【公益程式體驗營】擺脫動亂學前端, 掌握技能保平安

讀者您好,我是六角學院的洧杰校長:
2022 年台灣仍飽受疫情影響,再加上國際動亂,許多家庭的生計因此大受影響,
為此我們決定釋出學習資源,舉辦 【公益程式體驗營】 擺脫動亂學前端, 掌握技能保平安,讓大家藉由 30 天程式體驗營的特訓,探索自己是否適合成為工程師。
如果您符合以下條件,歡迎您來進修:
- 因疫情影響丟了工作,想尋求更好機會
- 工作好幾年,但程式能力一直不上不下
- 自學網頁前端一陣子,不確定是否達到就業水平,想讓人幫忙檢視程式碼
- 大專院校學生,想習得一個硬技能
30 天程式體驗營我們提供什麼資源給您
- 5 場直播教學,5 月的每週三晚上,由六角校長洧杰老師與穎旻老師親自授課
- 30 小時總計超過 100 部的前端程式影音課程,提供永久觀看
- 活動期間提供線上程式助教團隊,一行行批改您的程式碼作業,確保達到就業水準
- Discord 線上討論群組,講師與助教也同時會加入,幫助學習不卡關
- 活動期間提供 7 份作業任務,5 個小節作業與 2 份 UI 設計稿作業任務,提供多頁 UI 設計稿,並授權做為面試作品
此次公益體驗營您會獲得什麼
本次體驗營不紙上談兵,全部都會講拳拳到肉的實戰經驗,這門課程將會提供一個全新主題「chatTalker AI 機器人」的 UI 網頁設計稿。
並且透過直播教學,手把手帶您進入實務開發,讓您也有辦法一起動手做出來,藉此貼近業界實務設計流程。

5 場直播教什麼?
第一週:打造最強前端開發環境
你的網頁編輯器夠猛嗎?如果您用的工具不夠強,有辦法讓您的技術主管和老闆,願意將專案交給你嗎?本課程將會介紹 VS Code 實用套件庫,以及各種實用編輯器功能,讓您擺脫菜逼巴的編輯器操作流程。
- 關鍵字功能:VS Code 套件分享、講師開發流程揭密
- 講師:廖洧杰校長
第二週:Flexbox 多欄式排版全攻略
這週我們將會公開,本體驗營全新版型「chatTalker AI 機器人」,穎旻老師將會手把手帶各位掌握 Flexbox 技巧,攻克各種難排版型!
- 關鍵字功能:多欄式排版、Flex 伸縮技巧
- 講者:穎旻講師
第三週:RWD 一點都不難,手把手打造手機版網頁
為了要滿足各種不同螢幕解析度,讓網頁能支援 iPad、mobile 規格目前已是業界標配!本堂課將會教您如何設計手機版網頁,並且教您如何規劃網站觀看動線,頁面規模再大也不怕!
- 關鍵字功能:CSS3 Media Queries、RWD 斷點規劃心法
- 講者:穎旻講師
第四週:jQuery、JS 增添介面使用者互動揪甘心
客戶不能在你做網頁上做些互動,那和鹹魚有什麼兩樣?本堂課將會分享網頁上最常見用到的效果,藉此提升使用者體驗!
- 關鍵字功能:top 效果、FAQ 折疊選單、定價計算機
- 講者:穎旻講師
第五週:網站上架一條龍全攻略分享
將網頁做完後,最重要的當然是丟到伺服器上讓大家觀看嘍!本堂課將會分享 GitHub Pages 部署、買網址、設定 DNS、Cloudflare 註冊 https、SEO 關鍵字優化、導入 GA 分析、將網站提交 Google,一次通通大放送讓您了解各種網站上線眉角!
