為何
「後端 & 雲端架構部署」
是職涯關鍵 ?🚀


想成為
後端工程師的
隱藏挑戰
😣學習曲線非常陡
資料庫、AWS 雲端伺服器、API 技術面廣
🧑🏻💻實戰經驗超級缺
專案經驗少,難展現複雜後端架構
🧠系統思維要求高
要全面考量效能、安全、擴展性
😮💨團隊合作霹靂難
需要多人協作,溝通整合大挑戰
我們用 1 年時間
手把手帶你轉職
後端工程師


不僅帶你學會後端開發、雲端架構部署能力,更同時完成企業等級的團隊作品!


隨時掌握
課程時間
2026/03
|2026/12
學技術
03/06 (五) ~ 04/24 (五)
後端工程師學程 - JavaScript 直播授課
課程時間:20:00 ~ 22:30
-
03/06 (五):JS 語言基礎與型別系統
-
03/13 (五):建構程式邏輯:從 If 語法到複雜條件判斷
-
03/20 (五):資料結構核心:掌握複合資料型態
-
03/27 (五):Function 程式架構優化
-
04/01 (三):JavaScript 模組化開發指南
-
04/10 (五):非同步程式開發
-
04/17 (五):第三方實戰套件整合
-
04/24 (五):期末專案試煉
06/12 (五) ~ 08/14 (五)
後端工程師學程 - Node.js 直播授課
課程時間:20:00 ~ 22:30
-
06/12 (五):Node.js 基礎(內建模組操作)
-
06/17 (三):NPM 與套件管理
-
06/26 (五):Express.js 基礎
-
07/03 (五):Node.js 進階操作(Cookie / Header / Axios)
-
07/10 (五):PostgreSQL 資料庫基礎概念 1
