你可能有疑問...
學完 Vue 一定要學
Nuxt 嗎?
公司內|新專案需要用到

面試中| 求職需要用到

學習時|技能樹要點滿吧?

多數企業使用 Nuxt?
Vue 是屬於前端框架,主要著重在瀏覽器渲染,而有些做不到的事情(例如 SEO),就需要交由後端處理。
而 Nuxt 就是基於 Vue 的開發框架,讓你可以沿用 Vue 的知識來開發伺服器渲染的網站!
伺服器渲染 (SSR)
這意味網站的 HTML 在伺服器上生成,然後發送到瀏覽器。這可以提高 SEO 和初始載入速度。
用 Vue 的語法和結構
Nuxt 是基於 Vue.js 的框架,因此大部分語法和結構都與 Vue.js 一致。這意味著 Vue 開發者可以輕鬆過渡到 Nuxt,而不需要學習全新的語言或框架。
開源和免費
Nuxt 是開源的企業可以免費使用,且 Nuxt 開源性質和龐大的社群支援,代表它受到大量開發者的檢驗,並具備足夠的安全性及可靠性。
就是要學 🤙
六角學院推出最新 Nuxt 課程
三大課程特色

直播、影音教學雙管齊下
預習課程
報名課程即可獲得課前預習,提早註冊直接贏在起跑點。
直播互動
除了看老師 Live Coding,還能隨時在直播間發問,即時獲得解答!

每日、主線任務
每日任務
每天一個小任務,無痛養成你的原子習慣
主線任務
接近實戰的作業設計,另有提供解答給予做參考

社群學習與批改回饋
程式卡關抱大腿
提供作業討論頻道,讓同學們在頻道上皆能共學回覆
作業批改服務
共有兩次主線作業,提交後 3~7 天內獲得批改回饋
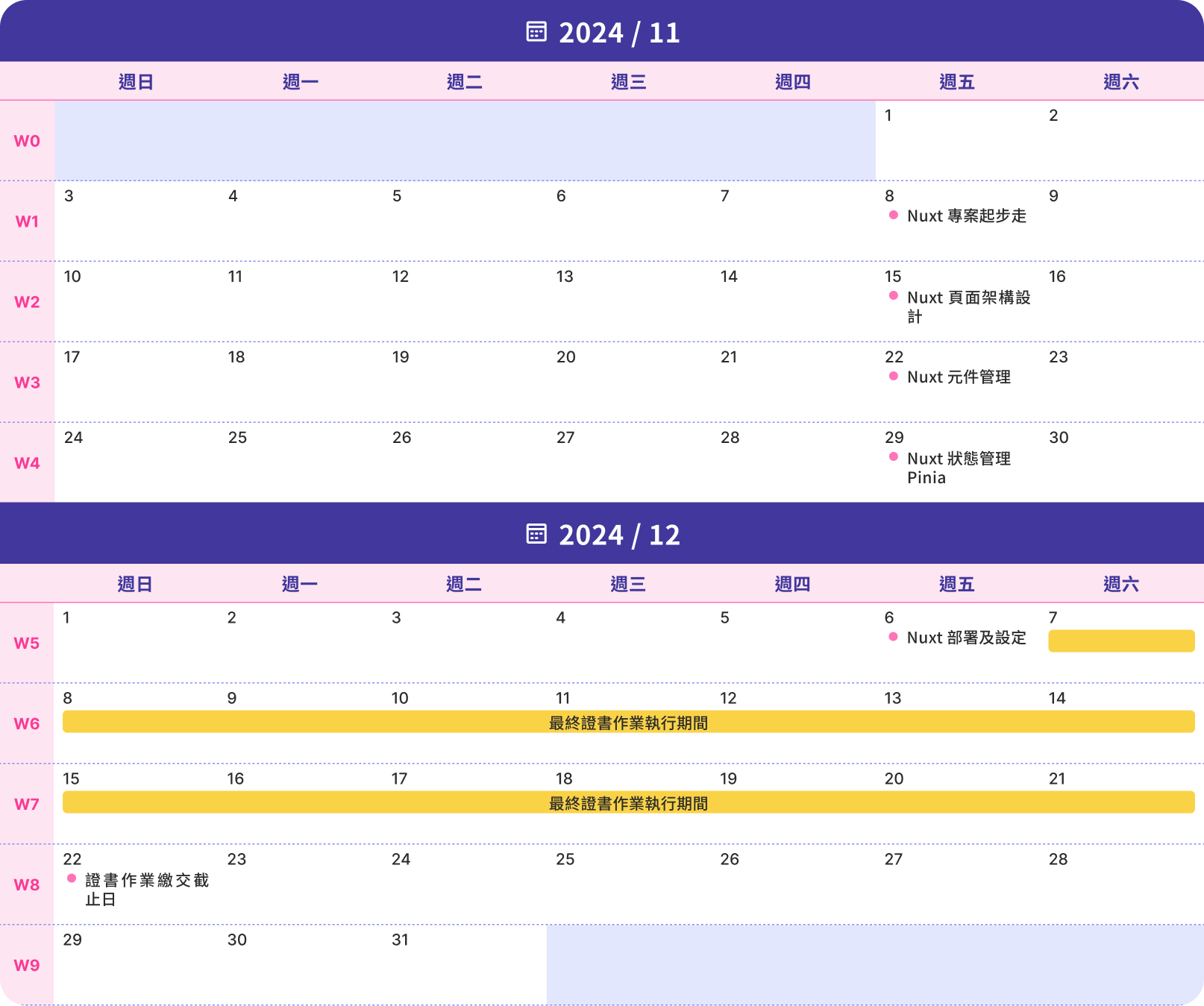
安排漸進式學習
為期 5 週課程實戰陪跑,以漸進式授業學習方式,帶領學員掌握關鍵要點完成實戰作業,取得完課金牌證書。
W1
11/8
20:00 - 22:00
Nuxt 專案起步走 卡斯伯
探索 Nuxt 專案的基本結構和命令,學習如何引入樣式並了解 client 與 server 的環境差異及應用,為後續深入學習奠定基礎。
# 課程關鍵字:Client Side 與 Server Side、環境建立、Nuxt 命令
W2
11/15
20:00 - 22:00
Nuxt 頁面架構設計 Mike
深入解析 Nuxt 路由配置,學習處理非同步方法以及狀態管理的運用時機,提升專案的靈活性與可維護性。
# 課程關鍵字:路由配置、useFetch、useAsyncData
W3
11/22
20:00 - 22:00
Nuxt 元件管理 Mike
掌握 Nuxt 與 SEO 的最佳實踐,了解元件的使用,並學習登入驗證流程及 Cookie 和 Token 的管理,增強專案的安全性。
# 課程關鍵字:SEO、元件、登入驗證
W4
11/29
20:00 - 22:00
Nuxt 狀態管理 Pinia Mike
探索 Nuxt 與 Pinia 的整合,了解 Nuxt 與 Vue3 套件的整合方法,並學習自定義樣板語法的運用技巧,提高開發效率。
# 課程關鍵字:Pinia、Vue3 套件整合、自定義樣板語法
W5
12/6
20:00 - 22:00
Nuxt 部署及設定 Mike
學習 Nuxt 環境的進階設定,掌握開發工具與除錯方法,並了解 Render 部署技巧,為專案交付做好準備。
# 課程關鍵字:Nuxt 進階設定、除錯方法、Render 部署
Final
12/22
20:00 - 22:00
繳交證書作業最終期限