- 關鍵字功能:GitHub Pages、網站部署流程
- 講者:廖洧杰校長
30 小時課程大綱教什麼
為讓大家能夠挑戰「chatTalker AI 機器人」版型成功,我們提供以下影音課程觀看,並開放問答功能來提交作業。
為增添課程豐富度,課程安排會補充一些六角的 YouTube 免費資源補充學習。
影音課程大綱如下:
- CSS - VS Code 網頁編輯器、HTML 基礎教學(附小節任務作業)
- CSS - CSS常用語法(附小節任務作業)
- CSS - 使用 CSS 變更 HTML 標籤特性(附小節任務作業)
- CSS - Flex 網頁排版技巧(附小節任務作業)
- CSS - Flex 精神時光屋
- 切版任務作業一 - 產品列表排版
- jQuery - 2 小時基礎教學 - YT 外部資源
- RWD - 伸縮自如的RWD 排版術(上) - YT 外部資源
- RWD - 伸縮自如的RWD 排版術(下) - YT 外部資源
- SCSS - 環境建立、基礎語法教學(附小節任務作業)
- SCSS - Sass 變數常用語法一鍵設定
- SCSS - import 切版檔案好工具,維護管理更方便
- SCSS - Sass/CSS 設計模式 - 教您最實用的網頁收納術
- Bootstrap5 - 環境建立(上) - YT 外部資源
- Bootstrap5 - 環境建立(下) - YT 外部資源
- Bootstrap5 - 格線系統+元件整合(上) - YT 外部資源
- Bootstrap5 - 格線系統+元件整合(下) - YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(上) - YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(下) - YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(上) - YT 外部資源
- Bootstrap5 - 元件與常用 JS 效果介紹(下) - YT 外部資源
- JS - JavaScript 課前知識與環境介紹
- JS - 變數與資料型別
- JS - let、const、var 介紹
- JS - 網頁與 Code 環境建立流程教學
- JS - 數字型別與賦值運算子
- JS - 字串型別詳解
- JS - 變數:布林、undefined、null
- JS - 比較與邏輯運算子
- JS - 流程判斷 - if、else if、else
- JS - if 流程圖規劃流程
- JS - if 中階運用
- JS - 陣列教學
- JS - 物件教學
- JS - 陣列與物件整合運用
- JS - 函式 function
- 第一週直播錄影檔案:打造最強前端開發環境
- 第二週直播錄影檔案:Flexbox 多欄式排版全攻略
- 第三週直播錄影檔案:CSS 效果不嫌多,全部都給我來一點
- 第四週直播錄影檔案:jQuery、JS 增添介面使用者互動揪甘心
- 第五週直播錄影檔案:網站上架一條龍全攻略分享
- 切版任務作業二 - chatTalker AI 機器人
- 延伸後端知識:Node.js + Express Web 應用程式教學 90 分鐘
- 延伸後端知識:如何判斷後端工程師用得是 Server Side Render 還是 Client Side Render
線上程式助教,如何幫您改 Code
- 報名後隔天會收到開通 Email,會引導進入程式勇者村學習輔助平台。
- 透過任務系統來進行接取與回報作業任務
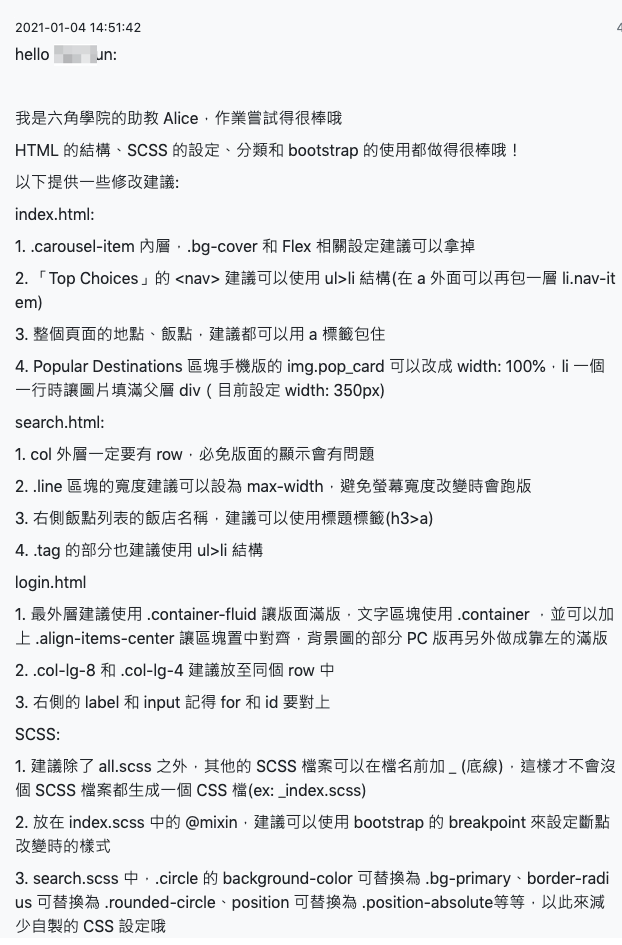
- 助教批改完後,會透過任務系統,給您滿滿的程式碼修改建議,如下圖

線上討論群組問答服務
學習時,很容易卡在些小細節,需要別人點一下才有辦法繼續前進。為此我們會透過 discord 聊天群組來進行討論,講師與助教也同時會加入,幫助您學習不卡關。

直播授課期間
主要是由六角校長洧杰、穎旻老師,分享此活動的 5 份作業該如何寫,並會在直播過程中寫 Code,分享該如何解題。
- 授課堂數:5/3(二)、5/11(三)、5/18(三)、5/25(三)、6/1(三)
- 授課時段:各授課堂數的 20:00~21:30
- 教學時數:每堂 1.5 小時,共 5 堂,總計 7.5 小時
活動與報名時間
- 報名時間: 4/20(三) 中午 12:00 ~ 4/21(四) 23:59:59
- 直播教學開始時間:5/3(二)~6/1(三)
- 作業繳交與發問服務期限:6/12(日)
- 統一提供完課證書:6/24(五)
- 影音觀看期限:享有永久觀看影片權!
