2023 軟體工程師體驗營

讀者您好,我是六角學院的洧杰校長:
2023 年 AI 技術熱度大為提升,為此我們決定釋出學習資源,舉辦【軟體工程師體驗營】一個月帶你做出網頁作品。
藉由 30 天程式體驗營的特訓,探索自己是否適合成為工程師,並介接目前最為流行的 OpenAI 服務,打造個人的 AI 作品。
如果您是程式初學者符合以下條件,歡迎您來進修:
- 工作好幾年,薪資一直不上不下,想嘗試轉換跑道
- 自學程式一陣子,不確定是否達到就業水平,想讓人幫忙檢視程式碼
- 工作內容都是軟性技能居多,想習得一個硬技能
如果您是數位工作者,符合以下幾點,歡迎您來進修:
- 對 AI 感到焦慮,不確定它是否會取代自己的工作,想瞭解正確的心態來面對
- 想透過 AI 提升自己的工作效率,但不得其門而入
- 不清楚如何在使用 AI 技術與磨練個人技能之間,找到適當的平衡點
30 天入門網頁開發!課程前導說明會
30 天軟體工程師體驗營我們提供什麼資源給您
- 5 場直播教學,5 月的每週三晚上,由六角學院講師親自授課
- 50 小時總計超過 150 部的前後端程式影音課程,提供 6 個月期間無限次數觀看
- 活動期間提供線上程式助教團隊,一行行批改您的程式碼作業,確保達到就業水準
- Discord 線上討論群組,講師與助教也同時會加入,幫助學習不卡關
- 活動期間提供 6 份作業任務(4 個小節作業與 2 道 UI 設計稿作業任務),提供多頁 UI 設計稿,並授權做為面試作品
此次體驗營您會獲得什麼
本次體驗營不紙上談兵,全部都會講拳拳到肉的實戰經驗,這門課程將會提供一個全新主題「AI 工具王」的 UI 網頁設計稿。
並且透過直播教學,手把手帶您進入實務開發,讓您也有辦法一起動手做出來,藉此貼近業界實務設計流程。
本年度體驗營主題:AI 工具王
今年話題性最高的科技主題為 AI,我們將會出一式 UI 設計稿,並提供響應式手機版網頁來作為練習,共計 4 頁。
在作業任務設計上,將會讓您介接 AI 服務,設計出自己想做的主題!
Q:我是完全不會程式的新手,感覺這題目很難,我有辦法跟上嗎?
A:為符合不同背景的學生,我們將會為作業任務進行能力分級!您可以依照學習狀況來進行挑戰,就算是完全不會的新手,也能透過 30 天的特訓,挑戰 LV 1 ~ 4 的作業任務等級
下方為示意等級表:
- LV1:做其中一頁的 RWD 網頁頁面,畫面不可顯示 x 軸
