、有 31 % 是屬於在職軟體工程師,樣本數據皆來自於六角學院學員,對此可以定義為「皆有接觸到線上課程教育」的受測者會較為精準,但並不代表整個軟體程式市場。

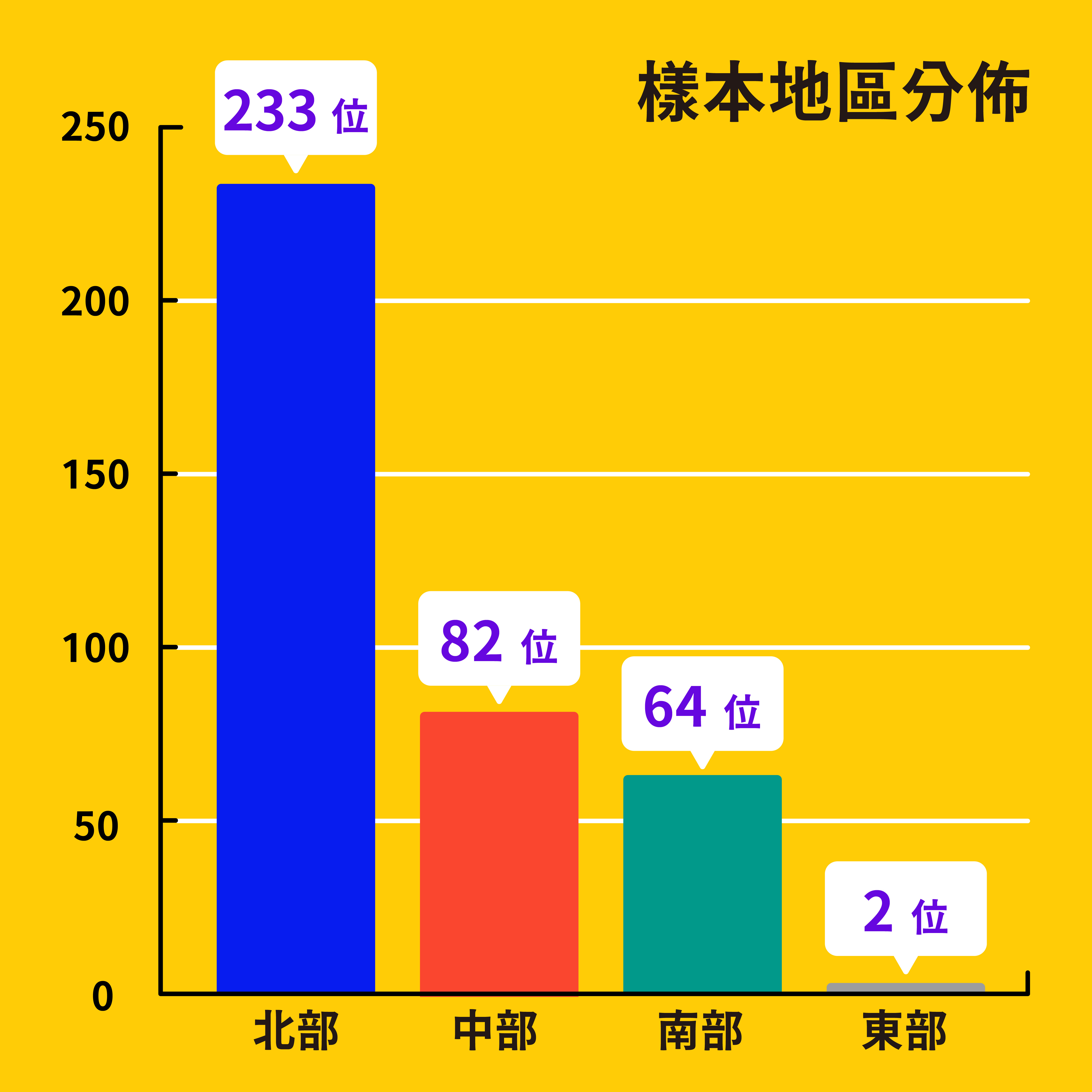
樣本地區分佈

從圖表可以反應台灣就業人才需求分布。其中以北部學習人數佔多數,而中、南部學習程式人口是差不多的。
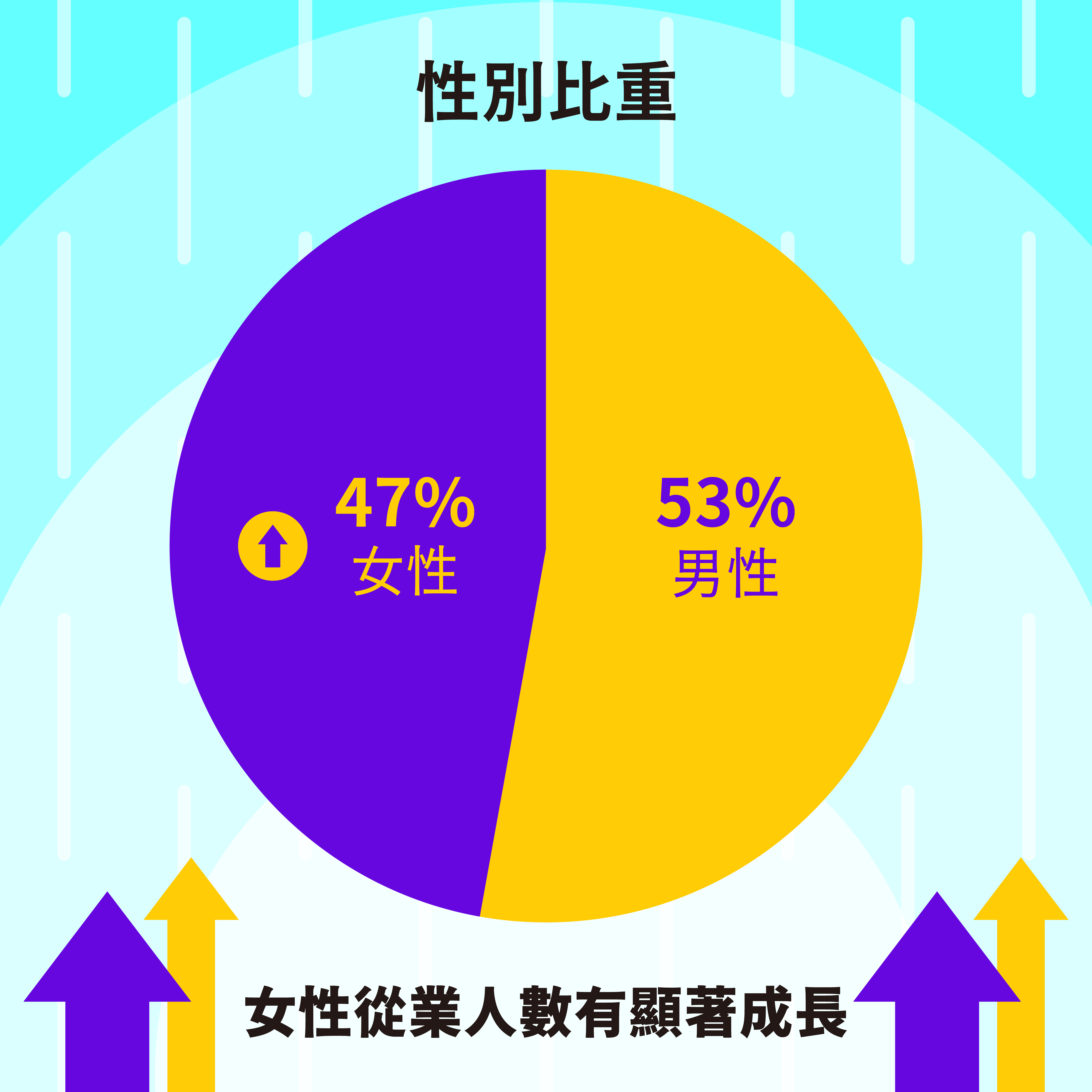
性別比重

在 2022~2023 樣本中,女性開發者每年皆有顯著提升。
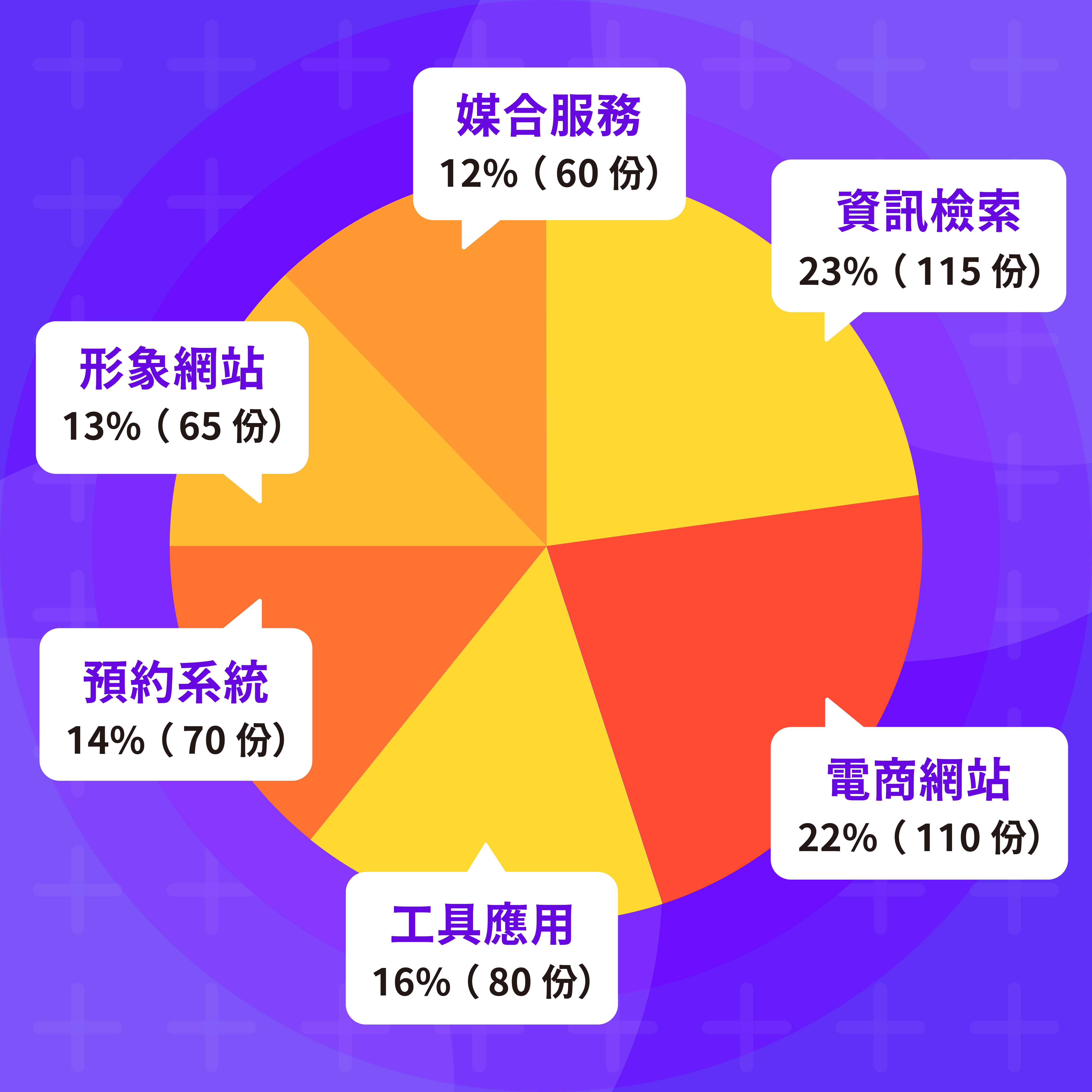
500 份專題類型介紹
我們將超過 500 份專題樣本進行六大分類,分佈圖如下:
第一名:資訊檢索
會挑選此題目做為作品的學生,大部分都是對於特定主題有極度的偏好,所以會蒐集該主題的資料,來練習資料篩選、收藏、評價,賦予資料上更大的價值。
資訊檢索 - 常見名稱列表
- 台灣拉麵地圖
- 寵物咖啡廳餐廳搜索網站
- 小酌圖鑑|日本酒檢索網站
- 高雄鹹酥雞評價網
- 捷運美食地圖
- 藝起趣-文創園區展演資訊匯集平台
- 古裝劇資訊檢索平台
- 航班檢索網站
- 日本自助旅遊行程分享網
- 全台潛水店家資訊
資訊檢索 - 精選作品介紹

AKI:「針對喜歡日本酒,但總感到中文資訊匱乏的人為對象。加上台灣少有以日本酒為主的檢索資訊站(紅白酒比較常見),想做出一個可提查詢日本酒資料的網路 App。」
資訊檢索 - 前端工程師適合發揮的空間
為了在資訊呈現上能更添豐富性,很適合導入 D3.js 搭配全台地圖、C3.js 顯示圓餅長條圖、運用 Masonry 呈現資訊瀑布流。
相當適合前端工程師來針對資料進行網頁介面上的處理,會獲得第一名也是實至名歸。
以下推薦常見的資料來源處:
- 政府資料開放平臺
- 行政院環境保護署環境資源資料開放平台
- Open Data Taipei
- TDX 運輸資料流通服務
- Weather API
- public-apis:數百個國外開源 API
- Unsplash 圖片 API
資訊檢索 - 綜合評價
| 資料取得性 | ★ ★ ★ ☆ ☆ |
|---|---|
| 畫面豐富性 | ★ ★ ★ ★ ★ |
| 網站功能性 | ★ ★ ★ ☆ ☆ |
| 團隊發揮性 | ★ ★ ☆ ☆ ☆ |
