The F2E 5th 前端 & UI 修煉精神時光屋

嗨!各位前端、UI 設計好手們
明年就要立委、總統大選,這些候選人都需要找人接案做出精美網站,為他們塑造出好的候選形象!
這裡誠摯邀請大家,來承接兩道模擬接案題目,歡迎大家來挑戰!
修煉主題
- 挑戰主題一:立委競選官網
- 挑戰主題二:總統即時開票全台地圖
修煉內容
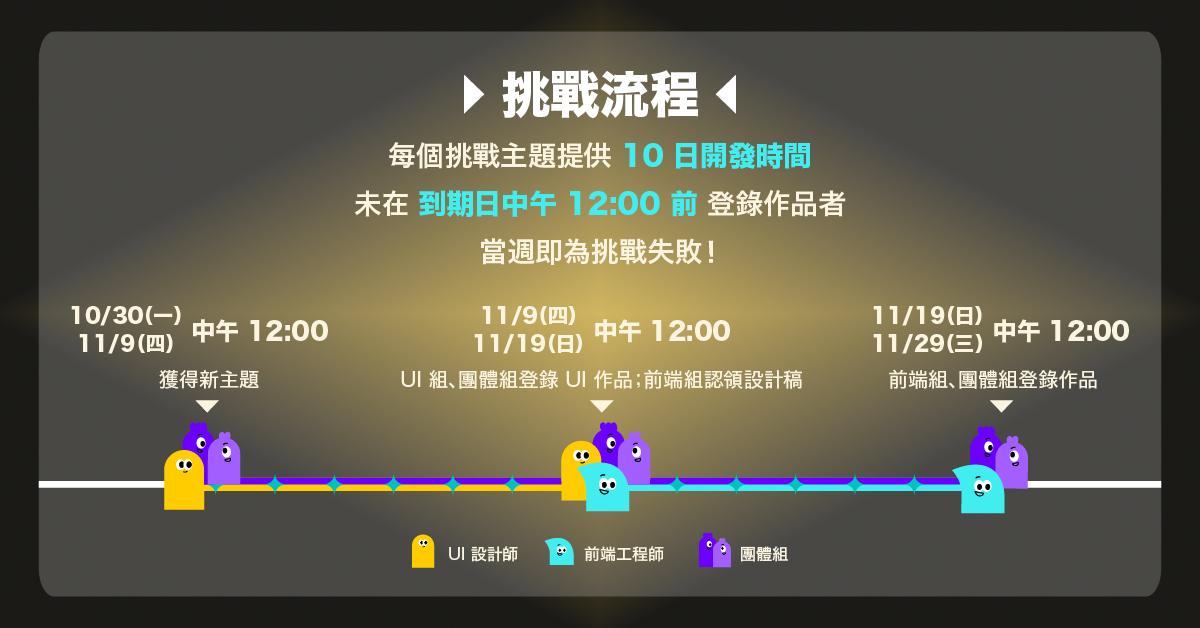
每 10 天挑戰一個修練主題,總計兩個主題關卡,可挑選「前端工程師」、「UI 設計師」、「團體組」的挑戰方向

在 The F2E 會獲得什麼資源?
資源授權:本活動的授權大部分都是 CC0、CC BY 格式,方便挑戰者重製成自己的 side project 與作品,授權範圍含:
- User story(使用者故事)
- Functional Map(功能架構規劃)
- Mockup(設計稿)
報名組別
請依照自己想投入的部分,額外選擇下面三條修練方向
A. 個人組 - UI
設計 UI 介面:每道修練主題我們都會提供 User story(使用者故事),你可以依此使用 UI 繪圖軟體來設計 Mockup,以加強自己對 Web UI 的掌握度。
B. 個人組 - 前端工程師
前端動畫設計:在開發 Web 介面時,一個網頁上可能會設計許多動態互動效果或圖表設計, 例如 SVG animation、canvas、CSS3 animation 等等,您可以思考我們所提供的修練主題,試著導入互動效果進去。
C. 團體組
欲報名團體組,請符合以下條件:
- 最少 2 人,最多限制為 4 人
- 建議至少 1 位前端工程師與 1 位 UI 設計師,但非強制,全部都為工程師也可以,但仍需要由組內成員完成 UI 設計稿。
- UI 設計稿與程式開發需由組內成員共同完成。
注意:一個帳號不可同時報團體組跟個人組

報名與參賽方式
報名時間:10/12(四)12:00 ~ 11/6(一)12:00
報名方式:10/12(四)當天,請重新來到此頁面,即可透過連結,前往全新的 The F2E 平台報名
投稿規則:開賽後請在期限內登錄作品請投稿到 The F2E 平台,當週才算挑戰成功
競賽時程:活動採用 UI、前端接力合作,前端工程師可採用 UI 設計師的設計稿,一同產出完整作品!