- LV2:做所有 RWD 頁面,且 JS 動畫效果都做
- LV3:介接 Get API,撈取學生作品列表,並整合在頁面上
- LV4:整合 OpenAI,做自己的 AI 工具
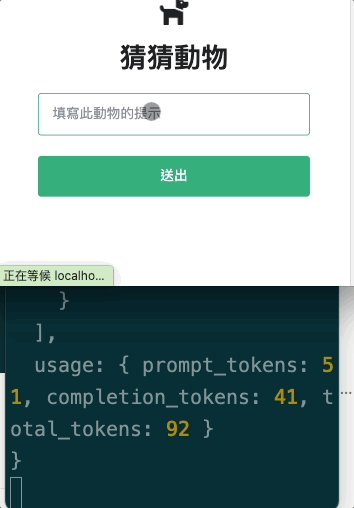
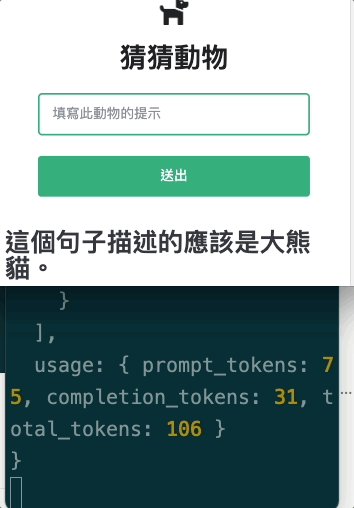
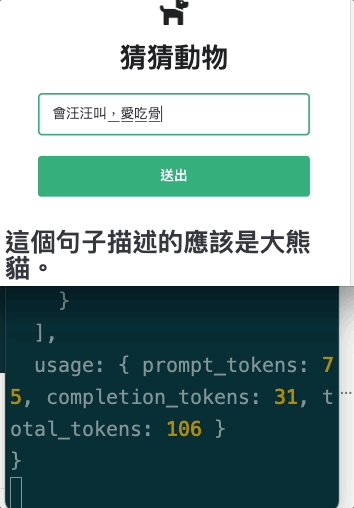
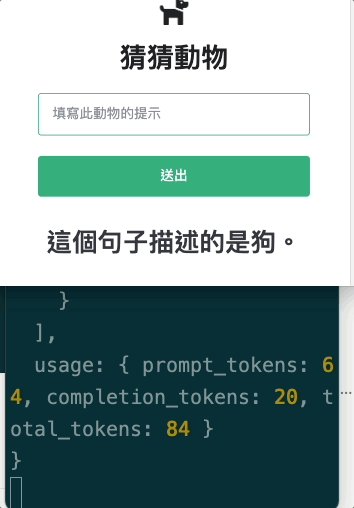
LV 4 - 整合 OpenAI 關卡介紹

上圖就是 AI 工具情境演練,提供一些動物特徵,讓 AI 去猜測是什麼動物。
我們將會在課程中,教導如何整合 Node.js 後端語言,來介接 OpenAI 第三方 AI 服務,並部署到 Vercel 免費主機。
Q:LV4 難度感覺很難,我辦得到嗎?
A:我們會提供影音課程與範例程式碼,全程手把手教您如何整合,你只要照著影片複製我們的範本來微調,就能發揮自己的創意,無痛做出自己的 AI 工具。
5 場直播教什麼?
第一週:打造最強前端開發環境、OpenAI 服務介紹
你的網頁編輯器夠猛嗎?如果您用的工具不夠強,有辦法讓您的技術主管和老闆,願意將專案交給你嗎?本課程將會介紹 VS Code 實用套件庫,以及各種實用編輯器功能,讓您擺脫菜逼巴的編輯器操作流程。後半段的時間,會教您 OpenAI 服務介紹,並且示範如何藉由我們的程式碼範本,來部署 AI 工具到雲端主機上!
- 關鍵字功能:VS Code 套件分享、講師開發流程揭密、OpenAI
第二週:Flexbox 多欄式排版全攻略
這週我們將會公開,本體驗營全新版型「AI 工具王」,將會手把手帶各位掌握 Flexbox 技巧,攻克各種難排版型!
- 關鍵字功能:多欄式排版、Flex 伸縮技巧
第三週:RWD 一點都不難,手把手打造手機版網頁
為了要滿足各種不同螢幕解析度,讓網頁能支援 iPad、Mobile 規格目前已是業界標配!本堂課將會教您如何設計手機版網頁,並且教您如何規劃網站觀看動線,頁面規模再大也不怕!
- 關鍵字功能:CSS3 Media Queries、RWD 斷點規劃心法
第四週:網頁 DOM 操作與第三方 API 介接
客戶不能在你做網頁上做些互動,那和鹹魚有什麼兩樣?本堂課將會分享網頁上的元素操作,並藉由 axios API 來取得第三方外部資料,並顯示在自己的網頁上!