| 市場辨識性 | ★ ★ ★ ☆ ☆ |
資料取得性只給三顆星的原因是,儘管國內外有很多開放資料,但並不一定你想做的題目能找到合適的資料集,況且資料集內沒有好看的圖片也很難發揮。想做這類型題目的開發者,建議先找到喜歡的資料,再決定自己想做的題目比較不會撞壁。
第二名:電商網站
如果你對主題沒太多想法,但想做一個需要頁面流程動線的網站,那麼電商網站就很適合你,是一個不論是前端還是後端,都很適合發揮的主題,例如建立產品資料、加入購物車、結帳流程、會員系統等等,都是在軟體公司的工作內容中很常會碰到的開發邏輯。
電商網站 - 常見名稱列表
- 饗農-小農商品訂購網站
- Crystal & Ore 晶礦設計手串訂製
- ProFish 鮮魚電商網站
- 暖食坊水餃舖 訂購網站
- 綠羊珠寶電商
- 傑西手作寵食 Pets love Jessic
- 印尼傳統糕點電商
- Shuttle 手織課程電商
- 美國代購電商網站
- The Ganland 花藝平台
電商網站 - 精選作品介紹

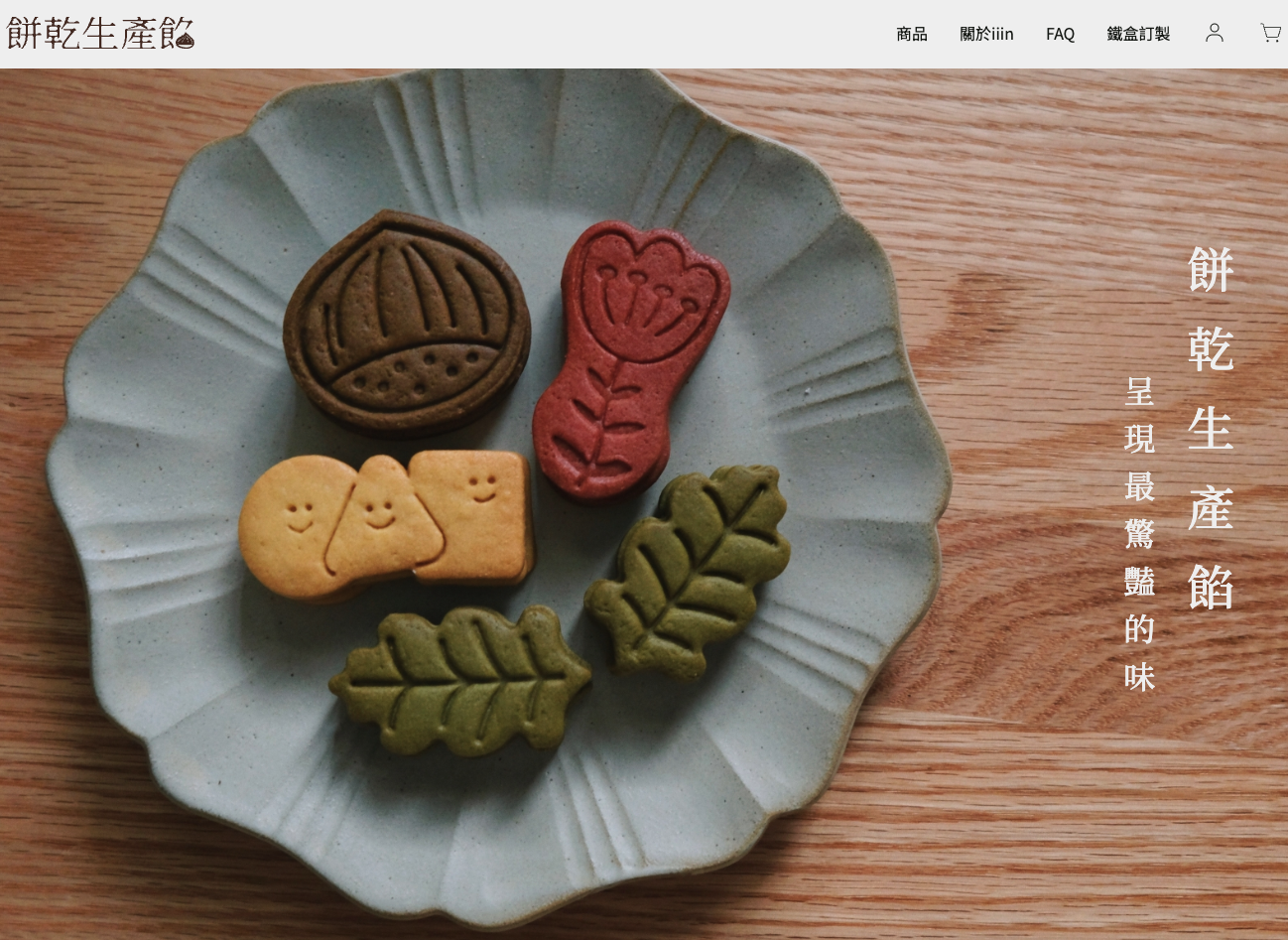
Potatolee:「因女友前陣子有製作餅乾,並且拍了很多好看照片,我想藉由好看的網站,讓這個自創品牌可以夠吸引到人。」
電商網站 -前端工程師適合發揮的空間
由於電商在填寫帳號、密碼、訂購資料時,很常會需要操作表單資料,可以針對表單驗證來好好練功,並試著將欄位進行元件化管理。
以 Vue 來說可嘗試用 VeeValidate、React 則是 React Hook Form。
電商網站 - 綜合評價
| 資料取得性 | ★ ★ ★ ★ ★ |
|---|---|
| 畫面豐富性 | ★ ★ ★ ☆ ☆ |
| 網站功能性 | ★ ★ ★ ★ ☆ |
| 團隊發揮性 | ★ ★ ★ ★ ☆ |
| 市場辨識性 | ★ ★ ☆ ☆ ☆ |
電商網站是綜合排名相較高的題目,同時在前、後端程式各自都可以有發揮的空間。
另外在資料取得性上拿到滿分的原因,是目前 AI 圖像生成相當方便,如果有想做的電商主題避免侵權,透過 AI 生圖模擬一個全新電商也很快速。
唯一需要留意的是,因為電商程式邏輯在資源取得上相對容易,所以許多開發者也相對喜歡這題目,相對來說在市場辨識性來說就較低。
但這題目綜合來說,可以訓練到的技術守備範圍也很廣,建議有挑選此 Side Project 題目的開發者,務必在 GitHub Readme 撰寫刻意鍛鍊的程式技能有哪些,來幫自己加分。
