2024 軟體工程師體驗營

讀者您好,我是六角學院的洧杰校長:
2024 年 AI 技術熱度大為提升,為此我們決定釋出學習資源,舉辦【軟體工程師體驗營】一個月帶你做出個人品牌網站。
藉由 30 天程式體驗營的特訓,探索自己是否適合成為工程師,並介接目前最為流行的 Hexo 架站工具,打造個人品牌網站。
如果您是程式初學者符合以下條件,歡迎您來進修:
- 工作好幾年,薪資一直不上不下,想嘗試轉換跑道
- 自學程式一陣子,不確定是否達到就業水平,想讓人幫忙檢視程式碼
- 工作內容都是軟性技能居多,想習得一個硬技能
如果您想成為數位工作者,符合以下幾點需求,歡迎您來進修:
- 學業或工作需要個人品牌網站,替自己宣傳價值
- 知道搜尋引擎 SEO ,建立品牌護城河很重要,但沒有門路
- 想讓工程師技能,做為快速規模化的武器,來提升本業發展
30 天軟體工程師體驗營,我們提供什麼資源給您
- 5 場直播教學,5 月的每週三晚上,由六角學院講師親自授課
- 60 小時總計超過 150 部的前後端程式影音課程,提供 6 個月期間無限次數觀看
- 活動期間提供線上程式助教團隊,一行行批改您的程式碼作業,確保達到就業水準
- Discord 線上討論群組,講師與助教也同時會加入,幫助學習不卡關
- 活動期間提供 7 份作業任務(4 個小節作業與 2 道 UI 設計稿作業任務、1 道架站任務),提供多頁 UI 設計稿,並授權做為面試作品