-
07/17 (五):PostgreSQL 資料庫基礎概念 2
-
07/24 (五):資料庫進階概念與效能
-
07/31 (五):TypeORM Migration / Seeding
-
08/07 (五):Node.js 與 PostgreSQL 整合
-
08/14 (五):伺服器部署與容器化挑戰
09/18 (五) ~ 12/02 (三)
後端工程師學程 - 雲端架構部署直播授課
課程時間:20:00 ~ 22:30
-
09/18 (五):AWS 入門與帳戶管理
-
09/23 (三):IAM 身份與權限管理
-
10/02 (五):VPC 網路架構
-
10/07 (三):VPC 網路安全
-
10/16 (五):S3 物件儲存服務
-
10/23 (五):RDS 關聯式資料庫
-
10/30 (五):SES 郵件服務整合
-
11/06 (五):ECR 容器映像庫服務
-
11/13 (五):EC2 運算服務基礎
-
11/20 (五):EC2 環境設定與反向代理
-
11/27 (五):容器化部署實戰
-
12/02 (三):CloudWatch 監控與維運
2026/12
|2027/03
做專題
2026/12/04 (五) ~ 2027/03/05 (五)
個人、團體專題進行
2027/3/6 (六) ~ 3/7 (日)
專題成果發表會
2027/3/8 (一) 後
後續協助人才媒合
進行人才能力評估,協助您媒合理想職缺
透過 1 年培訓,
我掌握的技能有什麼?
有系統地培養您掌握
後端 & 雲端架構部署 的核心領域!
1
後端學程
- Node.js、JavaScript 後端程式設計
- PostgreSQL 關聯資料庫設計