例如:
- 使用 Next.js、Nuxt.js 做 Server Side Render
- Three.js + WebRTC 打造 AR 線上即時換衣
- 介接第三方藍新金流做月訂閱服務
- 導入 Socket.IO 來建立即時客服聊天室
- TypeScript + Functional Programming
第三名:工具應用
工程師最愛做一些小工具,來解決生活與工作上的的問題,甚至有個說法是,只要有一件事情會需要手動花 10~15 分鐘的小事物,那就很適合寫程式來加速執行效率,以達成自動化完成的效果。
工具應用 - 常見名稱列表
- 背日文單字小應用
- RNWealth 記帳程式
- 財富自由計算機
- 下班提醒音樂平台
- 梗圖產生器
- 信用卡回饋查詢 💳
- 自我激勵抽抽卡
- Canvas 學習網站
- 點子盒 - 你的創意,從此開始
- TW DRIs 營養素攝取量參考網站
工具應用 - 精選作品介紹
TimeWIllTell|網站連結|作品歷程
開發者:chiayinin

chiayinin:「有別於 Notion、Trello……等任務追蹤系統,這款時間管理工具結合「子彈筆記」和「原子時間」的概念,主要記錄使用者在每個任務上所花費的時間,以此觀察自己的時間都花費在那裡,並不斷調整做事情的優先順序,以助使用者達成「自律達人」的成就。」
工具應用 - 前端工程師適合發揮的空間
小至計算機、大則與各服務的 API 進行介接,相當適合想要嘗試解決生活中遇到的困境,不挑食主題只專注解決困難的前端工程師。
工具應用 - 綜合評價
| 資料取得性 | ★ ★ ★ ☆ ☆ |
|---|---|
| 畫面豐富性 | ★ ★ ★ ☆ ☆ |
| 網站功能性 | ★ ★ ★ ☆ ☆ |
| 團隊發揮性 | ★ ★ ★ ☆ ☆ |
| 市場辨識性 | ★ ★ ★ ★ ☆ |
在評價上屬於中規中矩,是因為比較吃想解決問題的工具網站中,需要特定技術來實現,規模上就可大可小。
在市場辨識性給予四分的原因是,通常你會想挑這個主題來做,一定代表此主題目前市場上沒有足夠好的解決方案,所以才會想挽起袖子試著自己開發。做出來的東西市場辨識性也較高。
要留意的地方是,工具應用型的網站開發,題目的開發範圍可能容易較小。例如做個小計算功能,程式碼可能加起來不到一千行,面試官或技術長較難從中了解你程式設計能力。