此次工程師體驗營,您會獲得什麼
本次體驗營不紙上談兵,全部都會講拳拳到肉的實戰經驗,這門課程將會提供一個全新主題「Hexo 從零打造個人品牌網站」的 UI 網頁設計稿。
並且透過直播教學,手把手帶您進入實務開發,讓您也有辦法一起動手做出來,藉此貼近業界實務設計流程。
本年度體驗營主題:Hexo 從零打造個人品牌網站
我們將會出一式 UI 設計稿,並提供響應式手機版網頁來作為練習,共計 10 頁。
有誰用 Hexo 架站?
Hexo 架站都是免費的,會不會…?
- 流量有限制 → 免費流量極大,每月有 100GB 免費流量
- 版型受到限制 → 沒有任何限制,只要你做得到的都能放上去
- 一定要加入廣告 → 不需要,但你也可以放入屬於個人的收益廣告
以上通通都別擔心,我們有許多實際案例,證明 Hexo 不僅免費,還可以做到需多付費服務都能做的事!
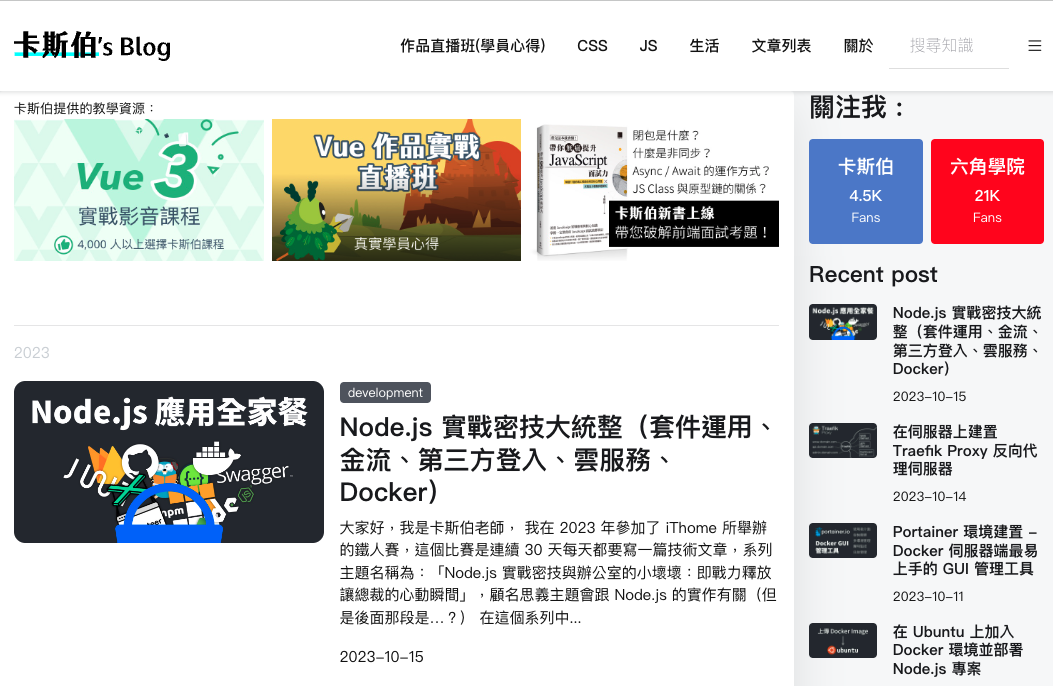
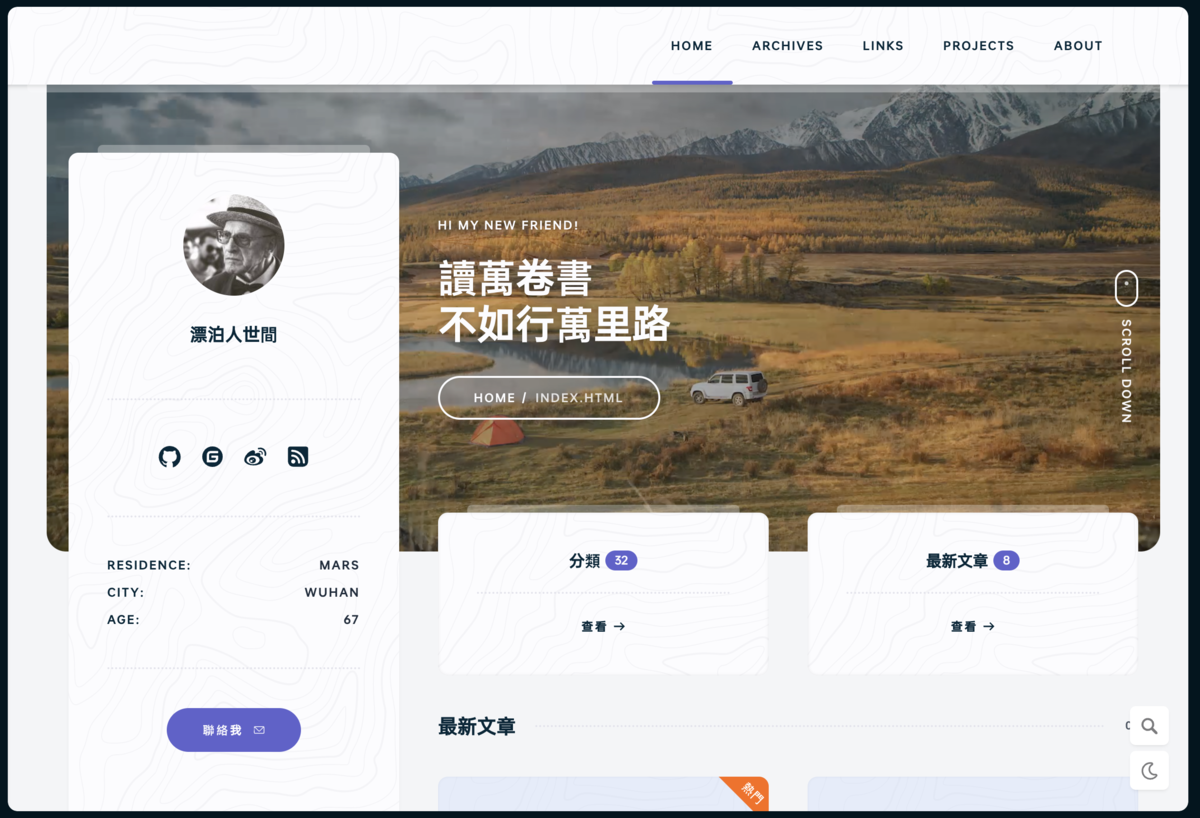
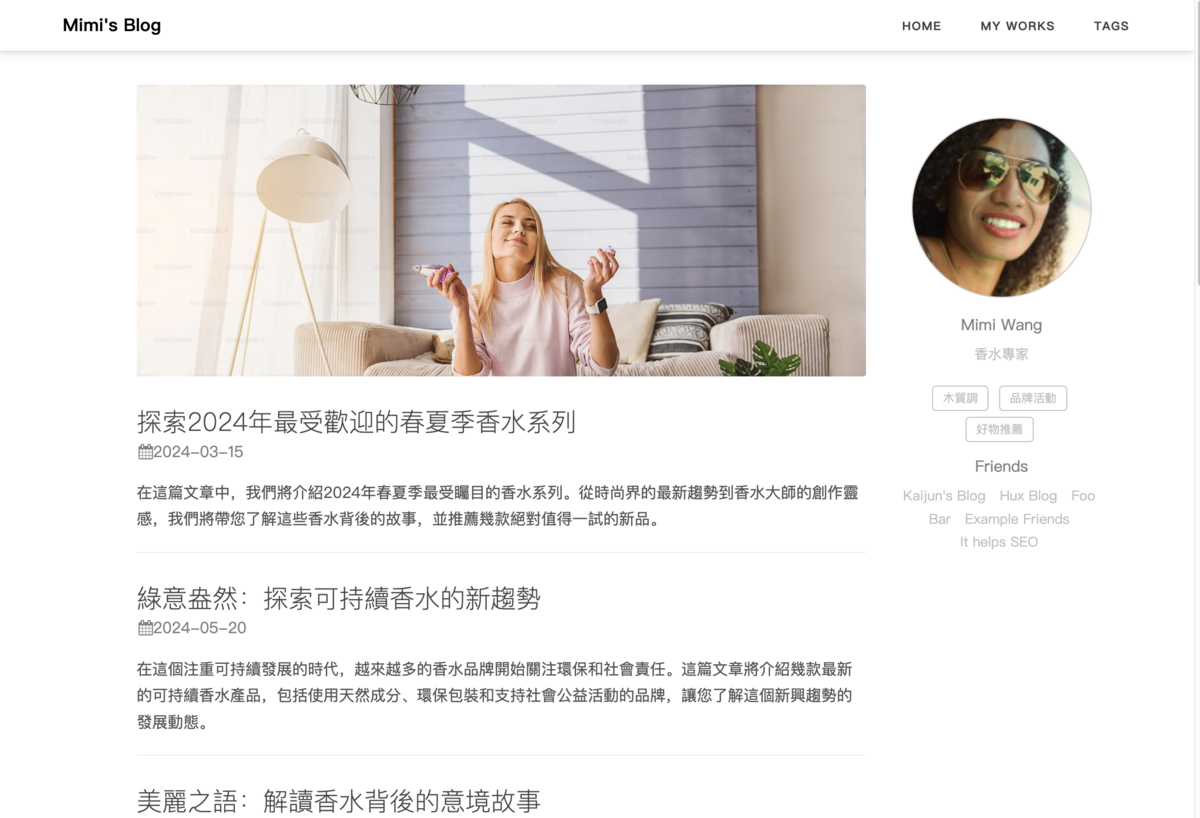
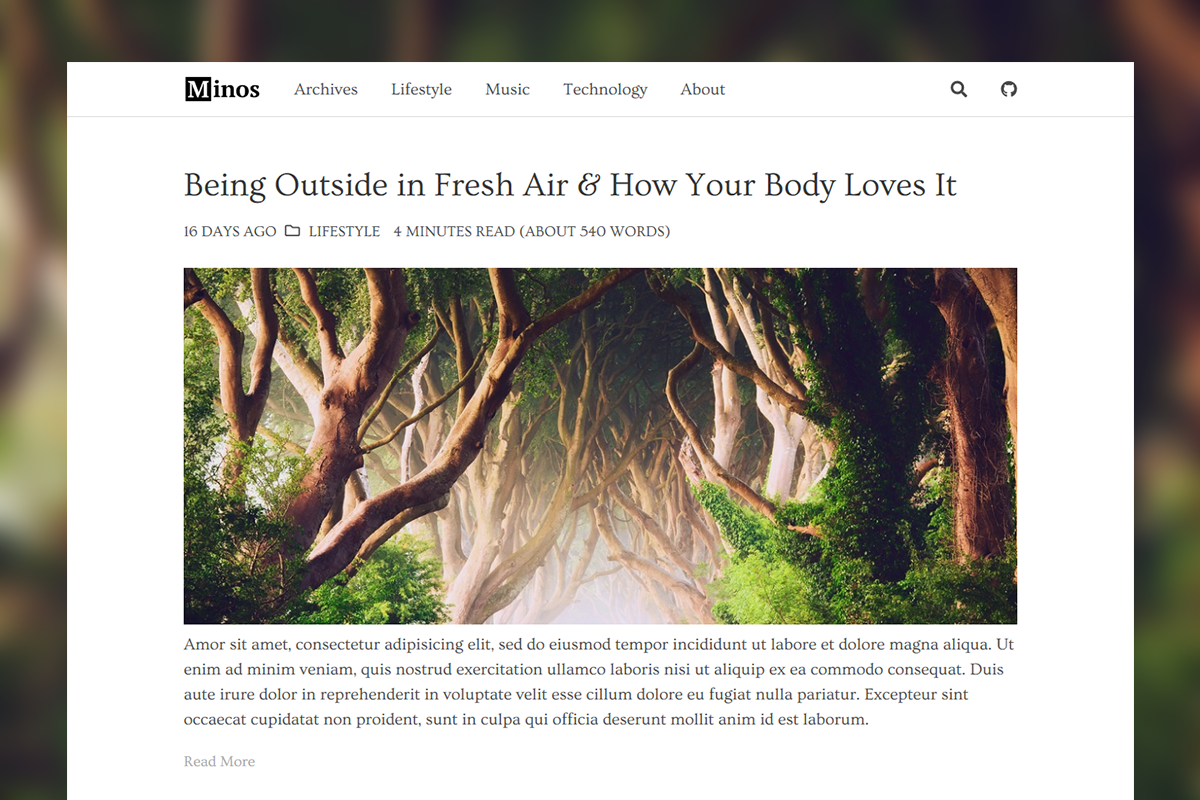
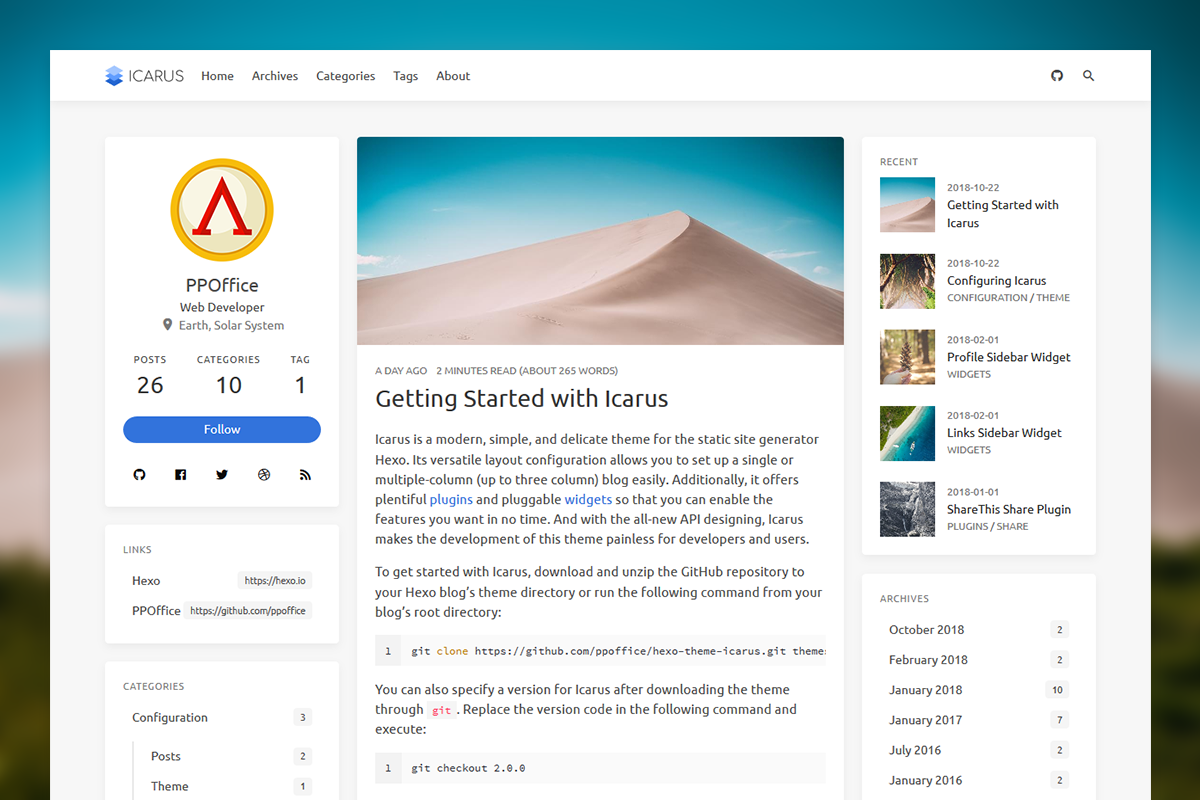
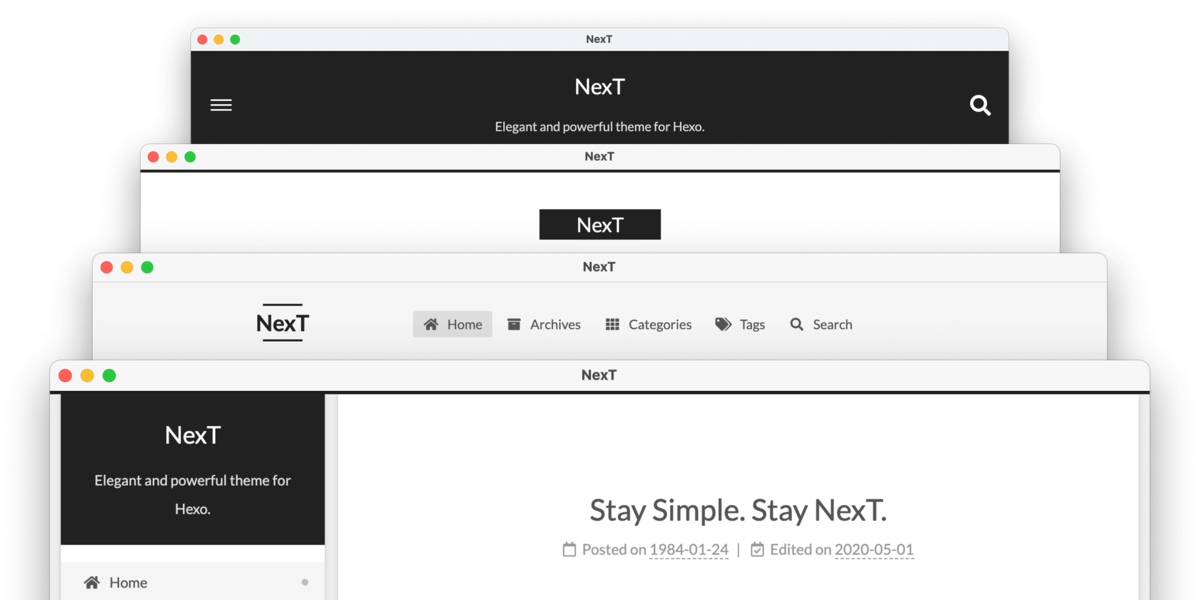
Hexo 客製化版型一覽
在這門課程中,我們不僅會介紹如何使用 HTML、CSS 開發網站,以及使用 Hexo 建立部落格網站,還會介紹如何套用版型及調整成具個人風格的網站。
Hexo 跟其它架站工具差異
| 部落格服務 (Medium) |
WordPress | Hexo | |
|---|---|---|---|
| 架設成本 | 低 | 高(需買主機 😥) | 零成本! 👍 |
| 客製化能力 | 低 | 高 | 高 |
| SEO 優化 | 中(依賴平台 😥) | 高 | 高 |
| 技術要求 | 低 | 低至中 | 中(基本 CSS 知識) |
5 場直播教什麼?
