你是不是覺得,在學 JS 時

學習資源超多

練習語法也很順利
開始寫才發現,問題一大堆!

學很多語法,做題目卻腦袋一片空白?

做很多題目,邏輯還是很差?

花很多時間,感覺終點遙遙無期?
上課行事曆
JS 打底、面試題目我全都要


第一堂:
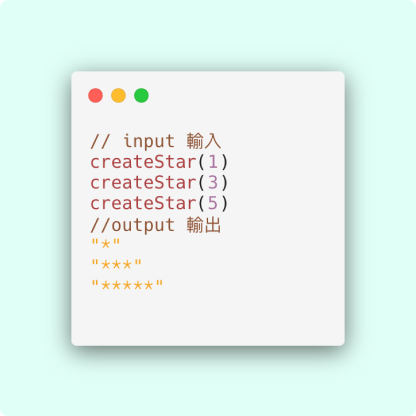
重新認識 JavaScript 之術
9/24(三)20:00~22:30,2.5 小時
第二堂:
邏輯判斷之術
9/26(五)20:00~22:30,2.5 小時
助教直播(1):
變數設計、邏輯判斷作業講解
1.5小時
第三堂:
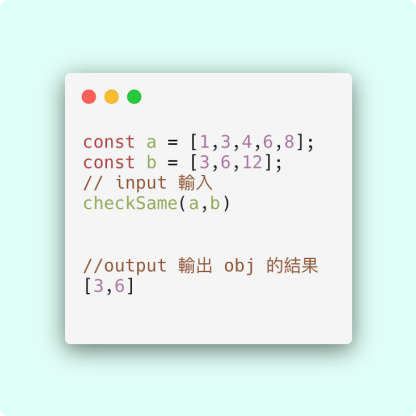
物件跟陣列資料處理之術
10/01(三)20:00~22:30,2.5 小時
第四堂:
函式設計之術
10/03(五)20:00~22:30,2.5 小時
助教直播(2):
物件與陣列、函式設計與陣列操作作業講解
1.5小時
第五堂:
期中試煉
10/08(三)20:00~22:30,2.5 小時
第六堂:
AJAX 操控伺服器之術
10/17(五)20:00~22:30,2.5 小時
助教直播(3):
期中試煉、AJAX 與操控作業講解
1.5小時
第七堂:
第三方 JS 套件整合之術
10/23(四)20:00~22:30,2.5 小時
第八堂:
RESTful API 整合開發之術
10/31(五)20:00~22:30,2.5 小時
助教直播(4):
第三方 JS 套件整合講解
1 小時
第九堂:
期末專案試煉
11/07(五)20:00~22:30,2.5 小時
助教直播(5):
最終作業講解
1 小時
課堂最終作業
學完後你將挑戰本屆最終關卡主題:

床具預購系統 - RESTful API 前後台系統介接
- 專屬 UI 授權設計稿
- 超過 10 支以上的 RESTful API 介接,符合現代化系統開發
- 助教 Code Review 把關您的程式碼品質
為顧及教學品質,本班僅招收
450 人
報名時段如下:
9/3 (三)、9/10 (三)、9/14 (日) 20:00 課程說明會
9/3 (三) 21:00~24:00 提供 3 小時快閃註冊
報名成功後,您將會收到 Email 通知,並引導您完成新手任務。
對外開放報名期間:9/4 (四)~9/17 (三)