第四名:預約系統
預約系統是日常生活中,很常會用到的線上服務之一,不論是預約餐廳、理髮、診所、健身等等,不同產業都會有獨特的預約形式,在題目上不僅能訓練到程式邏輯,更能藉此熟悉各產業的商業運作模式。
預約系統 - 常見名稱列表
- 手作與烘焙的實體課程預約系統
- Gym Plate 自由教練場地租借平台
- 門診叫號系統
- Hi Kids 兒童才藝班預約服務
- 美甲預約網站
- One Dash Bar 點單系統
- 理髮廳線上預約網站
- 隨旅拍(隨行攝影預約服務)
- 貓旅館訂房系統
預約系統 - 精選作品介紹
CinePOS 影城系統|網站連結|作品歷程
開發者:Node.js 班北 16 組



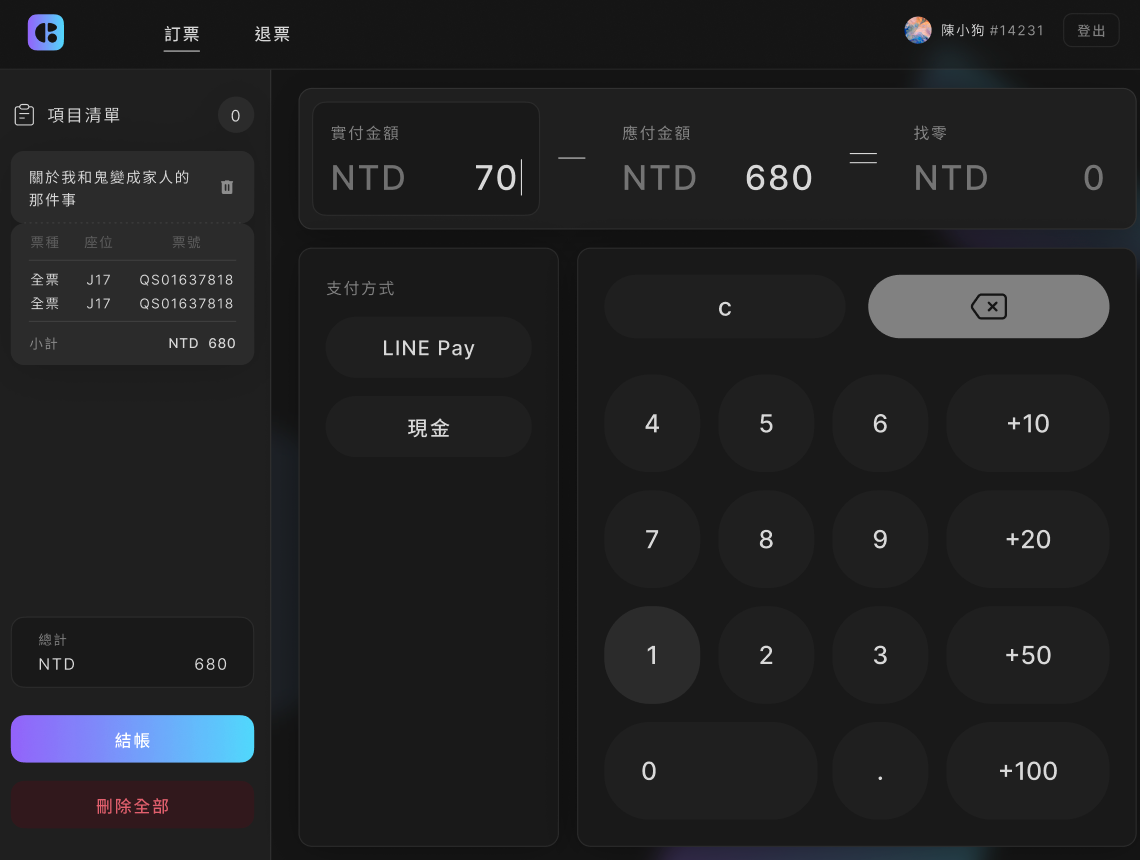
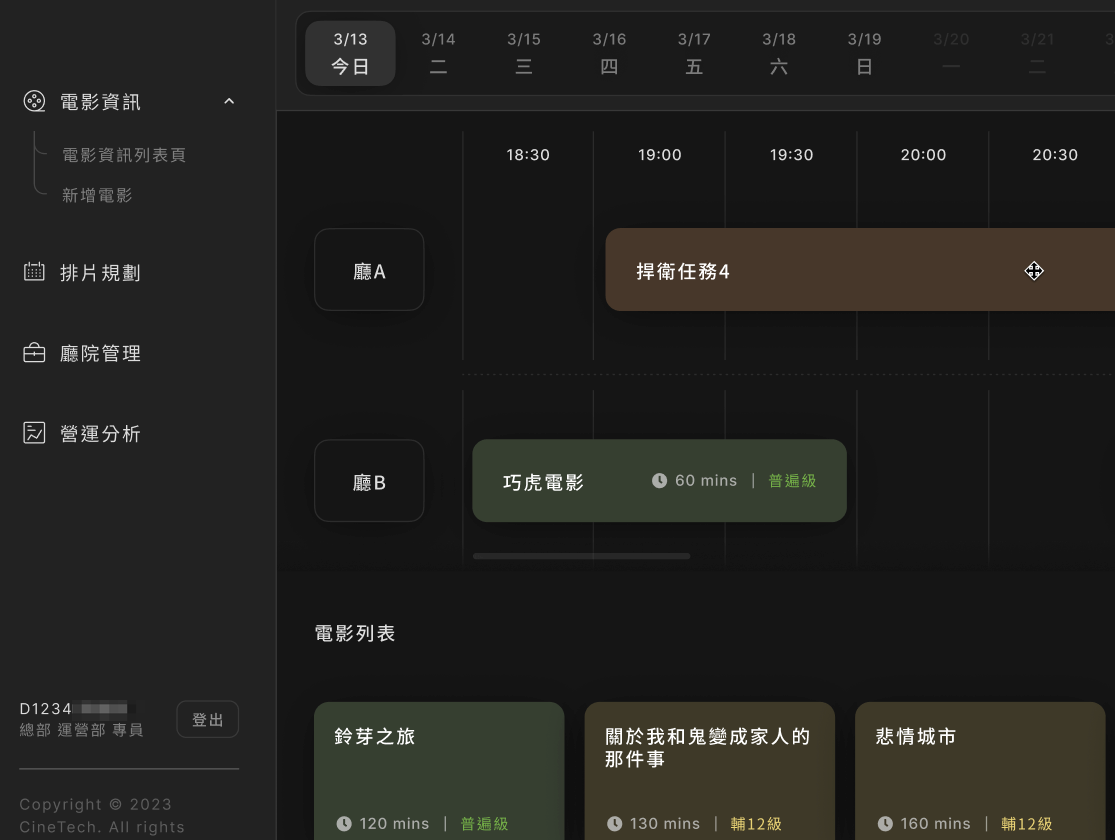
北 16 組:「設計一個先進、高效、易用的電影訂票 POS 系統,以滿足現代消費者對於電影訂票的需求。提供用戶簡單方便的訂票流程也將提供實時的座位選擇和資訊查詢功能,讓用戶可以快速且方便地選擇座位和了解電影的詳細資訊。」
預約系統 - 前端工程師適合發揮的空間
- 適合前後端一起配合用 WebSocket 來優化資料同步更新
- 用 FullCalendar 行事曆來展示目前預約狀態
- 在預約動線上,佈局也會比較多元,也考驗前端工程師切版功力,例 Tailwind、Bootstrap
預約系統 - 綜合評價
| 資料取得性 | ★ ★ ★ ★ ★ |
|---|---|
| 畫面豐富性 | ★ ★ ★ ★ ☆ |
| 網站功能性 | ★ ★ ★ ★ ★ |
| 團隊發揮性 | ★ ★ ★ ★ ★ |
| 市場辨識性 | ★ ★ ★ ★ ☆ |
模擬各產業的預約系統,在 Side Project 市場上很難和別人撞衫。由於需要達成預約功能,所以需仰賴後端伺服器協助,是一個適合前後端工程師共同組隊完成的中型題目。
第五名:形象網站
很常聽到開發者挑戰這題目時,最常說「家裡是開某某店面的,希望幫他做個官網」、「想要打造自己的部落格,塑造個人品牌形象」。
不論是個人部落格、形象官網、產品介紹頁都需要仰賴形象網站的介紹,為了讓網站呈現高度的專業度,也會使用動態特效來增添豐富性。
形象網站 - 常見名稱列表