- Express 後端框架
- RESTful API 實務開發
- MVC 專案架構設計
- Render 伺服器網站部署
2
應用商業場景
- Google 第三方會員登入功能
- WebSocket 即時訊息設計
- Firebase Storage 空間儲存
- Google API Email 發送
- JWT 身份權限限制
- 第三方金流 藍新、綠界金流
- Docker 容器化技術
3
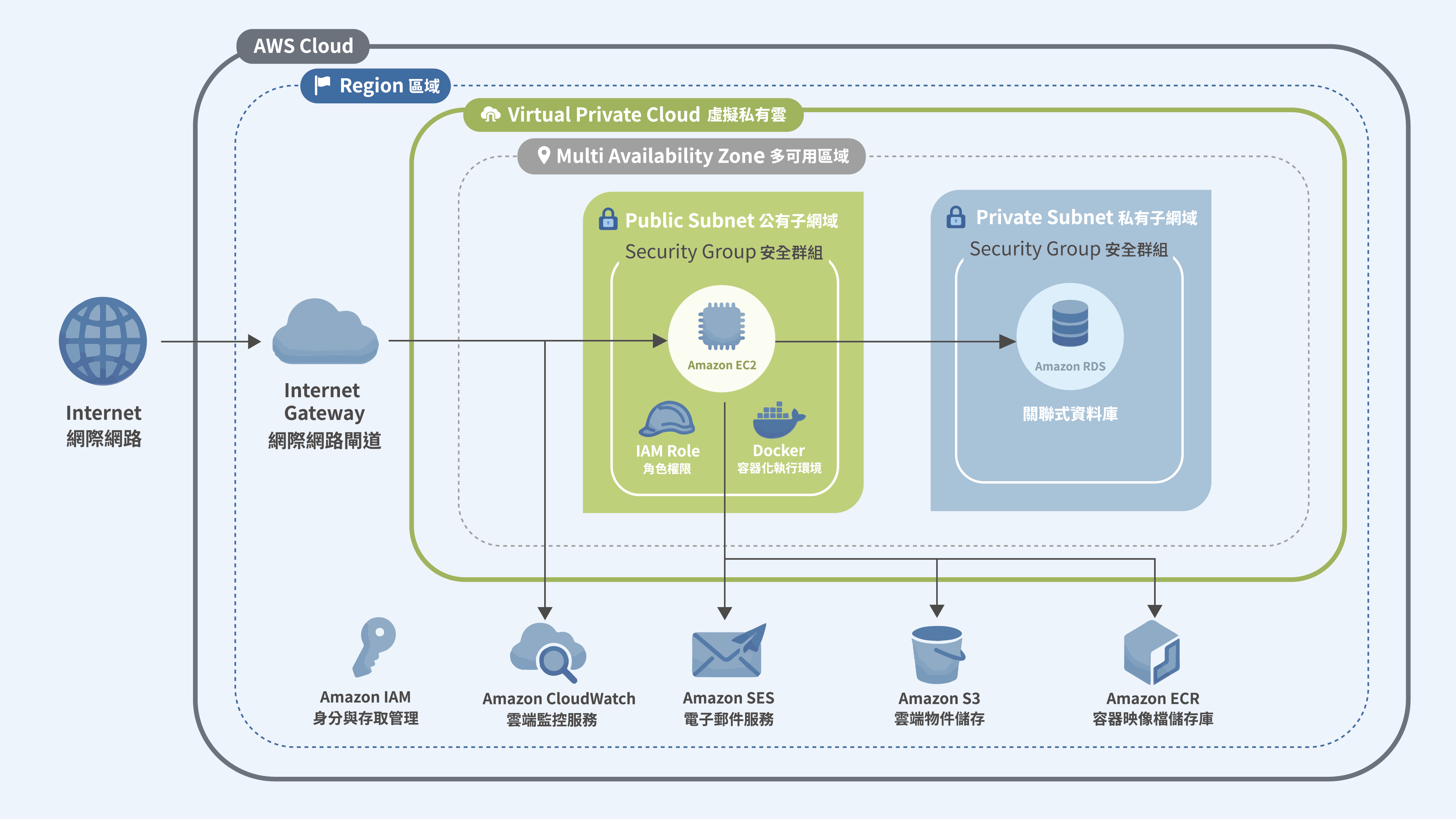
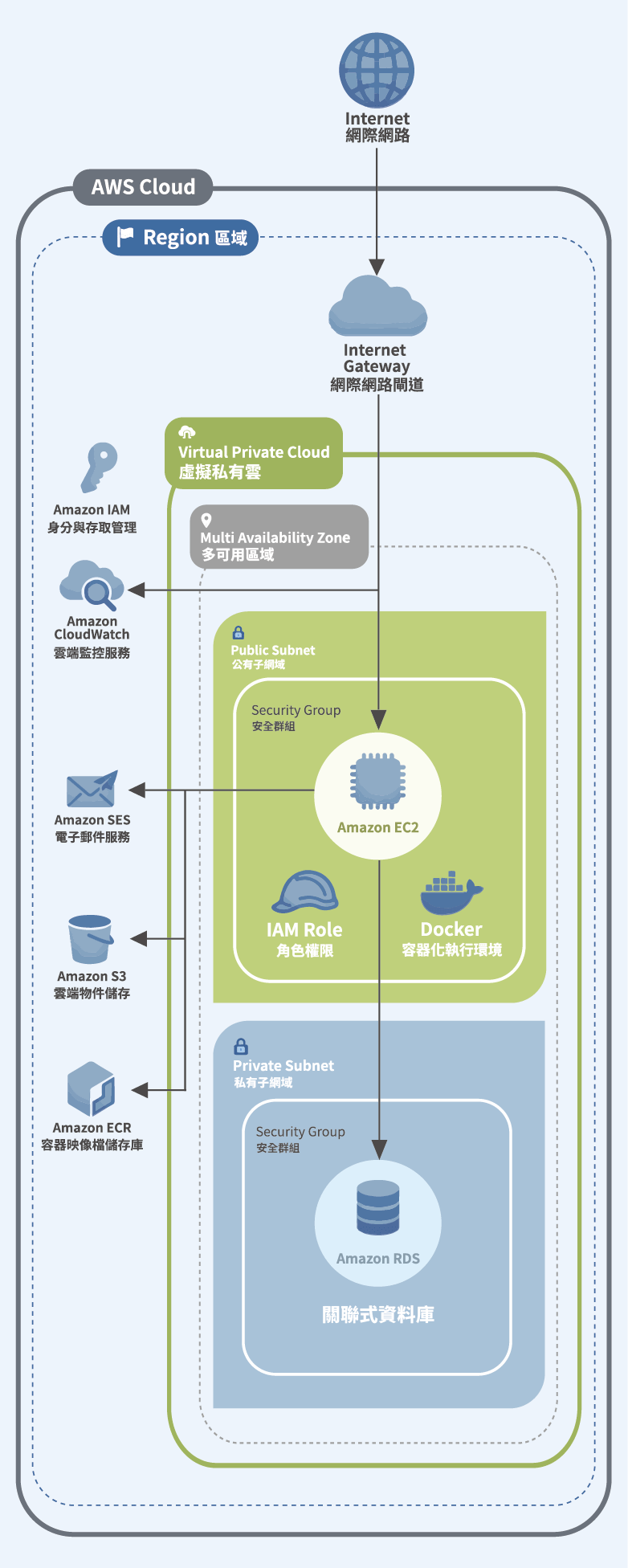
AWS 雲服務
- AWS 入門與帳戶管理
- IAM 身份與權限管理
- VPC 網路架構與安全
- S3 物件儲存服務
- RDS 關聯式資料庫
- SES 郵件服務整合
- ECR 容器映像庫服務
- EC2 運算服務設定
- CloudWatch 監控與維運
4
企業級產品設計
- 產品規劃流程
- 完整後端開發
- Scrum 敏捷開發
- UI 設計助教協助檢視
- 教練專案引導
5
就業輔導
- 成果發表
- 履歷健檢
- 就業媒合
( * 就業輔導相關說明請見下方常見 QA )
6
AI 加值商業場景
- 智能客服設計:24/7 自動回覆客戶問題,提升服務效率
- 旅遊方案服務推薦:根據用戶行為訂製產品建議,增加銷售機會
- 電商產品影像辨識:自動分類產品圖片,提升上稿效率
- 募資文案智能寫作:自動生成新聞報導或產品描述,提高內容產出效率
- AI 輔助創意設計:協助行銷創意概念,協助設計師發想
- 個人化學習:根據學生表現訂製教學內容,提升學習成效
7
打造可上線的系統架構