第一週:打造最強前端開發環境 |
|---|
|
你的網頁編輯器夠猛嗎?如果您用的工具不夠強,有辦法讓您的技術主管和老闆,願意將專案交給你嗎?本課程將會介紹 VS Code 實用套件庫,以及各種實用編輯器功能,讓您擺脫菜逼巴的編輯器操作流程。 關鍵字功能:VS Code 套件分享、講師開發流程揭密 |
第二週:Flexbox 多欄式排版全攻略 |
|
這週我們將會公開,本體驗營全新版型「Hexo 從零打造個人品牌網站」,將會手把手帶各位掌握 Flexbox 技巧,攻克各種難排版型! 關鍵字功能:多欄式排版、Flex 伸縮技巧 |
第三週:RWD 一點都不難,手把手打造手機版網頁 |
|
為了要滿足各種不同螢幕解析度,讓網頁能支援 iPad、mobile 規格目前已是業界標配!本堂課將會教您如何設計手機版網頁,並且教您如何規劃網站觀看動線,頁面規模再大也不怕! 關鍵字功能:CSS3 Media Queries、RWD 斷點規劃心法 |
第四週:Hexo 極速免費架站全攻略 |
|
不用寫複雜程式,初學者也能快速透過 Hexo 來進行架站,輸入幾道指令就能產出個人部落格模版,調整設定就能秒上架,並會教你使用免費的 GitHub Pages 網站空間,網站架站零成本! 關鍵字功能:Hexo、GitHub Pages |
第五週:Hexo 樣版客製化、網站上架一條龍全攻略分享 |
|
要有個人強烈的品牌風格,當然教你如何客製化啦!除此之外,Hexo 擁有許多精美樣版可以挑選,例如:NexT、minos、icarus 關鍵字功能:Hexo、GitHub Pages |
60 小時課程大綱教什麼
為讓大家能夠透過 Hexo 從零打造個人品牌網站成功,我們提供以下前後端影音課程觀看,並開放問答功能來提交作業。
為增添課程豐富度,課程安排會補充一些六角的 YouTube 免費資源補充學習。
影音課程大綱如下:
- CSS - VS Code 網頁編輯器、HTML 基礎教學(附小節任務作業)
- CSS - CSS 常用語法
- CSS - 使用 CSS 變更 HTML 標籤特性(附小節任務作業)
- CSS - Flex 網頁排版技巧(附小節任務作業)
- CSS - Flex 精神時光屋
- 切版任務作業一
- RWD - 伸縮自如的 RWD 排版術(上)- YT 外部資源
- RWD - 伸縮自如的 RWD 排版術(下)- YT 外部資源
- 架站任務:Hexo 部落格架站影音任務
- jQuery - 2 小時基礎教學 - YT 外部資源
- SCSS - 環境建立、基礎語法教學(附小節任務作業)
- SCSS - Sass 變數常用語法一鍵設定
- SCSS - import 切版檔案好工具,維護管理更方便
- SCSS - Sass/CSS 設計模式 - 教您最實用的網頁收納術
- Bootstrap5 - 環境建立(上)- YT 外部資源
- Bootstrap5 - 環境建立(下)- YT 外部資源
- Bootstrap5 - 格線系統+元件整合(上)- YT 外部資源
- Bootstrap5 - 格線系統+元件整合(下)- YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(上)- YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(下)- YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(上)- YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(下)- YT 外部資源
