你是不是覺得,CSS 易學?
網頁資源超多
覺得自己也算略懂
上戰場才發現,CSS 難精!
沒代表作品,找不到版型練習
只會用 AI,要微調不知道怎麼做
沒實戰機會,切版熟練度太低
你認真嘗試了
影音課程、各種實體課程、翻閱各大文件
還是學不好?
讓我們來培訓你
這堂課,要帶你 / 妳做出好作品
凡參加本次直播班學員,將會獲得
10 + 3 份業界熱門主題設計稿,頁面數量超過 200 頁
(包含三份全新版本設計稿!)
提供 學員專屬 UI 設計稿授權,方便您做成面試專用作品

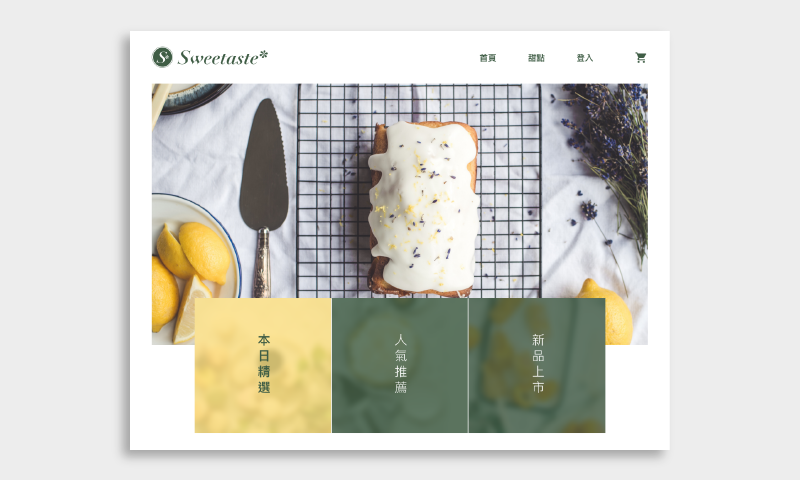
第一堂:1 px 也不差的版型控制術
在排版時,常常為了幾 px 的位移或跑版而傷透腦筋嗎?其實只要掌握幾個關鍵知識,你也能切出精準到位的版型!
作品主題:品牌介紹頁
教學關鍵字:
盒模型、Line-height 與垂直空間、display 狀態、CSS 實務選擇器技巧、圖文排版技巧


第二堂:Flexbox 網頁排版術
李小龍說過:「我不害怕曾經練過一萬種踢法的人,但我害怕一種踢法練過一萬次的人」,網頁排版擁有 float、inline-block、flexbox、grid 流派,但是你真的有認真將一個流派專精到讓人會怕嗎?本堂題目我們將會詳細講解 Flexbox,並藉由後面幾堂的反覆練習,讓您成為 Flexbox 的切版專家!
作品主題:品牌產品列表頁
教學關鍵字:
Flexbox 排版技巧、水平與垂直置中、常見版型教學
第三堂:伸縮自如的 RWD 手機網頁排版術
行動裝置這麼多,你的網頁在全部螢幕解析度都支援嗎?還是你只會下一個手機版 media query,而中間的 size 都忽略了?其實 RWD 沒你想像中的複雜,讓我們來教會你!
作品主題:RWD 品牌形象官網
教學關鍵字:
media query、SCSS 、使用者體驗、斷點規劃


第四堂:多頁式網頁設計
去面試時準備的作品,永遠只有一頁個人介紹網站嗎?頁面一多就不知道該怎麼管理你的 CSS 了?這堂課我們將會分享心法與工具,讓你頁面再多也不怕!
作品主題:多頁式 RWD 品牌形象官網
教學關鍵字:
Vite、多頁設計、SCSS 管理、layout 版型規劃
第五堂:表單設計
一個好的服務流程,少不了一個流暢、直覺且資料清楚的表單介面。表單是與使用者互動的核心,也是網站開發中必須要會的版型設計。
作品主題:流程表單設計
教學關鍵字:
Bootstrap 元件運用、表單使用者體驗、jQuery 動畫設計