在課程中,你會怎麼學習?
直播 + 影音教學
直播、影音教學雙管齊下
- 預習課程:報名課程即可獲得課前預習,提早註冊直接贏在起跑點
- 直播互動:除了看老師 Live Coding,還能隨時在直播間發問,即時獲得解答!

每日 + 每週任務
每日、每週任務
- 每日任務:每天一個小任務,無痛養成你的原子習慣
- 每週任務:接近實戰的作業設計,另有真人助教批改並給予實戰回饋

助教批改 + 發問
助教服務
- 程式卡關抱大腿:提供線上程式助教發問,幫助學習不卡關
- 作業批改服務:每週都有課程作業,提交後將獲得批改回饋

導入 AI 加值服務,
成為業界搶手人才
多人組隊,並從各商務主題中挑選其一進行開發
1
電商交易平台
主題挑戰
- 產品訂單設計
- 第三方金流串接
- 購物車
2
影音課程平台
主題挑戰
- 影音串流技術
- 影音播放介面
- 課程管理架構
3
活動票務系統
主題挑戰
- 票務交易
- 第三方支付
- 行動取票介面
4
群眾募資網站
主題挑戰
- SEO
- 資金數據計算
- 產品交付流程
5
知識內容訂閱服務
主題挑戰
- 易用的頁面編輯器
- 訂閱制服務設計
- 會員管理機制
專題怎麼做?
我們會為同學引入業界開發專案的流程,由專題教練引導,透過五大步驟完成團隊專題。
作品主題選擇 Step1

進度追蹤 Step2

設計助教檢核 Step3

網站開發 Step4
- 版面製作
- API 串接
- 資料庫設計
- 細節優化

作品發表 Step5
- 簡報製作
- 專題發表
- 準備求職

我們還提供什麼?
專業人士全程陪跑,
從 0 到 1 完成企業級作品
 專題教練
專題教練

讓有專業工作經驗的老司機教練,引導團隊進行專案開發方向與時程追蹤。

 UI 設計助教
UI 設計助教

將會由六角學院合作的 UI 設計助教團隊,檢視您開發的 Web 設計是否符合使用者體驗與邏輯。

美感與實力兼具,
做出人見人愛的企業級產品
我們透過線上教學的形式,已經協助學員完成上千份的獨立作品,課程將依據不同的學員特質給予不同建議,藉此完成獨一無二的實戰網站。

歷屆合作企業
本屆合作企業洽談中!
若您通過培訓指定任務,將有機會與企業接觸,讓你在求職前就獲得業界角度的實戰建議。
# 2025 評審企業

# 2025 評審企業

# 2025 評審企業

# 2025 評審企業

# 2024 評審企業

# 2024 評審企業
講者名單
洧杰
六角學院校長
- 影音課授課學生數超過 30,000
- 火箭隊軟體培訓營前端教練
- Webconf 2025 研討會共同召集人
- ModernWeb、MOPCON 技術研討會講者

與他牌實體學習做比較
沒有比較,沒有傷害
| 實體培訓班 | 六角學院 - 後端專題班 | |
|---|---|---|
| 適合學生背景 | 全職學習 | 在職、在學、全職都可上! |
| 授課環境 | 需在特定地點 | 可在任何地點 |
| 上課時間 | 平日白天全天 | 平日晚上 20:00 直播教學 |
| 提早釋出全部課綱 | 僅會提供預習課程 | 有,開課當天獲得預習訓練內容 |
| 可兩倍速上課 | 無 | 有 |
| 專屬專題教練 | 無 | 有 |
| 培訓時間 | 3~6 個月 | 1 年 |
| 學費 | 10~15 萬 | 只需一半 |
誰適合此培訓?