- UI 、團體組開賽時間:10/30(一)
- 前端組開賽時間:11/9(四)
- 截止登錄作品:11/29(三)
Q:為什麼 UI 跟團體組的開賽時間,比前端組提前 10 天?
A:因為必須由 UI 設計師花 10 天時間設計完後,再交棒給前端組認領 UI 設計稿,並實做出來
Q:可以更換報名組別嗎?
A:不行,不能更換報名組別(團體組跟個人組),但報名日截止前(10/29)可以更改團體身份

前端工程師修練方向
你可以依照我們提供的修練主題,主動練習自己想投入的新技術,
為了確保每週都能挑戰功能,會建議 70% 用自己會的技術,30% 使用剛學會的新技術,以避免挑戰曲線不會過高。
以 CSS、JavaScript 為例,你可投入:
CSS
- 會使用 float 排版時,可以嘗試使用 flexbox、grid 排版
- 思考響應式排版的實做方式,並在 iPad、mobile 有極好的使用者體驗
- transition、animation、transform 動畫效果,提升網頁動線
- 能使用 CSS 實做出來的效果,就不要使用 JavaScript
- 預處理器(SCSS、LESS)與 PostCSS
- CSS 框架(Bootstrap、Pure)
- 設計模式(SMACSS、OOCSS、BEM、MVCSS)
JavaScript
- JS 基礎:使用一個你不曾用過的 JS 技巧,例如
- array map 、filter、reduce
- 閉包、遞迴、物件導向
- JSON 資料、字串處理
- 正規表達式(Regular Expression)
- 模組管理:使用任務管理工具(grunt、gulp)、模組打包工具(webpack)
- ECMAScript:ES 6、7、8,並使用 Babel 兼容網頁瀏覽器。
- HTML5 API:LocalStorage、Geolocation、File API
- 介接第三方服務 API:social login、weather、open data、自建 API
- 導入 SPA 框架:Vue、React、Angular
- 工具框架:lodash、Underscore
- 2、3D 動畫開發:使用 SVG、canvas、WebGL 設計動畫效果,例如 D3.js、three.js
- Node.js:NPM 、後端框架(koa、express)、API 設計、測試(Mocha、Nightwatch)
- 程式檢查:ESLint、JSHint
獎勵機制
- 完成一道關卡:授予銀級數位勳章,並記錄在戰績榜上。
- 完成二道關卡:授予金級數位勳章,並記錄在戰績榜上。
評審獎項
本活動將針對「總統即時開票全台地圖」 ,由六角評審來審核獎項
| 主題 | 總統即時開票全台地圖 | 獎品、獎金 |
|---|---|---|
| 贊助企業 | 六角學院 | |
| 初選佳作獎 | 個人組 10 名、團體組 10 組 | 一式完賽數位獎狀 |
| 個人組企業獎 | UI 設計、前端各 1 名,共 2 名 | 每位獎金 3,000 元加一式完賽數位獎狀 |
| 團體組企業獎 | 1 組 | 獎金 8,000 元加一式完賽數位獎狀 |
- 一個人限領一個獎項
- 如未達標準,則從缺
詳細參賽得獎規定:
- 比賽結果將於 112/12/22(五)公佈得獎名單,並公告於「活動官網」同時主辦單位也會透過 Email 聯絡得獎者。
- 依中華民國稅法規定,中獎金額在新台幣 1,000(含)元以上者,所得將併入中獎人個人綜合所得稅申報,請中獎人配合繳交身分證影印本作為申報依據,中獎金額超過 NT$20,000 元,中獎人應依稅法先行繳交相當於獎品價值 10% 機會中獎之稅金;非中華民國國境內居住之國人(即在中華民國境內居住未達 183 天之本國人及外國人)不論得獎者所得之金額,須就中獎所得扣繳 20% 機會中獎稅,扣繳稅款未超過 NT$2,000,免扣繳(外籍人士不適用),以供本公司做代繳稅及提供扣繳憑單使用。本公司統一於活動年之隔年寄發扣繳憑單給中獎人,以利中獎人申報之用。
本學院保留活動最終決定之權利。
評審機制
- 初選:將由六角學院前端、UI 評審進行第一波篩選,並於 12/8(五)公布初選佳作名單
- 決選:針對該企業主題進行入圍獎最後篩選,並於 12/22(五)公布得獎名單
前端、UI 能量補給站
11 月將邀請北中南接案公司,分享接案分享線上直播,為修煉者補充知識能量!