- 鹽水雞小吃店形象網站
- 機妍-機車美容官網
- 厚岸威士忌介紹形象網
- 高美濕地導覽網站
- 攝影集展示頁面
- LingAuto 車廠網站
- 中醫師個人網頁
- 玖荷家甜點工作室
- 室內設計風格網站 Chez moi
- 艾里攝影工作室
形象網站 - 精選作品介紹
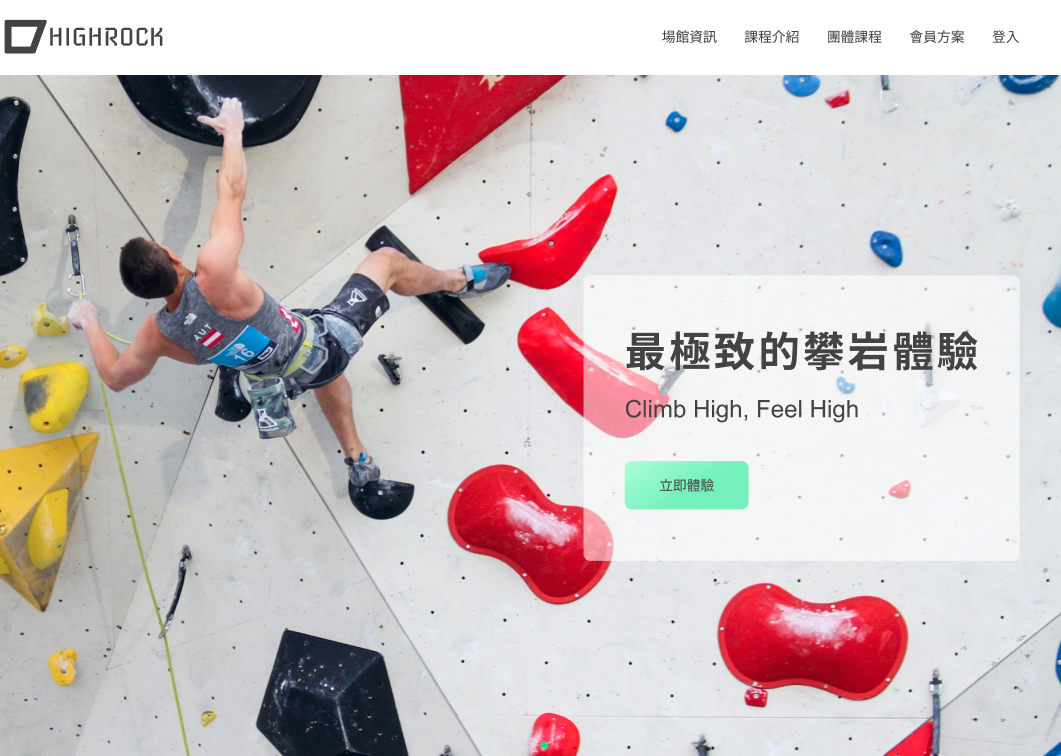
HighRock 攀岩場館網站|網站連結|作品歷程
開發者:JackC

JackC:「初衷是想嘗試做運動場館課程預約及報名系統,整體會是該運動場館的介紹網頁,但主要重點會放在觀看課程及預約系統。因為喜歡攀岩跟抱石這個運動,所以決定以攀岩場館為主題來實作。」
形象網站 - 前端工程師適合發揮的空間
- 適合用 GSAP、AOS.js 設計視差滾動效果,像是上方作品也有導入 GSAP
- 使用 Loaders.css 搭配 JS 來設計頁面 Loading 效果
- 運用 CSS3 Animation 來點綴網頁動態效果
形象網站 - 綜合評價
| 資料取得性 | ★ ★ ★ ★ ★ |
|---|---|
| 畫面豐富性 | ★ ★ ★ ★ ★ |
| 網站功能性 | ★ ★ ☆ ☆ ☆ |
| 團隊發揮性 | ★ ☆ ☆ ☆ ☆ |
| 市場辨識性 | ★ ★ ★ ★ ☆ |
形象網站較適合前端工程師來單刷的題目,適合用來嘗試嶄新 CSS 3、4 與互動性 JS 動態動畫效果,來鍛鍊網頁切版能力。由於是單純靜態網頁呈現,則較無後端工程師發揮的空間。
適合自學一陣子程式開發,想累積作品集去投遞工作的初階開發者,快速想到一個想做的主題後,就能立即規劃版面設計。但還是建議必須再有一個運用到 JS 框架 (Vue、React、Angular) 的作品,在投遞職缺上才較有市場競爭力。
第六名:媒合服務
最後一名才是真正的壓軸,平台一有「媒合」的關鍵字,就表示需要開發雙角色端的平台功能。以家教平台來說,就會有老師端、學生端的角色功能。以人力銀行來說,就會有求職端、求才端需要開發。
單打獨鬥這題目是不可能的,通常都會配到 2 個前端、1~2 個後端一起協作完成,另外為了確保商業的可行性,在規劃前期也會花上很多時間確認動線流程,是一個有挑戰性、功能龐大、極具商業價值的 Side Project 題目!
媒合服務 - 常見名稱列表
- 巴黎觀光中文導遊媒合平台
- 程式外包接案媒合平台