報名門檻與人數限制
- 活動人數限制:無限制人數
- 報名門檻與活動條件:無年齡、背景限制
備註:此公益活動,是希望讓遭受疫情與戰亂打擊的民眾,能藉此機會瞭解程式領域。過程中必須花大量的時間吸收知識,並花時間主動輸出寫程式作業,從中瞭解自己是否對寫程式有興趣,並嘗試往軟體工程師發展。
如果您單純只想觀看影音課程,不想花時間作作業累積長期記憶,並將技能變成自己的東西,那麼這活動恐怕不適合您。
報名費用 & 公益費用
- 助教作業批改與影音課程皆免費,僅收取基本系統營運費 $600 元
- 我們會將本活動收取的總費用 50%,捐贈於財團法人賑災基金會
本活動需收取 600 元基本費用,費用用途包含:
- 基本系統營運費 300 元
- 其餘 50% 費用,扣除助教基本人力營運費後,捐款給予「財團法人賑災基金會」(4/18 更新)
我要報名
- 請 4/20(三) 中午 12:00 再來到此頁面,將會多一顆註冊按鈕進行報名
- 報名隔天,會收到開通 Email,引導您進入程式勇者村 - 學習輔助平台
- 在系統課程介面上,就會教您如何開始上課!
完課獎勵證書
- 若有在 6/12 前繳交切版任務作業一 、二作業,助教審核通過者,則可獲得完課獎勵證書。
- 若 6/12~6/25 期間助教審核失敗,則沒辦法再次提交批改獲得證書
備註:若在活動期間被助教退件,可於 6/12 前再次提交作業
常見 QA
Q:為什麼這次報名時間那麼短?只有一天時間?
A:我們藉此來篩選積極爭取機會的學生,同時提升團體教學品質。你願意相信六角,那我們也願意掏心掏肺地把您教到會。只要你不放棄自己,我們就在線上永遠挺你到底。
Q:影音課程與助教批改服務到多久?
A:因本次有收取系統使用費,所以您將享有影片永久觀看權!而助教問答與批改服務僅在活動期間內提供。
Q:我對直播內容很有興趣,但有幾次沒辦法跟上,會錄影嗎?
A:會的,同時會放到本次課程影音課程列表內。
Q:直播錄影會有觀看期限嗎?
A:沒有,會採永久觀看。
Q:作業寫不出來時,線上有人問嗎?
A:有的,你能透過線上聊天軟體 Discord,來線上詢問大家,同時您也能觀看其它同學的作業,瞭解自己能精進之處。
Q:我如果在 6/12 前做不出作業就沒有證書嗎?
A:是的,根據我們數千人學習的樣本中,只要您每週拿出 10 小時學習時間,到指定時間內是能夠做完兩份指定切版作業的。
Q:文中有提到助教批改,那可以批改完再次提交嗎?
A:可以,在活動期間皆可提交。如果您願意在家抗疫,那我們就全力支援你到底,六角學院有個名言,就是「只要你不放棄你自己,六角學院就永遠線上支持你到底」。
Q:我是有好幾年工作的前端開發者,30 小時內容教的資源會很淺嗎?
A:這次 5 堂直播課程,與 30 小時的影音內容,主要是作業導向,學習目的是「能夠從無到有做出一個多頁式完整網站,並部署到 GitHub Pages 網頁伺服器」。讓參與體驗營的同學,從這歷程中了解自己是否對軟體工程師抱有興趣。您可以觀看影音課程大綱與直播內容中,有無自己想學習內容。