- 切版任務作業二
- JS - JavaScript 課前知識與環境介紹
- JS - 變數與資料型別
- JS - let、const、var 介紹
- JS - 網頁與 Code 環境建立流程教學
- JS - 數字型別與賦值運算子
- JS - 字串型別詳解
- JS - 變數:布林、undefined、null
- JS - 比較與邏輯運算子
- JS - 流程判斷 - if、else if、else
- JS - if 流程圖規劃流程
- JS - if 中階運用
- JS - 陣列教學
- JS - 物件教學
- JS - 陣列與物件整合運用
- JS - 函式 function
- JS - DOM
- JS - event(事件)
- JS - AJAX - 網路請求
- JS - AJAX - axios 套件教學
- JS - AJAX POST API 講解
- 第一週直播錄影檔案:打造最強前端開發環境
- 第二週直播錄影檔案:Flexbox 多欄式排版全攻略
- 第三週直播錄影檔案:RWD 一點都不難,手把手打造手機版網頁
- 第四週直播錄影檔案:Hexo 極速免費架站全攻略
- 第五週直播錄影檔案:Hexo 樣版客製化、網站上架一條龍全攻略分享
- V8、Node.js 介紹
- Node 模組原理
- NPM
- 本屆加碼:Todolist RESTful API kata - Render 雲端主機板本
- 本屆加碼:上屆直播錄影檔案:網頁 DOM 操作與第三方 API 介接
- 本屆加碼:上屆週直播錄影檔案:OPEN AI 搭配 Vercel 主機,打造個人 AI 工具
- 延伸後端知識:Node.js + Express Web 應用程式教學 90 分鐘
- 延伸後端知識:如何判斷後端工程師用得是 Server Side Render 還是 Client Side Render
線上程式助教,如何幫您改 Code
- 報名後隔天會收到開通 Email,會引導進入程式勇者村學習輔助平台。
- 透過任務系統來進行接取與回報作業任務。
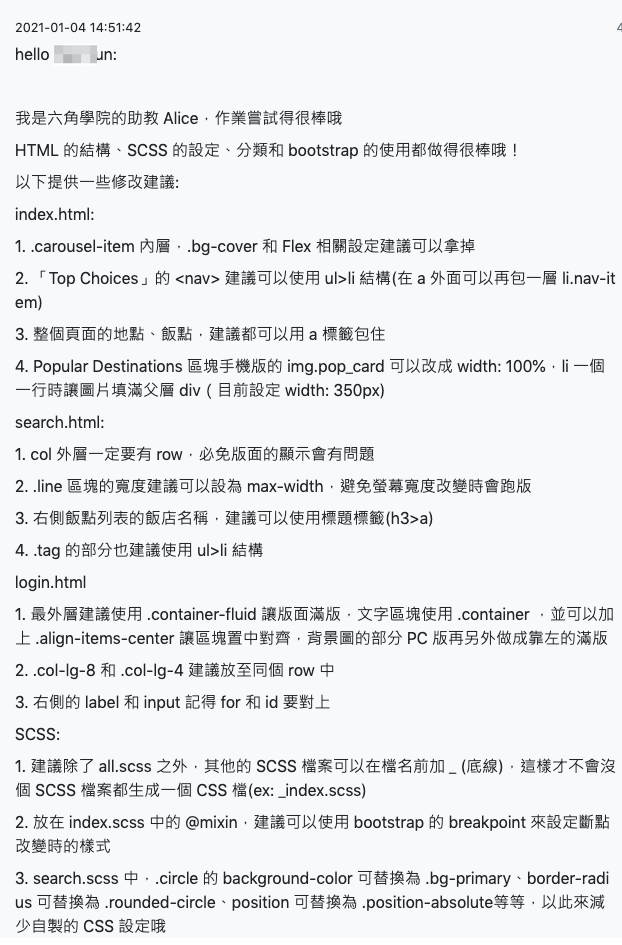
- 助教批改完後,會透過任務系統,給您滿滿的程式碼修改建議,如下圖

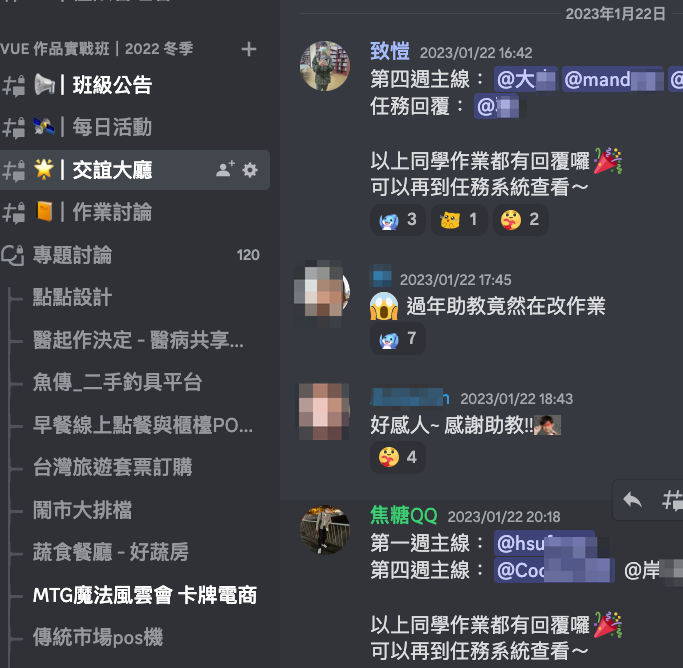
線上討論群組問答服務
學習時,很容易卡在些小細節,需要別人點一下才有辦法繼續前進。為此我們會透過 Discord 聊天群組來進行討論,講師與助教也同時會加入,幫助您學習不卡關。

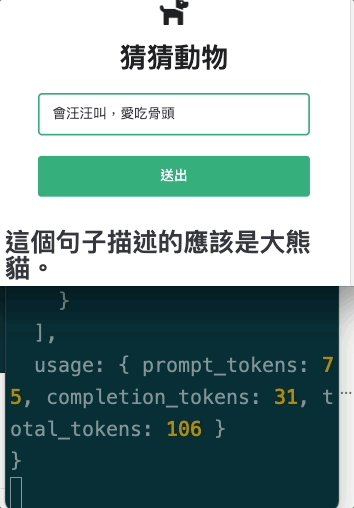
本屆加碼影音課程 - 整合 OPEN AI 介紹

上圖就是 AI 工具情境演練,提供一些動物特徵,讓 AI 去猜測是什麼動物。
如果你對 AI 有興趣,本屆有額外加碼在影音課程中,有教導如何整合 Node.js 後端語言,來介接 OPEN AI 第三方 AI 服務,並部署到 Vercel 免費主機。
直播授課期間
主要是由六角講師,分享此活動的 7 份作業該如何寫,並會在直播過程中寫 Code,分享該如何解題。
- 開學典禮:4/24(三)
- 授課堂數:5/1(三)、5/8(三)、5/15(三)、5/22(三)、5/29(三)
- 授課時段:各授課堂數的 20:00~22:00
- 教學時數:每堂 2 小時,共 5 堂,總計 10 小時
