React 入門攻略工作坊 - 掌握主流前端框架

隨著科技日新月異,前端求職市場現今越來越看重求職者至少掌握一種前端框架的能力。然而,儘管三大框架的資源豐富,對於,初學者來說卻常常感到不知所措,不知如何開始學習。有鑒於此,我們特別企劃「React 入門攻略工作坊」,期望能讓更多熱愛前端的同好能夠有機會認識這門框架。
這個活動適合哪些人呢?
- 想透過入門攻略工作坊,快速認識一個框架的基本知識
- 對 JavaScript 有基礎了解(例如:ES6、陣列方法等)的您
- 已對其他框架有基礎認識,並且渴望學習 React 的開發者
- 想要從零開始學習 React 的熱血開發者
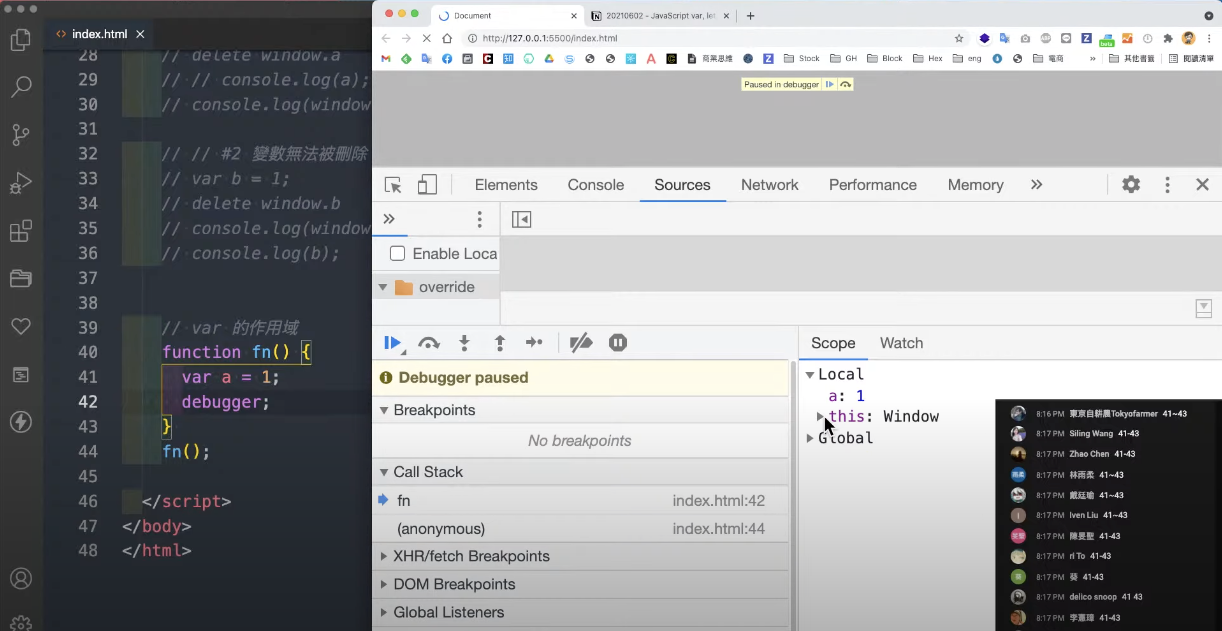
如果你不確定自己的基礎是否可以學習 React,可以先觀看此變數影片、陣列影片,本影片內容是在直播介紹 JavaScript 中「ES6 Let 與 Const」的語法觀念,如果你能瞭解直播課程上所介紹的內容,將可來參與本次活動。