- 關鍵字功能:DOM、axios、API
第五週:OpenAI 搭配 Vercel 主機,打造個人 AI 工具
將網頁做完後,最重要的當然是丟到伺服器上讓大家觀看你的 AI 作品嘍!本堂課將會分享 Vercel 雲端主機部署流程,讓您將自己的大作,透過網址分享給您的同好!
- 關鍵字功能:Vercel 雲端主機部署、OpenAI 服務介接
50 小時課程大綱教什麼
為讓大家能夠挑戰「AI 工具王」版型成功,我們提供以下前後端影音課程觀看,並開放問答功能來提交作業。
為增添課程豐富度,課程安排會補充一些六角的 YouTube 免費資源補充學習。
影音課程大綱如下:
- CSS - VS Code 網頁編輯器、HTML 基礎教學(附小節任務作業)
- CSS - CSS 常用語法
- CSS - 使用 CSS 變更 HTML 標籤特性(附小節任務作業)
- CSS - Flex 網頁排版技巧(附小節任務作業)
- CSS - Flex 精神時光屋
- 切版任務作業一 - AI 工具王 - 產品優勢卡片設計
- jQuery - 2 小時基礎教學 - YT 外部資源
- RWD - 伸縮自如的 RWD 排版術(上)- YT 外部資源
- RWD - 伸縮自如的 RWD 排版術(下)- YT 外部資源
- SCSS - 環境建立、基礎語法教學(附小節任務作業)
- SCSS - Sass 變數常用語法一鍵設定
- SCSS - import 切版檔案好工具,維護管理更方便
- SCSS - Sass/CSS 設計模式 - 教您最實用的網頁收納術
- Bootstrap5 - 環境建立(上)- YT 外部資源
- Bootstrap5 - 環境建立(下)- YT 外部資源
- Bootstrap5 - 格線系統 + 元件整合(上)- YT 外部資源
- Bootstrap5 - 格線系統 + 元件整合(下)- YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(上)- YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(下)- YT 外部資源
- Bootstrap5 - SCSS 客製化(上)- YT 外部資源
- Bootstrap5 - SCSS 客製化(下)- YT 外部資源
- JS - JavaScript 課前知識與環境介紹
- JS - 變數與資料型別
- JS - let、const、var 介紹
- JS - 網頁與 Code 環境建立流程教學
- JS - 數字型別與賦值運算子
- JS - 字串型別詳解
- JS - 變數:布林、undefined、null
- JS - 比較與邏輯運算子
- JS - 流程判斷 - if、else if、else
- JS - if 流程圖規劃流程