第六堂:導入網頁規範設計流程
當你頁面數量不是 3~5 頁,而是 30~50 頁以上,該如何制訂規範,讓產出的網頁都能模組化輸出,進以提升效率,也是網頁設計師需考量的一環!
作品主題:職涯諮詢媒合網站
教學關鍵字:
SCSS 自訂 Bootstrap、格線系統、版型管理術
第七堂:視差滾動
現代的網頁已經擺脫中規中矩排版,我們能藉由簡易的 JS 套件,讓自己的網頁具有動感,設計出具備視差滾動技巧的優美網站!
作品主題:視差滾動應用
教學關鍵字:
AOS、JS 瀏覽器控制


第八堂:實戰總複習
一個成熟的前端介面,不論是版型管理、語法支援度、元件應用都得顧及到位,本週將會詳細介紹各角度的技術詮釋,以做為完美的收尾。
作品主題:旅遊行程平台
教學關鍵字:
SMACSS、OOCSS、Template 元件設計
你是不是擔心
這堂課不適合自己?
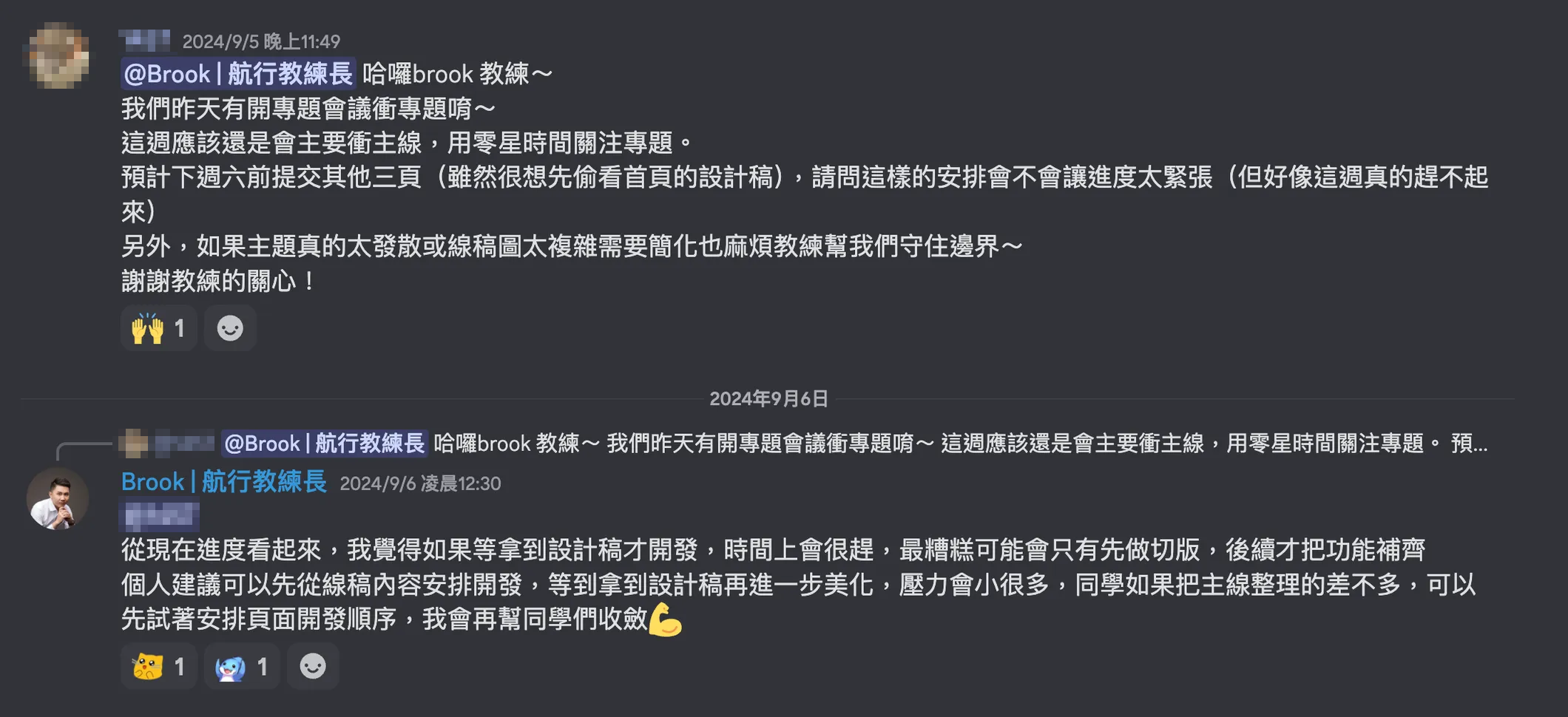
在職前端學長姊心得,了解課程內容