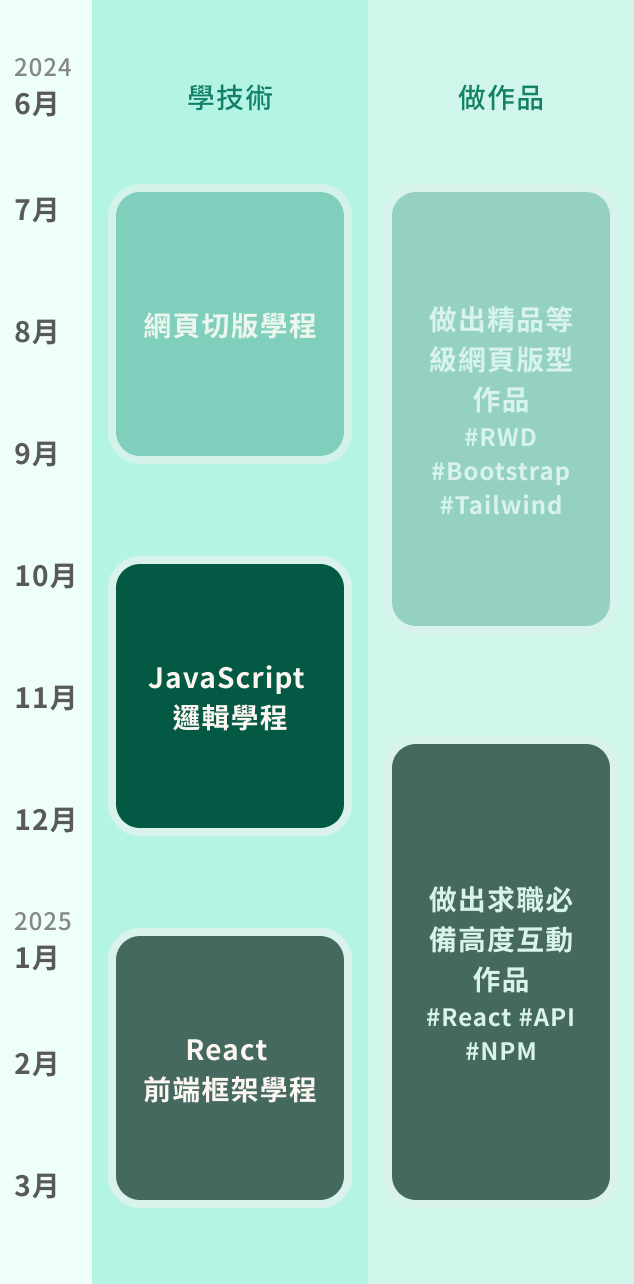
前端直播班課程行事曆
除了帶你學會 JavaScript,還帶你完成框架專題!
除了 JavaScript 直播班外,你也可在此刻同時註冊 React
直播班、框架專題班,直接獲得前端工程師門票!


\\ 一同註冊 //
除了一身好技術,還想擁有好作品!
每次有想法但都遲遲沒有下手嗎?不管網站企劃、進度管理、頁面設計、專題發表,六角團隊通通手把手的帶著你完成它!
堅強的教學團隊
培訓期間,超過 10 位以上助教團
在 Discord 線上帶你闖關邏輯不卡關