- JS - if 中階運用
- JS - 陣列教學
- JS - 物件教學
- JS - 陣列與物件整合運用
- JS - 函式 function
- JS - DOM
- JS - event(事件)
- JS - AJAX - 網路請求
- JS - AJAX - axios 套件教學
- JS - AJAX POST API 講解
- 第一週直播錄影檔案:打造最強前端開發環境、OpenAI 服務介紹
- 第二週直播錄影檔案:Flexbox 多欄式排版全攻略
- 第三週直播錄影檔案:RWD 一點都不難,手把手打造手機版網頁
- 第四週直播錄影檔案:網頁 DOM 操作與第三方 API 介接
- 第五週直播錄影檔案:OpenAI 搭配 Vercel 主機,打造個人 AI 工具
- 切版任務作業二 - AI 工具王
- V8、Node.js 介紹
- Node 模組原理
- NPM
- Todolist RESTful API kata
- 知識與實作:- Todolist RESTful API kata
- 延伸後端知識:Node.js + Express Web 應用程式教學 90 分鐘
- 延伸後端知識:如何判斷後端工程師用得是 Server Side Render 還是 Client Side Render
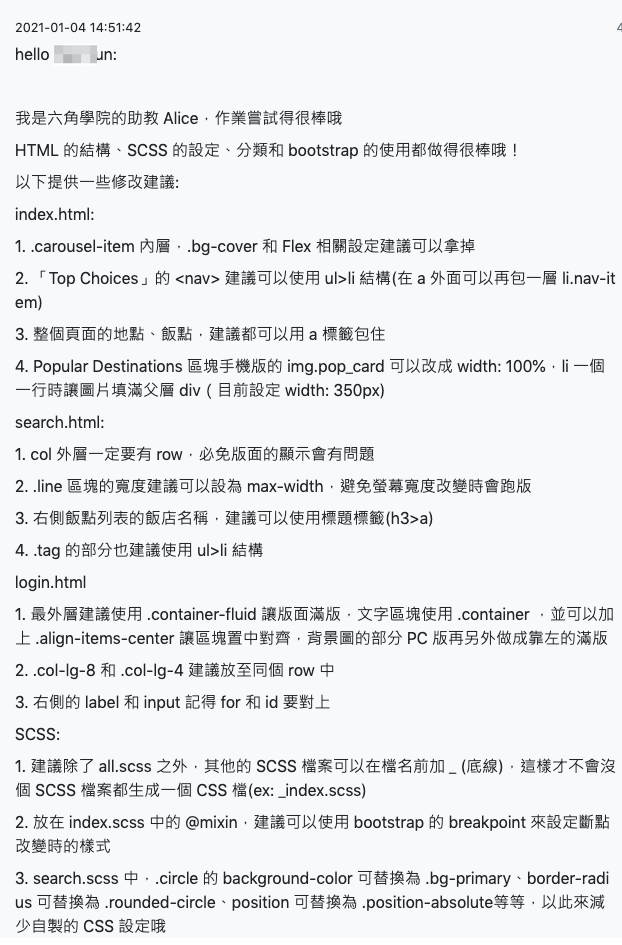
線上程式助教,如何幫您改 Code
- 報名後隔天會收到開通 Email,會引導進入程式勇者村學習輔助平台。
- 透過任務系統來進行接取與回報作業任務
- 助教批改完後,會透過任務系統,給您滿滿的程式碼修改建議,如下圖

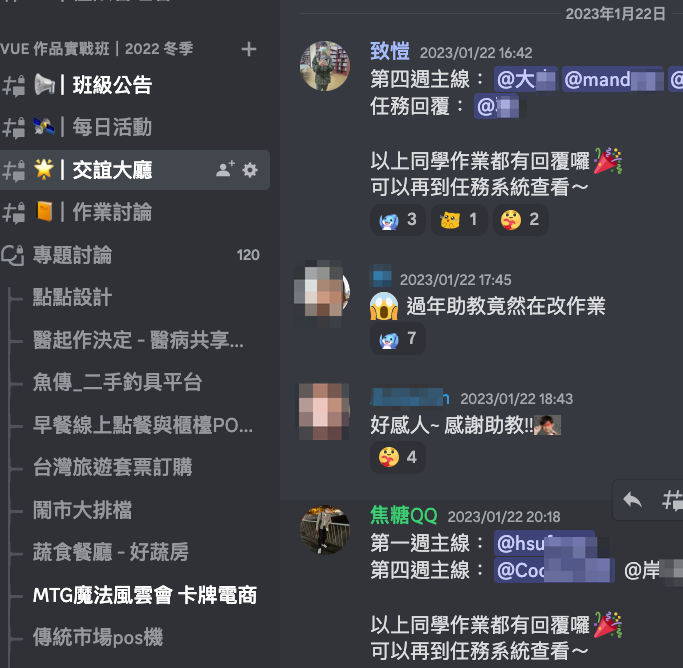
線上討論群組問答服務
學習時,很容易卡在些小細節,需要別人點一下才有辦法繼續前進。為此我們會透過 Discord 聊天群組來進行討論,講師與助教也同時會加入,幫助您學習不卡關。

直播授課期間
主要是由六角講師,分享此活動的 6 份作業該如何寫,並會在直播過程中寫 Code,分享該如何解題。
- 開學典禮:4/26(三)
- 授課堂數:5/3(三)、5/10(三)、5/17(三)、5/24(三)、5/31(三)
- 授課時段:各授課堂數的 20:00 ~ 21:30
- 教學時數:每堂 1.5 小時,共 5 堂,總計 7.5 小時
活動與報名時間
- 報名時間: 4/20(四)中午 12:00 ~ 4/23(日)晚上 11:59
- 直播教學開始時間:5/3(三)~ 5/31(三)
- 作業繳交與發問服務期限:6/11(日)
- 統一提供完課證書:6/23(五)
- 影音觀看期限:10/31(二)
報名門檻與人數限制
- 活動人數限制:無限制人數
- 報名門檻與活動條件:無年齡、背景限制