- 音樂老師媒合平台
- 職涯諮商平台
- 合租媒合平台
- 浪浪領養平台
- C0DE 程式家教網
- 健身教練媒合平台
- 韓文、日文家教網
- 表演團體媒合網站
媒合服務 - 精選作品介紹

媒合服務 - 前端工程師適合發揮的空間
- Web Component 模組化設計:在頁面數多的情況下,思考如何提升程式碼可讀性、重用性、維護性
- 團隊協作:與其它工程師一起協作時,初期共同訂定 ESLint、資料夾歸類、元件化設計、PR 規則、任務拆分指派流程等等
媒合服務 - 綜合評價
| 資料取得性 | ★ ★ ★ ★ ★ |
|---|---|
| 畫面豐富性 | ★ ★ ★ ★ ★ |
| 網站功能性 | ★ ★ ★ ★ ★ |
| 團隊發揮性 | ★ ★ ★ ★ ★ |
| 市場辨識性 | ★ ★ ★ ★ ☆ |
由於是必須仰賴多人團隊,才能做出來的題目,再加上可透過 AI 圖像來生成各種模擬媒合資訊,在功能性與介面上都可獲得極大的滿足。
唯一需要提醒的地方是,此題目要做到核心功能都有滿足的情況下,從規劃到做出第一個最小可行性產品,至少都需要 3~5 個人執行三個月,也就是 12~16 週時間,如果組員間沒有足夠的約束與自律性,通常陣亡率也極高。
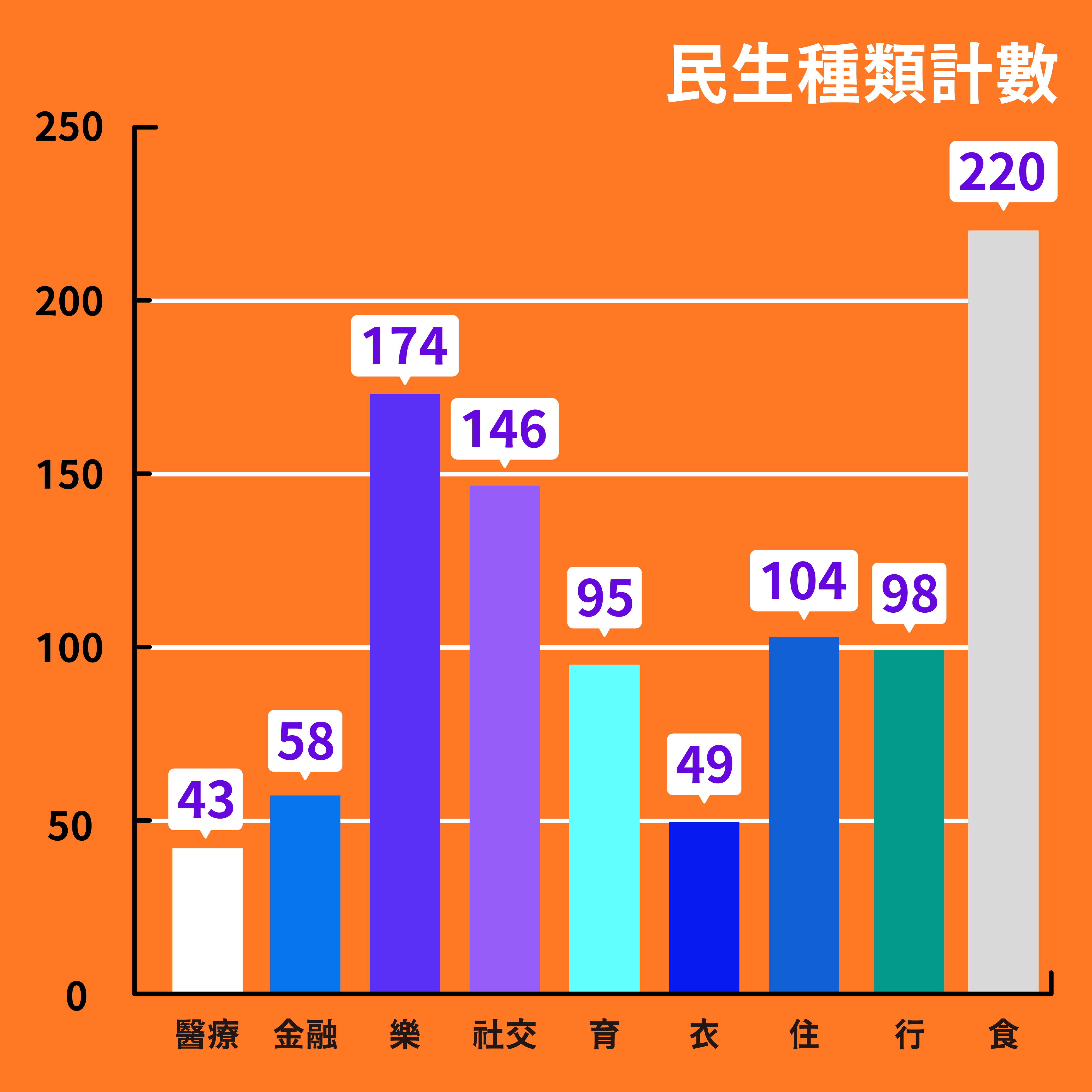
食衣住行育樂分類
我們也很好奇這些開發者在生活分類上的比重,發現到:
- 飲食佔第一名
- 娛樂佔據第二名
- 社交佔第三名
- 值得一提的是 2023 年,有關於心理諮商、認識自我、心靈療癒等題目有起來的趨勢,筆者認為多少跟疫情解封、AI 發展所衍生的各類焦慮有關

初中階前端工程師年資對應技能樹訓練
來六角學院的不同年資的前端開發者,根據最新 2023 Frontend 技能樹,會想透過 Side Project 精進的技術如下:
- 自學一陣子程式開發,想累積作品集去投遞工作:會先以三大框架(Vue、React、Angular)來鍛鍊前後端分離與介接 RESTful API 技術
- 0~1 年經驗:以熟悉軟體公司的協作開發流程為第一優先,會開始嘗試使用任務指派工具(Jira、Asana、Notion、Trello)、版本控制(GitHub、Bitbucket、GitLab)
- 1~3 年經驗:可依自己想點的技能樹來進行發展