這堂課你會獲得以下服務
1 豐富的教學資源

5 堂直播課

300 分鐘影音課程

完整作業範例
2 系統性學習

-
五週由淺入深課程設計
時間花在刀口上,減少自行摸索時間
-
適合在職進修
每日、主線程式任務設計,每天成長看得見
-
成熟工程師社群
各路大神齊聚一堂,看到資深工程師 Coding 習慣,提升開發視野
3 作品成果導向
-
五週挑戰 1 張證書
完課可獲得金牌證書
-
挑戰主題
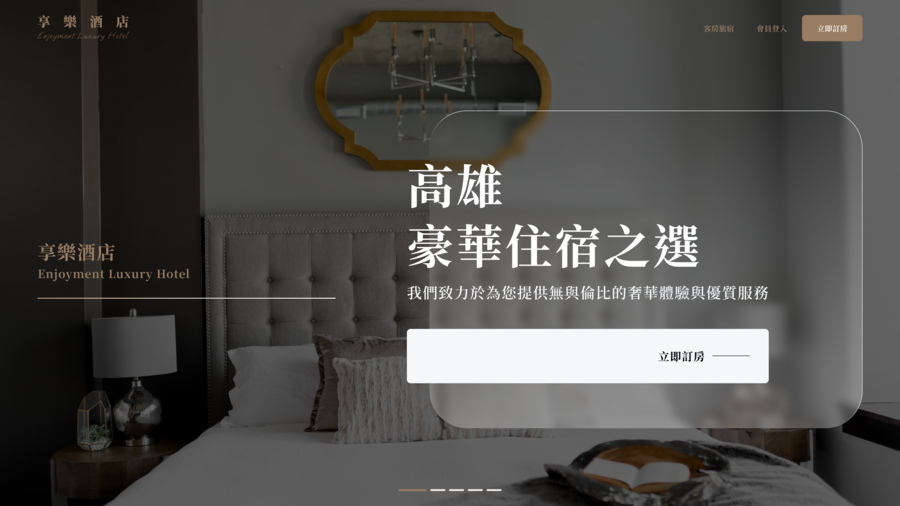
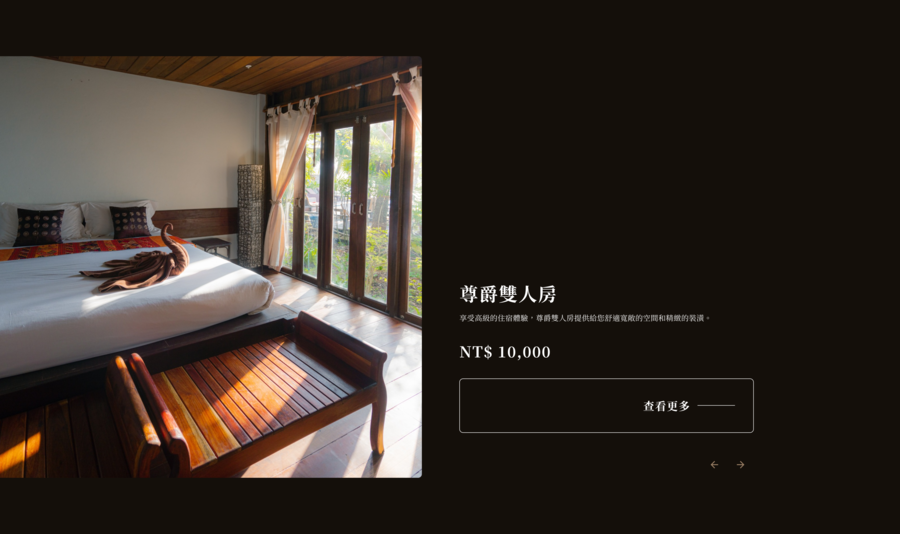
旅館訂房網:享樂酒店
團隊陣容
本次特別邀請到業界講者來一同分享,課程導師 卡斯伯 將會帶領同學認識 Nuxt 以及引導課程流程。
特別嘉賓 資深前端工程師 Mike 則會火力全開分享 Nuxt 的各項實戰運用。