授課講師

廖洧杰
- 影音課授課學生數超過 30,000
- 火箭隊軟體培訓營前端教練
- Webconf 2023 研討會共同召集人
- ModernWeb、MOPCON 技術研討會講者
活動與報名時間
- 報名時間:4/11(四)中午 12:00 ~ 4/28(日)晚上 11:59
- 直播教學時間:5/1(三)~ 5/29(三)
- 作業繳交與發問服務期限:6/9(日)
- 統一提供完課證書:6/21(五)
- 影音觀看期限:10/31(四)
報名門檻與人數限制
- 活動人數限制:無限制人數
- 報名門檻與活動條件:無年齡、背景限制
備註:此體驗營活動,是希望讓遭受疫情與景氣影響的民眾,能藉此機會瞭解程式領域。過程中必須花大量的時間吸收知識,並花時間主動輸出寫程式作業,從中瞭解自己是否對寫程式有興趣,並嘗試往軟體工程師發展。
如果您單純只想觀看影音課程,不想花時間作作業累積長期記憶,並將技能變成自己的東西,那麼這活動恐怕不適合您。
體驗營報名費用
- 僅收取基本系統營運費:原價 799 元
報名流程
- 4/11(四)中午 12:00 開放報名
- 報名隔天,會收到課程開通 Email,引導您進入程式勇者村 - 學習輔助平台
- 在系統課程介面上,就會教您如何開始上課!
完課獎勵證書
- 若有在 6/9 前繳交切版任務作業一 、二與架站任務,共計三道任務,助教審核通過者,則可獲得完課獎勵證書。
- 若 6/9~6/21 期間助教審核失敗,則沒辦法再次提交批改獲得證書。
備註:若在活動期間被助教退件,可於 6/9 前再次提交作業
常見 QA
Q:為什麼這次報名時間那麼短?只有幾天時間?
A:我們藉此來篩選積極爭取機會的學生,同時提升團體教學品質。你願意相信六角,那我們也願意掏心掏肺地把您教到會。只要你不放棄自己,我們就在線上永遠挺你到底。
Q:這屆體驗營用了好多服務,會產生額外費用嗎?
A:不會的,我們這次找的服務都擁有免費額度,不會再次產生額外費用。
Q:影音課程與助教批改服務到多久?
A:因本次有收取系統使用費,所以您將享有影片觀看權到 2024/10/31(四)!而助教問答與批改服務僅在活動期間內提供。
Q:我對直播內容很有興趣,但有幾次沒辦法跟上,會錄影嗎?
A:會的,同時會放到本次課程影音課程列表內。
Q:直播錄影會有觀看期限嗎?
A:影片觀看權到 2024/10/31(四)。
Q:作業寫不出來時,線上有人問嗎?
A:有的,你能透過線上學習社群 Discord,來詢問大家,同時您也能觀看其它同學的作業,瞭解自己能精進之處。
Q:我如果在 2024/6/9(日)前做不出作業就沒有證書嗎?
A:是的,根據我們數千人學習的樣本中,只要您每週拿出 10 小時學習時間,到截止時間是能夠做完兩份指定切版任務與一份架站任務的。
Q:文中有提到助教批改,那可以批改完再次提交嗎?
A:可以,在活動期間皆可提交。如果您願意投入學習,那我們就全力支援你到底,六角學院有個名言,就是「只要你不放棄你自己,六角學院就永遠線上支持你到底」。
Q:我是有好幾年工作的前端開發者,60 小時內容教的資源會很淺嗎?
A:這次 5 堂直播課程,與 60 小時的影音內容,主要是作業導向,學習目的是「能夠從無到有做出一個多頁式完整網站,獨立打造出自己的 Hexo 個人品牌網站,同時部署到 GitHub Pages 網頁伺服器,後面還有提供 OPEN AI 前後端介接流程」。讓參與體驗營的同學,從這歷程中了解自己是否對軟體工程師抱有興趣。您可以觀看影音課程大綱與直播內容中,有無自己想學習內容。