【在職做 Side Project】團隊協作開發心得

逢甲應用數學系畢業的仰壹,是一位前端工程師。主要負責公司內部操作、平台開發以及維護、外部網頁模組開發。在職參加「Node.js 企業專題班」,一起來看看他的心得分享!
高中時,因為玩樂高機器人接觸到程式設計,覺得東西透過程式動起來非常有趣!後來就讀逢甲應數系,透過 C#、Python 因緣巧合下更深入認識到程式。大四嘗試在 Udemy 買課程,進而認識到六角學院。印象最深刻的是,畢業後的第一份工作就是透過 Bootstrap 5 網頁切版整合術影音課 的作品「六角甜點工坊」獲得 offer!
Junior 到 Senior:團隊協作的重要性
寫了 2~3 年的前端,大多都有想過:如果想往 Senior 前進,需要具備什麼能力?
在職的仰壹,目前公司有 5~6 位前端,但大家負責不同的產品線,所以在技術上的交流會比較少,和後端平時也會有協作的機會,但畢竟還是工作範圍,需要用既定的技術在時間內開發,所以也想多看看有沒有訓練「團隊協作」的機會。
聊到為什麼會想參加「Node.js 企業專題班」?
仰壹說:「主要是因為這門培訓課,除了可以學習後端技能,更重要的是,課程一開始就會幫大家分配小組,需要一起協作完成專案開發、團隊協作。
放眼看市面上的培訓課程,可以同時訓練團隊協作機會真的很少,所以這是個好機會。」
前端工程師學習路線安排
當兵退伍後,開始準備求職。
第一個月先花些時間盤點、熟悉目前掌握的技能樹,專心準備求職履歷。
第二個月開始撒履歷,也透過不斷面試吸取經驗,從中了解自己的不足。把所有經驗聚焦,更了解自己理想中的公司樣子。
學習時間的安排是以一週為單位,週末就先排好下週要做的進度。
以「Node.js 企業專題班」投入的時間來說:前期做產品規劃,一天大概 1~2 小時,一週 10~15 小時,後期專案開發大概是平日 2~3 小時,假日 4~5 小時,一週 25 小時左右。
下班還能學習、開發做專題?
仰壹學習時間安排的小訣竅分享 (๑•̀ㅂ•́)و✧
了解每件事的優先度很重要,大家難免都會有被其他事務耽誤的狀況,但一開始就定好哪些是一定要做的功能,優先度高的先做,有時間才陸續完成其他優先度較低的事,才能更有效率的完成任務。
時間和責任心的挑戰
今年的 Node.js 專題班,全台共 25 組,北部有 17 組、中部 5 組、南部 3 組,而仰壹是北 3 組的組員;組員當中有 2 位後端、3 位前端,組員們都是在職學習,因此在有限的時間內,完成滿意的專案是蠻有挑戰的一件事。
但還蠻慶幸的是,組員們都懂一些後端,所以在開發過程中溝通起來也比較沒有障礙。最印象最深刻的是,大家一開始要定產品路線圖 (RoadMap),就有先討論什麼是最核心、最需要的功能,但討論完還是很多項目。雖然組員們工作很忙,但也很有向心力的定期開會,一週最少會線上討論兩次。
參加專題班意外的收穫
16 週的 Node.js 專題班,有 4 個比較深刻的收穫:
技術的成長:
和組員協作時,可以發現每個人都有自己拿手的技巧。像仰壹的專長是資料處理,對切版比較不拿手,剛好有位組員是設計師轉前端,所以在畫面的掌握度就比較高。除了課程的主線技術學習,和組員協作也能有所成長。北 3 組的組員:
可以互相交流技術的朋友不嫌多。仰壹說:「很開心透過專題班認識到了一群很不錯的朋友,到專題結束我們還是會聯絡,最近也一起報名了這次的 TypeScript 30 天證書培訓營。」專題教練 Ray:
如果遇到問題,Ray 會建議可以前進的方向、提醒可能會遇到的困難。這其實還蠻重要的,因為時間有限,必須更聚焦在組內能完成的功能上,所以有他的幫忙讓我們覺得蠻安心的。六角學院社群:
在六角學院 Discord 學習社群裡,可以看到很多技術者、學習者分享的內容,隨時補充最新知識,不用自己大海撈針迷失在資訊中。
🔓 北 3 組 「Node.js 企業專題班 專題分享」