卡斯伯



- Vue 相關課程累積超過 5000 人次註冊
- 連續六屆 IT 鐵人邦獲選紀錄
- JavaScript 技術書籍:2022/12 繁體中文書銷售排行第 1 名
- 2021 {Laravel x Vue} Conf 技術講者
- Modern Web 研討會講者

邀請嘉賓Mike



- 製作超過 15 堂前端線上課程 、3 堂實體課程
- TheCodingPro 前端技術學院創辦人
- 總累積超過 4000 小時的教學經驗
- 2021 iThome 鐵人賽 優選 - 重構倒數 30天,你的網站不 Vue 白不 Vue
- 2021 { Laravel x Vue } Conf 技術講者
- 2022 { Laravel x Vue } Conf 技術講者
- 2022 { Laravel x Vue } Conf 工作坊講師
- 佛系經營 Youtube 頻道 - 成式語言 / Mike Cheng
- 台北前端社群版主
誰適合參與培訓呢?
本門課程適合具備 Vue 開發經驗的開發者:
-
具備 Vue 3 的開發經驗
-
對於 Vue Composition API 有實作經驗者
-
專案需要使用 Server Side Render 的開發者


Nuxt 實戰 - Vue 工程師的必修課
五週帶你做出 Server Side Render(伺服器渲染)作品,成為 Nuxt 實戰小能手。
組合包含
- 5 堂直播課程
- 300 分鐘以上的影音教學資源(影音觀看期限:直播錄影將為您保留半年,期限為 2025/5/31 )
- 1 份 Node.js RESTful API 程式碼(MongoDB)
- 1 式旅館訂房 UI 設計稿,頁面數超過 10 頁
$7,800
說明會
【時間軸】
00:00
開場:為什麼開 Nuxt 課程?
05:30
為什麼選擇 Vue 開發?
14:50
Nuxt 網站和 Vue 開發的網站差異
23:04
怎麼看網站有沒有做到 SEO
30:10
哪些網站有使用 Nuxt 開發?
35:23
課程介紹
38:29
每日/主線任務是什麼?
50:02
優惠價格
【常見 Q&A】
1:02:29
Nuxt 可以前後端分離嗎?
1:05:46
只接觸過 Next.js,沒有接觸過 Vue,適合這堂課嗎?
1:06:06
Nuxt 可以接資料庫嗎?
1:07:15
Vue 沒有很熟可以上嗎?想藉此熟悉 Vue
1:09:28
現在軟體公司的前端工程師都要會 SSR 嗎?
1:11:55
明年還會開課嗎?
1:14:48
Nuxt 和 TS 整合得如何?
常見 Q&A

・最終證書作業繳交截止日:12/22(日)
・完課證書發送時間:2025/01/10(五)前
完課證書備註:
若有在 12/22 前繳交最終證書作業,助教審核通過者,則可獲得完課金牌證書。
若 12/22 ~ 2025/01/10 期間助教審核失敗,則沒辦法再次提交批改獲得證書。