a. 嘗試略懂任一後端語言(Python、PHP、Node.js、C#),更廣面地了解軟體工程領域,在運用 Vue(Nuxt.js)、React(Next.js)的 SSR(Server Side Render)技術時,掌握性才能變得更高
b. 資料型別檢查:藉由 TypeScript 型別系統讓自己的 JS 架構更嚴謹穩固,變得更容易維護與拓展
c. 網頁動態特效:Three.js、A-Frame 來進行 WebGL 3D 建模,或使用 GSAP、AOS.js 來進行視差滾動設計
d. App 開發:運用 React Native 、Flutter 來進行 iOS、Android App 雙平台開發
e. 桌面應用程式:使用 Electron 設計跨系統桌面應用程式,例:macOS, Windows, and Linux
f. 單元測試:Vitest、Jest
問題:建議一個作品要花多少時間執行?
通常不論是個人還是組隊做 Side Project,建議開發的時間是 8~12 週,最多不要超過 16 週,時間拉得越長,變數也會跟著變多,常見的時間規劃為:
- 1 週:確認題目
- 2 週:規劃好使用者故事、線稿圖、流程圖、網站地圖、泳道圖,進行前期功能範圍收斂,避免後續邊做邊改,屢屢重工使得團隊士氣下降
- 2 週:培養團隊默契,交付 UI 設計確認 Guidelines、建立前後端開發環境、討論導入技術、磨合團隊成員開發習慣、指派任務工具、Git 協作流程
- 6 ~8 週:進入高速開發期 - 由於已經熟悉團隊間前後端的溝通協作,默契變得更好的情況下進行高速開發
- 1~2 週:平台上線 - 功能最後測試,並順利將服務推上線 🙌
問題:組隊的陣亡率高嗎?
不要說和陌生人組隊,光我們自己的線上程式培訓班,跑過好幾屆也覺得挑戰性還是很高,中途放棄題目的也不少。
如果想找人一起組隊做 Side Project,超級強烈建議,一定要做以下兩件事!
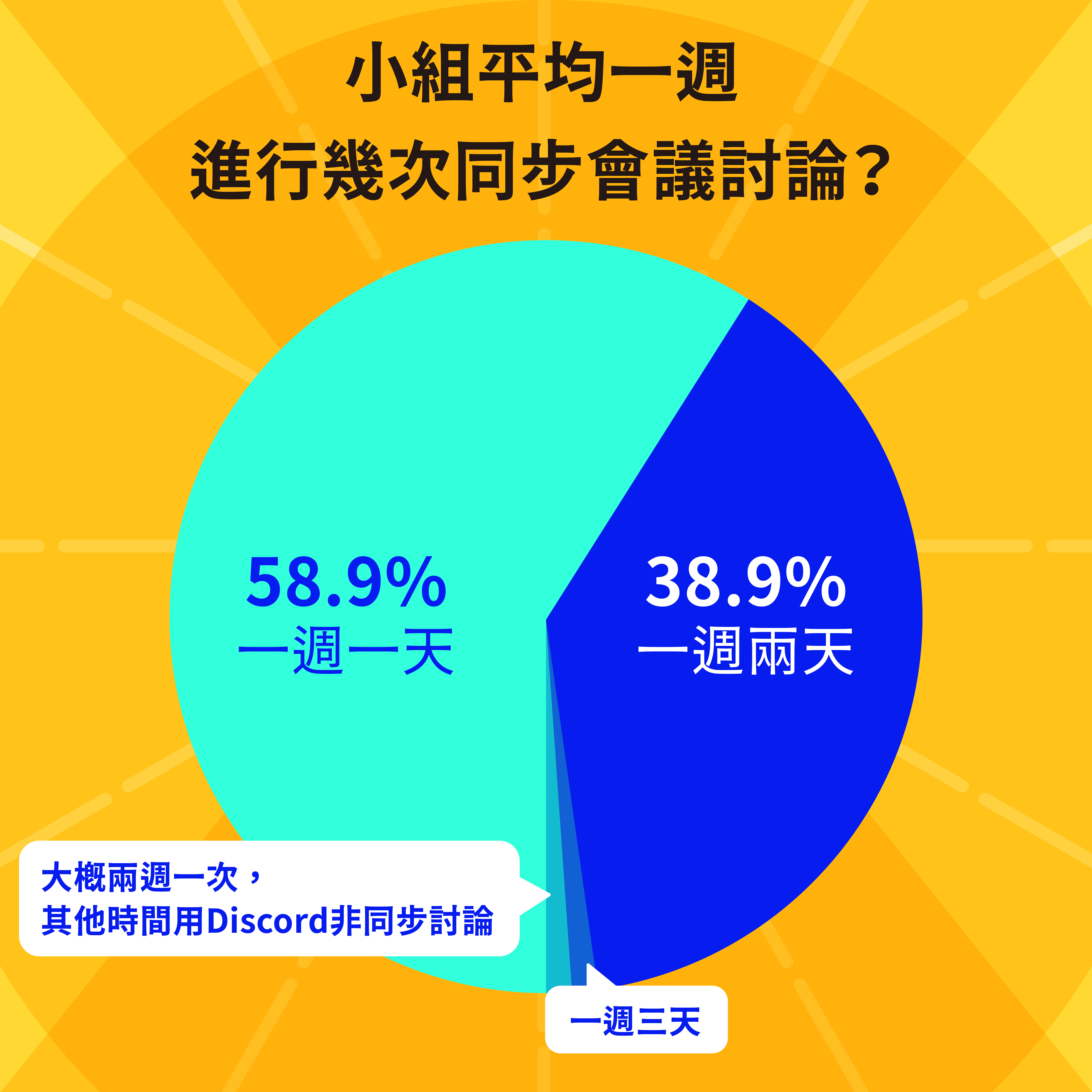
第一件事:每週至少要開一次的同步會議,甚至是 2 次

此數據是 2023 Node 企業專題班,共 25 組,5 人組隊時的數據
- 有 58.9% 回饋一週會開一次 Discord、ZOOM、Google Meet 同步會議
- 有 38.9% 回饋一週會開兩次同步會議
或許你會認為,可能有 3~5 年年資,有社會歷練的開發者來說,沒必要一週討論一次吧?