具基礎框架經驗的開發者
具備 3 個月以上使用 Vue.js、React 或 Angular 進行 API 介接的實務工作經驗
尋求突破的工程師
目前月薪 3~5 萬的前、後端工程師,渴望挑戰更高薪資與技術成長
想學習團隊協作的開發者
缺乏 5~10 人以上團隊協作經驗,希望提升軟體開發流程中的協作能力

後端工程師就業培訓班
掌握後端工程師必備技能,後端語言、關聯資料庫、雲端伺服器部署管理一條龍掌握!
此服務包含:
- 3 門培訓課程(JavaScript、Node.js、雲端架構部署)
- 共 30 堂直播課程(2026/3/6~2026/12/02)
- 1,500 分鐘以上的後端影音內容
- 課程期間無次數限制的助教程式批改
後端工程師就業培訓班&專題班
以「透過團隊協作」為導向,搭配專題教練的引導,我們將帶領同學從零開始,製作出企業級專題,手把手帶您成為後端工程師!
此服務包含:
- 3 門培訓課程(JavaScript、Node.js、雲端架構部署)+ 1 門專題課程
- 共 30 堂直播課程(2026/3/6~2026/12/02)
- 1,500 分鐘以上的後端影音內容
- 額外 124 小時六角前端影音(全組合包+TypeScript 影音課程)
- 專題作品製作時間:2026/12/04~2027/03/05
- 課程期間無次數限制的助教程式批改、專題教練諮詢
常見 QA
有任何
疑問嗎?
今年只有這一班嗎?

目前只有規劃這一班,今年將全心投入在有強烈動機學習技術與協作專題的開發者。
我目前在職和在學,適合參加嗎?

非常適合!課程採線上陪跑式學習,彈性時間安排友善:
一、平日晚上 20:00 直播課(大多為週五、部分週三,並提供完整錄影,可隨時回看)
二、影音教學資源開課當天全部釋出,可先行預習,依照自己的節奏學習
三、每日小任務(20~30 分鐘即可完成),幫助持續累積學習進度
無論在職或在學,都能根據時間安排進度。
請問該課程的直播課時間是什麼時候?

以下為「後端工程師就業培訓班&專題班」組合中各課程的直播日期,皆為晚上 20:00~22:30:
-
【後端工程師學程】JavaScript 直播班:
- 開學典禮:2026/3/4 (三)
- 直播課程:2026/3/6 (五)、3/13 (五)、3/20 (五)、3/27 (五)、4/1 (三)、4/10 (五)、4/17 (五)、4/24 (五)
-
【後端工程師學程】Node.js 直播班:
- 開學典禮:2026/6/5 (五)
- 直播課程:2026/6/12 (五)、6/17 (三)、6/26 (五)、7/3 (五)、7/10 (五)、7/17 (五)、7/24 (五)、7/31 (五)、8/7 (五)、8/14 (五)
-
【後端工程師學程】雲端架構部署直播班:
- 開學典禮:2026/9/16 (三)
- 直播課程:2026/9/18 (五)、9/23 (三)、10/2 (五)、10/7 (三)、10/16 (五)、10/23 (五)、10/30 (五)、11/6 (五)、11/13 (五)、11/20 (五)、11/27 (五)、12/2 (三)
-
企業專題班:
- 開學典禮:2026/12/04 (五)
有幾天直播時段沒辦法配合的話,會有錄影影片嗎?觀看期限到何時?

有的!我們直播錄影跟預習課程檔案都會保留在課程影音平台,方便學員在觀看期限內隨時回平台回顧。本系列各課程的觀看期限為:
- 【後端工程師學程】JavaScript 直播班:2027/03/07 (日)
- 【後端工程師學程】Node.js 直播班:2027/06/13 (日)
- 【後端工程師學程】雲端架構部署直播班:2027/09/19 (日)
- 企業專題班:2027/12/05 (日)
除了老師直播外,我有問題該怎麼辦?

我們的系統會提供課程問答專區,線上的助教都會在發問後 48 小時工作日內回覆;同時也會提供專屬的 Discord 作業討論頻道,來讓您與助教、同學一起互動交流!
專題團隊會如何分組?