合作單位
9/21(四)21:00 線上說明會!歡迎前往參加!
常見問答
Q:如果某關不小心挑戰失敗,是否能再繼續挑戰後面關卡?
A:可以,儘管某關挑戰失敗,之後您仍可以挑選喜歡的關卡進行挑戰,並在該關卡期限內繳交作品。
Q:大家都好強,我怕我做的東西沒有達到過關門檻,不敢登錄作品
A:這個活動並非競爭性質,每個參賽者都是你的隊友,最大的敵人是你自己,因為你必須定期練功前端開發,讓自己能夠順利完賽。
Q:我不確定自己做的版型有沒有符合過關門檻,要寫到什麼程度才有到過關門檻?
A:主辦單位其實不會去審核大家的程式碼,只要你認為當週你有針對主題有做到一定程度,就算是半完成品也請大方投稿,不用擔心。
Q:我已經寫到一半了,但時間快來不及,可以先投稿嗎?
A:可以,有投稿表示你還會持續努力在這次活動上。
【UI 設計師常見問題】
Q:到時投稿到平台是提供什麼呢?我也不像是工程師可以有 Codepen 上傳。
A:其中投稿的欄位裡面會有一個「線上標示文件」,像是 Adobe XD 便有提供該服務(範例連結),屆時提供標示文件後,便可讓其他前端工程師採用你的設計稿來開發。
Q:投稿上去的 UI 作品,我知道需要授權讓前端工程師組做成 Web 介面,那授權部分可以設定嗎?
A:會有的,屆時平台投稿流程上,會讓您的作品可以選擇 CC0、CC BY 等授權,以保障您的 UI 作品權益。
Q:一定要上傳「線上標示文件」嗎?
A:是的,因為這樣才有辦法讓其他前端工程師,能採用您的設計稿,將您的設計稿實作出網頁格式。如果您是使用 Sketch,也可使用 Sketch Measure 編譯出來後,壓縮 ZIP 到雲端空間(Dropbox、Google Drive)。
Q:不能使用 PS、Illustrator 設計嗎?
A:只要您能找到 PS 或 Illustrator 產出線上標示文件的方式就可以,因為前端工程師大部分皆比較少具有繪圖軟體,所以用線上標示文件將會減少許多工程師協作上的溝通時間。
Q:我有一些設計進度也可以先投稿嗎?
A:可以,團隊在協作過程中,一定也會先出些進度提供前端切版,有進度時您也可以先投稿,讓前端工程師可以先接手,之後再透過 FB 社團來溝通進度即可。
【前端工程師常見問題】
Q:我可以不依照設計稿,自己做版面嗎?因為我想多練習 JS/後端
A:可以,The F2E 活動是希望讓大家人人有功練,所以依照你自己想投入的方向練功即可。CSS 也可以用框架,例如 Bootstrap。
Q:前端介面一定要長得一模一樣嗎?
A:不用,依照自己的想法來開發也可以
Q:有現成的網頁靜態頁面嗎?我想只練習 JS/後端就好
A:這段我們不會提供,畢竟每個人習慣的 Coding style 又不一樣,產出的 HTML、CSS 並非是自己習慣的 Layout 反而會更花時間。
Q:那我只想要練習 JS,HTML/CSS 我用陽春版,不依照設計稿開發可以嗎?
A:可以,你可以當做我們就是出一個主題,你依照那主題當作參考方向來開發即可。
【團體組常見問題】
Q:請問團體組最多幾人?
A:最多 4 人,投稿作品時請派一位組長來投稿即可。
Q:我們團體組比較想做手機 APP,可以投稿並符合評審門檻嗎?
A:您可以開發手機 APP,若有在期限前投稿也能獲得數位獎狀。但評審門檻僅限 Web 瀏覽器應用開發,Android、iOS APP 則不在評審範圍內,故不符合評審門檻。
Q:團體組的 UI 設計稿,可以讓「個人組 - 前端工程師」組別採用嗎?
A:不能,預設是不能讓「個人組 - 前端工程師」採用。