Amberhh
商學院轉前端
在 side project 推進的過程中,老師不是想帶我們完成一個很酷很炫,很厲害的作品,而是做為指導教練的角色,根據每個人的程度給予適切的方向和建議,只要夠積極、夠努力,你要的資源洧杰老師會不吝嗇全部丟給你!這才是最值得的地方。
看更多心得>
Sylvia
35 歲中年轉前端
直播班就像是爬山,爬的時候會很痛苦、懷疑自己能不能完成,但堅持到山頂後,會因為美景充滿了成就感,程式是你有多努力,你的成果就不會離你的付出太遠,努力達到老師的要求,多跟同學交流,參考彼此的作品,這會讓你進步得更快!
看更多心得>
Alex
警察轉前端
其實在參加前,我覺得切版感覺不是很難,因為那時候已經學了Bootstrap 和 CSS 感覺我都切得出來,但參加完就覺得直播班練切版練得真的很扎實!切版直播班前四週比較像在複習,後四週難度才飆升,每週都會有一個全新的版型要切,那時真⋯⋯
看更多心得>用直播上課的方式真的可行嗎?
這麼多課程,為什麼要參加這個?
主要講師

卡斯伯
六角學院
- 2021 {Laravel x Vue} Conf 技術講者
- Modern Web 研討會講者
- 連續六屆 IT 鐵人邦獲選紀錄
- 線上課程超過萬人註冊
- JavaScript 技術書籍:2022/12 繁體中文書銷售排行第 1 名
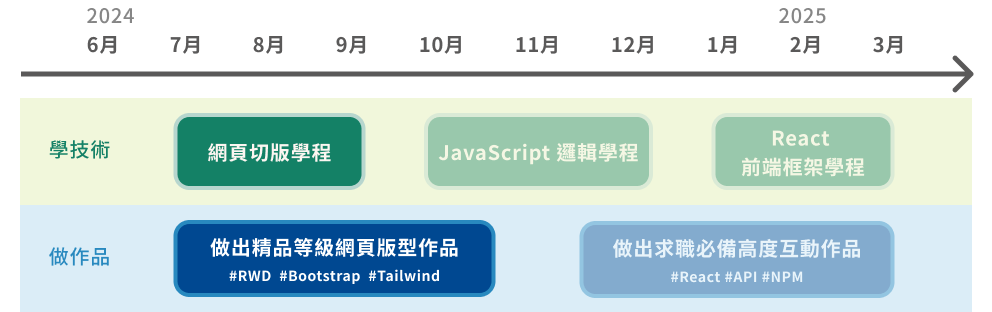
網頁切版直播班
用六週的時間,帶你成為切版達人

直播資訊:
- 開學典禮時間:2025/6/27 (五) 20:00
- 授課日期:7/2 (三)、7/4 (五)、7/11 (五)、7/18 (五)、7/25 (五)、8/1 (五)、8/6 (三)、8/8 (五)
- 授課時間:晚間 20:00 ~ 22:30(共 8 堂,總計 20 小時)
- 直播教室:使用 ZOOM 進行直播教學
上課行事曆
CSS 技術我全都要!