課程大綱
第一堂 體驗:8/9 (三) React 開發環境與 JSX
啟程之初,我們會利用炙手可熱的建構工具 Vite,引領您迅速建立起 React 開發環境。我們將揭露三大框架的核心原則 - “關注點分離”,從而讓您明瞭學習框架的重要性以及 React 的獨特優勢。
第二堂 深化:8/16 (三) Component 元件與 React Hooks
一旦掌握基礎,我們將帶領您深入了解 React 元件的精髓,這是三大框架提升可用性的神秘武器。同時,我們會介紹目前 React 界流行的 Hooks 開發方式,並著手進行數據處理。
第三堂 挑戰:8/23 (三) React Hooks 進階與 AJAX 運用
跨越初級門檻,掌握 AJAX 技能是必須的。我們的課程除了深化您的 React 知識,更會透過 API 串接來體驗和了解 React 在真實世界中的運用方式。
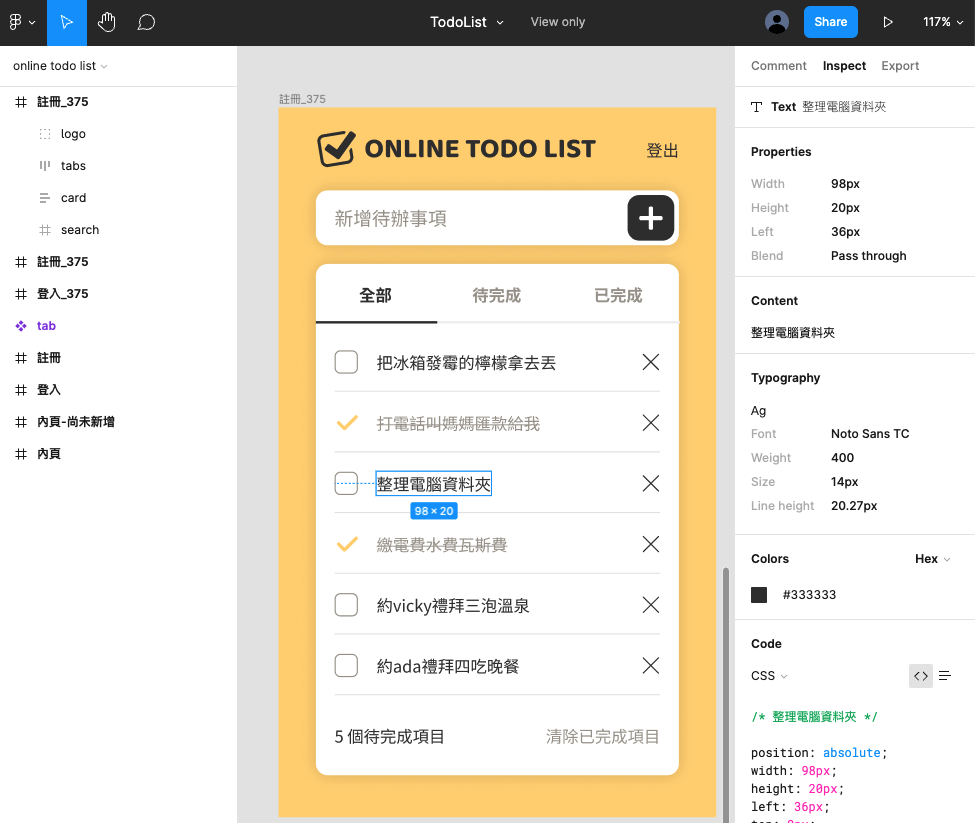
第四堂 完勝:8/30 (三) Todolist 全攻略
在熟練掌握所有基礎知識後,如何實際運用 React 呢?我們的課程將提供註冊、登入、新增、修改、刪除等 API 應用,讓您真正理解 React 在現實開發中的應用技巧。

活動詳情與報名時間
- 報名時間:7/17(一) 中午 12 點 ~ 7/23(日)23:59
- 直播教學開始時間:8/9 ~ 8/30,每週三晚上 20:00 ~ 22:00
- 最終證書作業繳交截止日:9/10(日)
- 完課證書發送時間:9/22(五)前
- 影音觀看期限:直播錄影將為您保留一年,期限為 2024/09/30
- 課程資源:講義、每日任務將永久保存
⚠️ 報名流程
- 報名成功後的隔天,您將收到一封開通 Email,引導您進入神秘的程式勇者村 — 我們的學習輔助平台
- 在平台的課程介面上,我們將為您解說如何開始 React 的學習旅程!
⚠️ 課程費用
課程原價 $1600,本活動將收取基本課程費用
- 7/24 ~ 7/30 23:59 最後晚鳥價 $799(5 折)
完課獎勵證書
若有在 9/10 前繳交最終證書作業,助教審核通過者,則可獲得完課獎勵證書。
若 9/10 ~ 9/22 期間助教審核失敗,則沒辦法再次提交批改獲得證書。
備註一:若在活動期間被助教退件,可於 9/10 前再次提交作業
備註二:最終證書作業審核門檻:需使用 React Router,會檢視功能是否都有正常運作,不會審核 Code,但會將寫得好的讀書會作品給予學生參考。
React 入門攻略工作坊說明會
00:14
開場
08:00
為什麼要學 React?
13:03
前端學習地圖告訴你
24:07
這個活動適合哪些人?
30:30
課程大綱
39:32
課程形式、你可以獲得
57:23
六角教學特色