但其實我們一開始在跑專題時,狀況最多的反而是年資最高的,然後平均半年~一年經驗的開發者初期向心力反倒較好。
會有這樣狀況的原因是,因為信任自己的開發能力,所以相較認為使用 Line、Discord 非同步溝通就好,導致初期團隊默契向心力沒有凝聚,以致於各種不信賴。所以每週同步會議,開頭像聽到彼此聲音也是初期團隊建立 Team Building 的絕佳機會。
這樣的好處也是在組員也能保持好的生活節奏習慣,讓自己在家庭、社交、工作的生活環境中,妥善加入開發專題的溝通與開發時間。
第二件事:建議找隊友時,讓潛在隊友做下前測測驗
我們發現在組隊過程中,每個人對「技能掌握」的認知都有很大的不同。
例如某個組長說想希望找對 Bootstrap、Git 熟悉的隊友,於是組員 A、B、C 就報名了,也說他們會 Bootstrap、Git,但真正開始進開發前才發現:
- 組員 A 只有用 Bootstrap 做過小練習,沒真的做過完整網站過
- 組員 B 只有「看完」某個 YouTube Bootstrap 影音教學,並沒有認真自己做過
- 組員 C 算是對 Bootstrap 真的有做過幾個網站,但後來進版控才發現他只有自己開過 branch 分支,遇到程式衝突、發 PR、蓋進度等等狀況各種卡關
為了避免遇到上述問題而各種心累,對潛在想加入的組員,提供一個小測驗是較好的,才能真正看出隊友的程度在哪裡。
如果在 GitHub 上有 Code 可以參考當然也行,但你很難評估他是花多少時間才寫出來的,所以拿一個對方未曾開發過的小測驗,例如用 Vue 寫一個代辦清單、計算機、接 OPEN API 做應用,並在期限內做出來,才能確保能力確實有相符。
與其一開始不設限要求來報名的數量多,不如針對質進行把關,如果連個小測驗都不想做,但代表動力可能一開始就沒有很夠,早點篩選掉至少不會在開發過程中各種心累折磨。
問題:還有其它更進階的題目嗎?
有的,但更上去的題目,需要的開發人數就相對更多,技術相對也要求需要更高。像去年我們的 Node.js 企業專題班,就有幫平均 2.5 年年資,每組五人,共計 25 組,完成他們的 Side Project,他們做的題目種類如下:
- 生產力工具(Trello、Jira)
- 資訊情報網(面試趣、比薪水)
- 線上學習平台
- 活動訂票服務
- POS 系統
- 募資網站
問題:是不是一定要做超完整,才算是做 Side Project?
許多開發者都會覺得,自己要做出一個很真的產品才算到位。但開發者們本身並非具備有太多商業知識,若想太多反而很容易影響自己開發。
這裡給一個想法是,你開發題目的初衷是,藉由它來彰顯自己符合年資的程式能力才是價值所在。所以你可以在部分頁面功能,在程式上特別打磨也可以。
舉例來說,兩年前你都是使用 Vue Options API 來開發,那麼你的作品特定頁面就嘗試用 Composition API 來做。
或者是你從來沒用過 SSR 框架,例如 Vue(Nuxt.js)、React(Next.js),那麼你就透過這專題,彰顯自己能駕馭這樣的知識體系。
所以重點不是你要做得很商業落地,而是要能做出突破自己年資的程式能力才是重點。
問題:開發者做 Side Project 時,有什麼常用的推薦服務嗎?
- Framer - 提供 UI 佈局靈感:https://www.framer.com/
- ChatGPT - 文案設計、程式架構靈感:https://www.openai.com/
- Midjourney - 網站缺圖利器:https://www.midjourney.com/home/
- Unsplash - 數千萬張商用授權圖庫:https://unsplash.com/
- LOGO - LOGO AI 產生器:https://logo.com/
- json-server - 建立模擬 API 服務:https://www.npmjs.com/package/json-server
- Firebase storage - 免費圖床空間:https://firebase.google.com/
- GitHub Pages - 免費靜態網站空間:https://pages.github.com/
- Vercel - 部署 Next.js、Nuxt.js 伺服器優先選擇:https://vercel.com/
- Render - 部署後端 Node 伺服器 300hr/mon 免費方案:https://render.com/
- Miro、Figma - 繪製線稿圖、流程圖利器:https://miro.com/
總結
希望以上數據整理對你/妳有幫助,最後附上六角學院協助這 500 份專題出處,提供讀者您發想自己想做的專題:
- 【專題】2022 切版直播夏季班
- 【專題】2022 JS 直播秋季班
- 【專題】2022 Vue 直播冬季班
- 【專題】2023 Node 企業專題班
- 【專題】2023 網頁切版夏季班
- 【專題】2023 JS 直播秋季班
如果你/妳希望時間花在刀口上,並拿配得上年資的 Side Project 去找更好的求職發展機會,歡迎來找六角學院助你一臂之力💪
別讓好不容易燃起的進修熱情,因為沒找到對的人妥善安排時程導致中途放棄,影響未來職涯發展。
如果你是有年資的前端開發者,我們將在 2024 年 3 月舉辦第二屆 Node 企業商務專題班,並將在 1 月底舉辦課程說明會,歡迎點擊 Line 預約
[Node 企業商務專題班 Line 預約]
假使你是程式新手,我們 4 月會有程式體驗營活動,並將於 7 月舉辦在職也能進修的第一屆全新前端工程師培訓班,歡迎點擊 Line 預約,幫自己預約明年進修 🙌
[2024 程式體驗營 Line 預約]