-
第一堂:
1px 也不差的版型控制術
7/2(三)20:00~22:30,2.5 小時
-
助教直播(1):
-
第二堂:
Flexbox 網頁排版術
7/4(五)20:00~22:30,2.5 小時
-
品牌介紹頁&品牌產品列表頁
1 小時
-
第三堂:
伸縮自如的 RWD 手機網頁排版術
7/11(五)20:00~22:30,2.5 小時
-
助教直播(2):
RWD 品牌形象官網
2 小時
-
第四堂:
多頁式網頁設計
7/18(五)20:00~22:30,2.5 小時
-
助教直播(3):
多頁式 RWD 品牌形象官網
2 小時
-
第五堂:
表單設計
7/25(五)20:00~22:30,2.5 小時
-
助教直播(4):
流程表單設計
2 小時
-
第六堂:
導入網頁規範設計流程
8/1(五)20:00~22:30,2.5 小時
-
助教直播(5):
職涯諮詢媒合網站
2 小時
-
第七堂:
視差滾動
8/6(三)20:00~22:30,2.5 小時
-
助教直播(6):
-
第八堂:
實戰總複習
8/8(五)20:00~22:30,2.5 小時
-
旅遊行程平台&視差滾動
2 小時
加碼!六角學院與 AAPD 產品設計學院合作
與 AAPD「UI 設計線上實戰營」設計師團隊組隊闖關,切版直播班同學符合條件可免費參與執行。
讓你的能力符合 90% 的切版工作!
線上助教團隊全程陪伴
6 週授課期間,我們會一行行看您的程式碼,確保有達到專業水準!

這堂課適合新手嗎?
如果你是初學者,我們會提供給你免費 23hr 的影音課程帶您入門,並也享有 48 小時內助教問題支援。
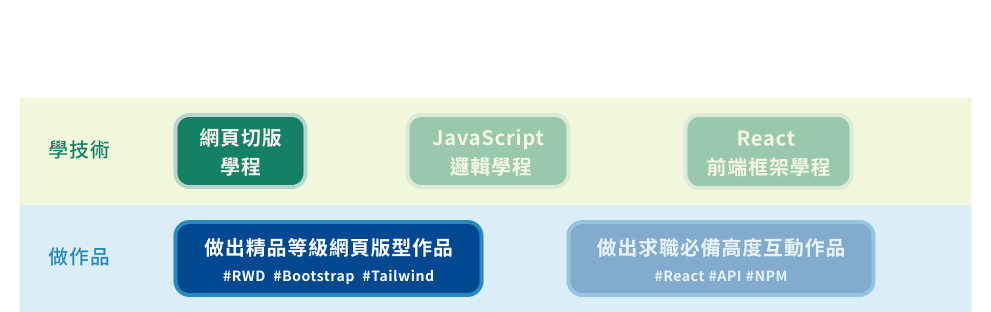
掌握好網頁切版後,你就可以依照自己的技能樹,再轉職成:
- 網頁設計師
- 前端工程師
- 後端工程師
獨一無二的作品展示區
除此之外,本次直播課程新增許多學習活動,讓你就算在線上,也有超越實體活動的學習體驗
作品牆上,每一個都是同學們的心血結晶,都花上半至一個月以上的時間製作,慢慢打磨出可大聲說出「這是我做的」獨立作品! 我們提供了許多不同資源,包含設計、原始碼檢視、內容審核,確保學員們可以完成一定水準的作品。這些作品:
絕對獨一無二,不會在其它地方看到相同內容、版型
都經過六角講師、助教審核,設計、程式碼皆有一定的水準
屬於每個作者的結晶,在面試上更能充滿信心地介紹它
本課程也將引導你完成夠水準的獨立作品!
為顧及教學品質,本班僅招收
400 人
活動時段如下:
5/27 (二) 20:00 說明會
6/4 (三) 21:00~24:00 提供 3 小時快閃註冊
對外開放報名期間:6/5 (四)~ 6/22 (日)
報名成功後,隔週您將會收到 Email 通知,並引導您完成新手任務。