備註:此體驗營活動,是希望讓遭受疫情與景氣影響的民眾,能藉此機會瞭解程式領域。過程中必須花大量的時間吸收知識,並花時間主動輸出寫程式作業,從中瞭解自己是否對寫程式有興趣,並嘗試往軟體工程師發展。
如果您單純只想觀看影音課程,不想花時間作作業累積長期記憶,並將技能變成自己的東西,那麼這活動恐怕不適合您。
體驗營報名費用
- 僅收取基本系統營運費:原價 $799 元
報名流程
- 請 4/20(四)中午 12:00 再來到此頁面,將會多一顆註冊按鈕進行報名
- 報名隔天,會收到開通 Email,引導您進入程式勇者村 - 學習輔助平台
- 在系統課程介面上,就會教您如何開始上課!
完課獎勵證書
- 若有在 6/11 前繳交切版任務作業一 、二作業,助教審核通過者,則可獲得完課獎勵證書。
- 若 6/12 ~ 6/24 期間助教審核失敗,則沒辦法再次提交批改獲得證書
備註:若在活動期間被助教退件,可於 6/11 前再次提交作業
常見 QA
Q:為什麼這次報名時間那麼短?只有幾天時間?
A:我們藉此來篩選積極爭取機會的學生,同時提升團體教學品質。你願意相信六角,那我們也願意掏心掏肺地把您教到會。只要你不放棄自己,我們就在線上永遠挺你到底。
Q:這屆體驗營用了好多服務,會產生額外費用嗎?
A:不會的,我們這次找的服務都擁有免費額度,不會再次產生額外費用。
Q:影音課程與助教批改服務到多久?
A:因本次有收取系統使用費,所以您將享有影片觀看權到 10/31(二)!而助教問答與批改服務僅在活動期間內提供。
Q:我對直播內容很有興趣,但有幾次沒辦法跟上,會錄影嗎?
A:會的,同時會放到本次課程影音課程列表內。
Q:直播錄影會有觀看期限嗎?
A:影片觀看權到 10/31(二)。
Q:作業寫不出來時,線上有人問嗎?
A:有的,你能透過線上聊天軟體 Discord,來線上詢問大家,同時您也能觀看其它同學的作業,瞭解自己能精進之處。
Q:我如果在 6/11 前做不出作業就沒有證書嗎?
A:是的,根據我們數千人學習的樣本中,只要您每週拿出 10 小時學習時間,到指定時間內是能夠做完兩份指定切版作業的。
Q:文中有提到助教批改,那可以批改完再次提交嗎?
A:可以,在活動期間皆可提交。如果您願意投入學習,那我們就全力支援你到底,六角學院有個名言,就是「只要你不放棄你自己,六角學院就永遠線上支持你到底」。
Q:我是有好幾年工作的前端開發者,50 小時內容教的資源會很淺嗎?
A:這次 5 堂直播課程,與 50 小時的影音內容,主要是作業導向,學習目的是「能夠從無到有做出一個多頁式完整網站,並且整合前後端程式技能,獨立打造出自己的 AI 工具,同時部署到 GitHub Pages 或 Vercel 網頁伺服器」。讓參與體驗營的同學,從這歷程中了解自己是否對軟體工程師抱有興趣。您可以觀看影音課程大綱與直播內容中,有無自己想學習內容。