🔸 專題主題:超人幫手線上接案平台
🔸 題目理念:
「讓您在生活中擁有超人的力量」。
這個理念代表著我們的使命是提供一個平台,讓使用者可以輕鬆地找到需要幫助的任務。
同時,我們也希望讓使用者感受到自己像超人一樣有能力去幫助別人解決問題,實現自我價值的提升。
🔸 仰壹專案成就回顧:
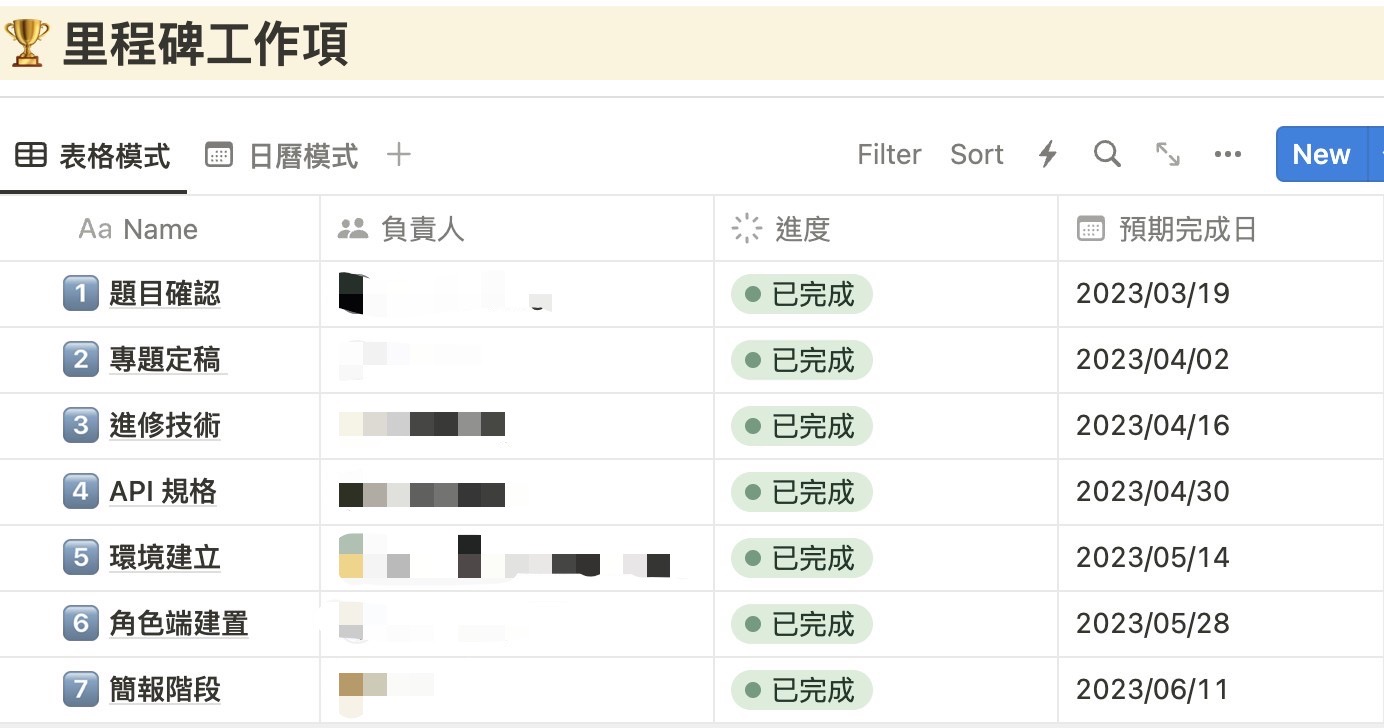
四個月的企業專題班,從產品討論,一路到線下產品報告完成這次的專案作品。
我們團隊共有 2 位後端、3 位前端。在這次 7 個里程碑工作項中,我主要負責進修技術和角色端建置,另外和組員一同完成上台簡報。

🔸 開發心得:
其實大部分組員都是從 Vue2 慢慢過渡到 Vue3,可是在這兩個之前有個蠻關鍵的技術(Composition API),這個觀念在 Vue 2 是沒有的,所以有些組員就有面臨到轉換的陣痛期,加上我們是用以 Vue3 為基礎的 Nuxt 3 來進行開發,並導入 WebSocket 進行即時溝通。
因為是新技術,所以難免會遇到很多坑,就會覺得蠻好玩的,因為大家也不確定能不能做出來😆
仰壹的求職小撇步 - 釐清自己的需求,表現你的企圖心!
-
要很明確知道自己要什麼:
很多人會覺得面試壓力很大,但我覺得這是一個很好練習的機會,可以試著說你的期望條件,看公司接不接受。面試是雙方的溝通,並不是一方面公司面試我們而已,不用太有壓力、平常心。 -
如何知道自己要什麼:
進到新的領域,不知道自己要什麼是很正常的。我會鼓勵先進去試試看,如果可以待下去,就可以再試著摸索更深入。 例如:很喜歡接案的人,就會覺得一直接觸新的東西是很有趣的。但如果是喜歡針對產品做比較深入的瞭解和開發,就會比較適合產品公司,這些都是要試過才知道。 -
企圖心展現:
有些履歷會提很多技能樹,不用被那些嚇到。會建議還是可以先投,遇到其中幾個還不熟悉的技術,你可以說:「目前這項項技術我還不熟練,但我平常有透過 Side Project 來練習,例如:什麼作品等等。」藉此來表達你的企圖心!

號外!六角學院最新消息 🔥:
2024 第二屆 Node 企業商務專題即將開放報名,如果你是有年資的前端開發者,歡迎點擊 Line 預約,1 月底邀請你免費參加線上說明會:
2024 Node 企業商務專題班 Line 預約