專屬學習系統
,帶您學習不卡關
作業任務系統,進步看得見
培訓班儀表板,一群人走得遠
程式知識庫,只講精華不拖泥帶水
精選學長姊心得分享

Vivian Yeh
【前端課程推薦】六角學院 JS 直播班值回票價嗎?全勤實戰心得
「學習所有的東西都是需要穩紮穩打的基礎。」這麼簡單的道理,在我上過這門課後才有更深的體悟,看似簡單的課程,實際上默默且無痛的教會了我「寫程式真正的樣貌」。 ...more
jinjin
【2021轉職前端工程師之旅】面試篇:為自己選的路堅持下去
直播課程的優點是,它比起一般的預錄教學影片更有凝聚感,幾乎所有學生都會在直播時段一起上線觀看,老師教的過程中同學有問題也可以直接提出並獲得解答 ...more
賴欣慧
2021 疫情之下的前端轉職路
六角擁有強大的助教團隊,還有很多同學們一起努力奮鬥,更重要的是,老師非常有耐心地一步步講解。洧杰老師真的是我看過最有耐心的老師,對新手非常友善,會從最基礎的開始教,不懂也沒關係,老師會很有耐心的再次講解。 ...more
這堂課適合新手嗎?
如果你是初學者,我們會提供給你免費 18hr 的影音課程帶您入門,並也享有 48 小時內助教問題支援。
學完 JS 後你可以轉職為......
網頁設計師
網頁切版、UI 設計
前端工程師
選擇三大框架:
Vue、React、Angular
後端工程師
Node.js、Express
JavaScript 工程師養成直播班
紮實課表,充分帶你學到會
授課內容:
- 開學典禮時間:2025/9/19 (五) 20:00
- 授課日期:2025/9/24 (三)、9/26 (五)、10/1 (三)、10/3(五)、10/8(三)、10/17(五)、10/23(四)、10/31(五)、11/7(五)
- 授課時間:各授課日期的 20:00~22:30(共 9 堂,總計 22.5 小時)
- 直播教室:使用 ZOOM 進行直播教學
學技術 - JavaScript 工程師養成直播班
- 18 小時的課程預習教材
- 9 堂直播課,共 22.5 小時
- 10 支專屬 RESTful API
- 100 道 JS 題目
- 學員專屬 UI 設計稿授權
- 一年時間免費課程錄影回顧
- 授課期間無次數限制作業程式碼檢視
技術 + 作品 - JS + React 前端工程師培訓班
- 36 小時的影音內容
- 17 堂直播教學,共 42.5 小時
- 40 支專屬 RESTful API
- 1 式首頁 UI 專題設計稿(每組別獨立設計)
- 課程時間:2025/09/24 ~ 2026/02/13
- 作品製作時間:2025/11/19 ~ 2026/02/20(2026/02/22 發表)
- 課程期間無次數限制的助教程式批改、專題教練團隊諮詢
- 專題教練引導團隊完成獨立「框架作品」
JS 直播班說明會
|時間軸|
00:00
開場
06:54
台灣軟體工程師概況
14:44
前端工程師未來發展
21:45
課綱、上課方式介紹
|常見 QA|
1:13:26
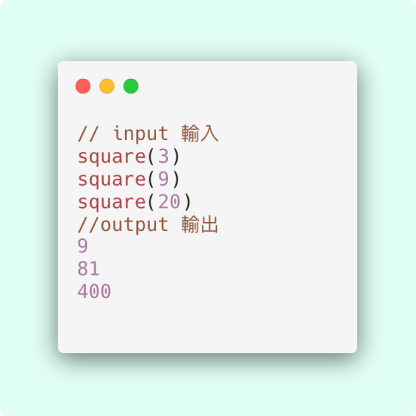
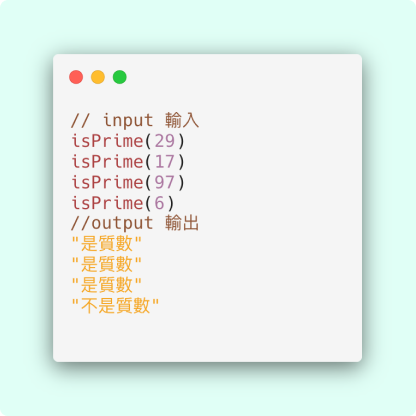
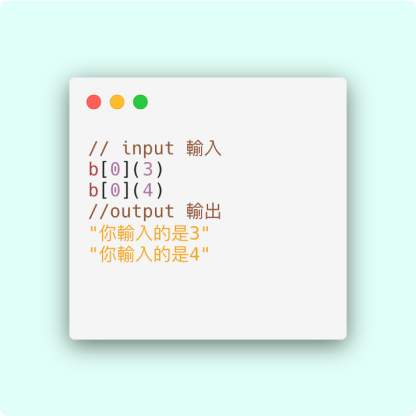
JS 直播班:怎麼做 JS 邏輯訓練?
1:24:52
電腦要有哪些規格,適合課程?
1:47:07
出現,會影響軟體工程師職缺嗎?
常見 Q & A
Q:這堂課適合新手嗎?
A:適合完全無經驗的新手,會手把手帶您學到會!
Q:JavaScript 工程師養成直播班是預錄的嗎?
A:不是哦,每次課程都會是老師直接 Live 教學,這樣才能提升互動性,增強學員吸收知識體驗
Q:有幾天直播時段沒辦法配合的話,會有錄影影片嗎?
A:有的!我們直播影片都會保留一年時間,方便學員隨時回平台回顧。JavaScript 工程師養成直播班影音開放至 2026/09/24。
Q:我看到你們有影音課程(ex: JavaScript 前端修練全攻略)跟 JavaScript 工程師養成直播班,到底該選哪個好?
A:在影音課程(ex: JavaScript 前端修練全攻略)設計上,我們一小節都設計成 5~20 分鐘,方便時間較碎片,沒辦法抽出一小時以上觀看直播課程的學員來選擇。
如果你有迫切性想學好 JavaScript 及一個框架,建議你選本頁面的直播課程,直播的參與互動性高,並藉由老師們獨創的前端教材和任務練習,學習效果更好。
Q:如果我已經有你們的影音課程(ex: JavaScript 前端修練全攻略),還需要參加 JavaScript 工程師養成直播班嗎?
A:影音課程的設計上,理論和實作都是 5:5,而 JavaScript 工程師養成直播班則是實作機會比較多,互動性也高。如果你是迫切想掌握好一門技術的學員。我們會建議你參與 JavaScript 工程師養成直播班,並藉由影音課程來提升知識量。
Q:除了老師直播外,我有問題該怎麼辦?
A:我們的系統會提供課程問答專區,線上的助教都會在發問後 48 小時工作日內回覆;同時也會提供專屬的 Discord 作業討論頻道,來讓您與助教一起互動!
Q:直播班的作業繳交之後還可以再補交嗎?
A:當然可以,只要在 JavaScript 工程師養成直播班的作業繳交期限內,都可以再次繳交~
Q:我要怎麼開始上課?
A:成功購買課程後,六角學院將會使用 Email 進行開課通知,包含需開通的課程平台說明,請確保您的信箱能收取來自 [email protected] 的信件。
Q:如果無法參與,可以申請退費嗎?
A:退費前請先詳閱退費規定。若不符合需求仍欲退款,可寄信至 [email protected],將會有小幫手協助進行確認。