常見 Q & A
Q:網頁切版直播班是預錄的嗎?
A:不是哦,每次課程都會是老師直接 Live 教學,這樣才能提升互動性,增強學員吸收知識體驗。
Q:有幾天直播時段沒辦法配合的話,會有錄影影片嗎?
A:有的!我們直播影片會保留到 2026/06/30,方便學員隨時回平台回顧。
Q:我看到你們有影音課程(ex: 使用 HTML、CSS 開發一個網站)跟網頁切版直播班,到底該選哪個好?
A:在影音課程(ex: 使用 HTML、CSS 開發一個網站)設計上,我們一小節都設計成 5~20 分鐘,方便時間較碎片,沒辦法抽出一小時以上觀看直播課程的學員來選擇。 如果你有迫切性想學好網頁切版,建議你選擇本頁面的直播課程,直播的參與互動性高,並藉由老師們獨創的前端教材,學習效果更好哦!
Q:如果我已經有你們的影音課程(ex: 使用 HTML、CSS 開發一個網站),還需要參加網頁切版直播班嗎?
A:影音課程的設計上,理論和實作都是 5:5,而網頁切版直播班則是實作機會比較多,互動性也高。如果你是迫切想掌握好一門技術的學員。我們會建議你參與網頁切版直播班,並藉由影音課程來提升知識量。
Q:我可以只上網頁切版直播班嗎?
A:當然可以,只要有跟上網頁切版直播班的內容,也會有足夠的知識量來做我們提供的版型。
Q:除了老師直播外,我有問題該怎麼辦?
A:我們的系統會提供課程問答專區,線上的助教都會在發問後 48 小時工作日內回覆;同時也會提供專屬的 Discord 作業討論頻道,來讓您與助教一起互動!
Q:我要怎麼開始上課?
A:成功購買課程後,六角學院將會使用 Email 進行開課通知,包含需開通的課程平台說明,請確保您的信箱能收取來自 [email protected] 的信件。
Q:如果無法參與,可以申請退費嗎?
A:退費前請先詳閱退費規定。若不符合需求仍欲退款,可寄信至 [email protected],將會有小幫手協助進行確認。
點擊「立即報名」,
現在報名享檔期最低優惠
學技術 - 網頁切版直播班
- 23 小時的課程預習教材
- 直播課程時間:2025/7/2~2025/8/8 晚上八點 (7/2、7/4、7/11、7/18、7/25、8/1、8/6、8/8)
- 8 堂直播教學,共 20 小時
- 額外 6 堂作業解說
- 10+3 份業界熱門主題設計稿,頁面數量超過 200 頁
- 一年時間免費課程錄影回顧
- 授課期間無次數限制作業程式碼檢視
技術 + 作品 - 切版直播班 & 專題班
- 作品製作時間:2025/7/2~2025/10/3
- 作品發表日:2025/10/5 (日)
- 專題期間包含 Bootstrap 5 教學影音
- 專題期間包含作品規劃、線稿圖製作等企劃教學影音 5 小時
- 1 式首頁 UI 專題設計稿(每組別獨立設計)
- 課程期間包含團隊專題教練諮詢
- 專題教練引導團隊完成獨立 “網頁設計切版作品”
- 1 份切版面試考題題庫
網頁切版直播班說明會
說明會 文件連結
|時間軸|
00:00
開場
06:00
卡斯伯自我介紹
09:00
今年的課有哪些?
12:00
上課怎麼進行?時程與內容總覽
16:30
切版直播班的學習服務,助教怎麼幫你?
24:00
學習不孤單:社群為什麼有用?
36:00
為什麼有每日任務?會怎麼進行?
43:53
加碼合作|AAPD《UI 設計實戰營》
01:23:00
價格說明&報名注意事項
|同學 QA|
01:36:00
切版對職涯有什麼實際幫助?
02:13:00
現在公司會導入 AI 切版嗎?
02:24:21
切版班的影音課跟體驗營的影音課有什麼差別?
02:27:00
分組會怎麼進行?組員要自己找嗎?可以自己獨立開發嗎?
02:31:00
刷卡分期零利率嗎?