預期在 2026 年 11 月我們會提供能力分組表單,會將年資相近的開發者盡可能分組在一起,協助小組內溝通順暢。(※ 實際分組細節及時程以課程內公告為主。)
如何參加就業輔導?

參與「後端工程師就業培訓班&專題班」的學員,在完成課程規定的指定條件後,依服務項目申請或參與:
- 成果發表會:為確保作品品質,通過作品完成度審核者即可參與成果發表會。
- 履歷健檢:完成「企業專題班」專案且通過指定任務即可申請。
- 職缺轉薦:完成所有核心課程與專題,並通過內部技術考核者,即可進入優秀學員人才庫,由學院進行職缺轉薦。
各項服務之申請方式、審核標準與名額等規範,皆以課程公告之最新資訊為準。
我要怎麼開始上課?

成功購買課程後,六角學院將會使用 Email 進行開課通知,包含需開通的課程平台說明,請確保您的信箱能收取來自 [email protected] 的信件。
有分期付款機制嗎?

有的,藍新金流提供 6 期 0 利率的分期付款,支援銀行有玉山銀行、台新商銀、中國信託銀行。除此之外還有提供銀角無卡分期,讓您不需要任何信用卡也能享有分期服務。
請問我想使用 ATM 轉帳但轉帳金額超過上限該怎麼辦?

由於 ATM 轉帳上限為 5 萬元,若您的付款金額超過五萬元,可以依據以下方式處理:
- 請同學先下單「後端工程師就業培訓班」課程。
- 下單後,請透過六角官方 Line 聯繫小幫手,說明您需要使用 ATM 轉帳付款。
可以參考範例私訊小幫手「哈囉,我想報名 後端工程師就業培訓班&專題班,但 ATM 有轉帳上限,目前先報名了培訓班,需要請您提供專題班的 Coupon,我的 Email 是 [email protected]」
小幫手會提供「專題班」的付款資訊,協助您完成後續支付。
我請問「後端工程師就業培訓班」、「後端工程師就業培訓班&專題班」的退費標準?

購買「後端工程師就業培訓班」或「後端工程師就業培訓班&專題班」時,請注意,由於此組合包包含多個課程,請務必詳細了解退費規則:
第一個課程為「【後端工程師學程】JavaScript 直播班」,因此退費標準將依據「【後端工程師學程】JavaScript 直播班」的開課日期(2026/3/6)為基準。
若您在開課 15 天後,因個人或其他原因希望退「後端工程師就業培訓班」或「後端工程師就業培訓班&專題班」後續課程,則不接受退費。請同學務必注意此點規範。
若您因個人因素或其他原因認為不適合,並希望退費,請依照所訂的規範進行退費申請:
-
培訓營開課日一個月前要求退費者,全額退費。
- 若已觀看預習影音課程達 10% 以上,僅能退 90% 費用。
- 未觀看預習影音課程可全額退費。
-
培訓營開課前七日申請退費者,退費 90%。
- 若已觀看預習影音課程達 10% 以上,僅能退 70% 費用。
- 未觀看預習影音課程可退費 90%。
-
培訓營開課前七日至開課前,退費 80%。
- 若已觀看預習影音課程達 10% 以上,僅能退 60% 費用。
- 未觀看預習影音課程可退費 80%。
-
自實際上課日起十五天內者,僅能退 50% 費用。
- 若已觀看預習影音課程達 10% 以上,不予退費。
- 未觀看預習影音課程可退費 50%。
-
開班上課時間超過 15 天申請退費者,不得申請退費。
- 學院因故未能開班上課,應全額退還學員已繳費用。
若因個人因素導致無法獲取課程資訊,進而影響課程參與(例如:信箱無法收信、未開通課程、未加入 Discord 頻道等),本課程恕無法因此提供退費、延期或轉讓。六角學院將不受理此申請,亦無法因此提供額外補償。
建議報名後務必確認課程通知信件及加入相關平台,若有問題請儘早聯繫客服,我們將協助您完成設定。
詳細退費申請方式請見 直播班退費規定。