公益活動 - 勤奮在家學前端,戰勝疫情救台灣

讀者您好,我是六角學院的共同創辦人,洧杰校長:
2021/5/18 ,台灣發佈單日 180 例本土疫情時,我一直在思考是否能為大家盡點心力,左思右想後,還是專注在教育上,決定將自己的企業資源,全數提供給需要的人。
我們團隊將在 5/24 舉辦 【公益活動】勤奮在家學前端,戰勝疫情救台灣 ,展開 30 天的程式體驗營,如果您符合以下條件,歡迎您來進修:
- 因疫情影響丟了工作,想尋求更好機會
- 工作好幾年,但程式能力一直不上不下
- 自學網頁前端一陣子,不確定是否達到就業水平,想讓人幫忙檢視程式碼
30 天程式體驗營我們提供什麼資源給您
- 50 小時總計超過 350 部的前端影音課程
- 30 位線上程式助教,一行行批改您的程式碼作業,確保達到就業水準
- 30 天線上討論群組問答服務,講師與助教也同時會加入,幫助學習不卡關
- 5 份作業,提供多頁 UI 設計稿,並授權做為面試作品
- 5 場直播教學,6 月的每週三晚上,由六角校長洧杰老師親自授課
此次公益活動您會獲得什麼
能獲得網頁切版能力、JavaScript 網頁開發技能,可擁有:
- 能從零到有寫出自己的網頁,並上架到雲端空間,出自己的個人網站
- 瞭解如何用 Flexbox 寫出多欄式網頁
- 使用 CSS3 Media Queries 做出 RWD 手機版網頁
- 運用 SCSS 預處理器,管理複雜 CSS 架構
- 實務 JavaScript 邏輯開發能力,並瞭解變數、流程判斷、函式、DOM 監聽,以及陣列物件資料處理流程
- 藉由 AJAX 技術發出網路請求,介接第三方 RESTful API 服務
- 兩份多頁式網頁作品、一份 JS 作品,並授權做為面試作品
50 小時課程大綱教什麼
網頁切版與 JavaScript 課程各佔 50 小時,JavaScript 課程為今年全新錄製,尚未對外公開,以下為 50 小時包含的影音章節:
- CSS - VS Code 網頁編輯器、HTML 基礎教學
- CSS - CSS常用語法
- CSS - 使用 CSS 變更 HTML 標籤特性
- CSS - Flex 網頁排版技巧
- CSS - Flex 精神時光屋
- RWD - 伸縮自如的RWD 排版術(上)
- RWD - 伸縮自如的RWD 排版術(上)
- SCSS - 環境建立、基礎語法教學
- SCSS - Sass 變數常用語法一鍵設定
- SCSS - import 切版檔案好工具,維護管理更方便
- SCSS - Sass/CSS 設計模式 - 教您最實用的網頁收納術
- Bootstrap5 - 環境建立(上)
- Bootstrap5 - 環境建立(下)
- Bootstrap5 - 格線系統+元件整合(上)
- Bootstrap5 - 格線系統+元件整合(下)
- Bootstrap5 - 元件與常用 JS 效果介紹(上)
- Bootstrap5 - 元件與常用 JS 效果介紹(下)
- Bootstrap5 - 元件與常用 JS 效果介紹(上)
- Bootstrap5 - 元件與常用 JS 效果介紹(下)
- JS - JavaScript 課前知識與環境介紹
- JS - 變數與資料型別
- JS - let、const、var 介紹
- JS - 網頁與 Code 環境建立流程教學
- JS - 數字型別與賦值運算子
- JS - 字串型別詳解
- JS - 變數:布林、undefined、null
- JS - 比較與邏輯運算子
- JS - 流程判斷 - if、else if、else
- JS - if 流程圖規劃流程
- JS - if 中階運用
- JS - 陣列教學
- JS - 物件教學
- JS - 陣列與物件整合運用
- JS - 函式 function
- JS - DOM 網頁選取元素
- JS - Event 事件,讓您的網頁具有互動效果
- JS - 陣列 forEach 資料處理方法
- JS - forEach 題型練習
- JS - 從 Wireshark、Fiddler 深入瞭解網路請求
- JS - 計算機網路詳解
- JS - AJAX 網路請求
- JS - AJAX axios 套件教學
- JS - AJAX POST API 講解
- JS - todolist 待辦事項
30 位線上程式助教,如何幫您改 Code
- 報名後隔天會收到開通 Email,會引導進入程式勇者村學習輔助平台。
- 透過任務系統來進行接取與回報作業任務
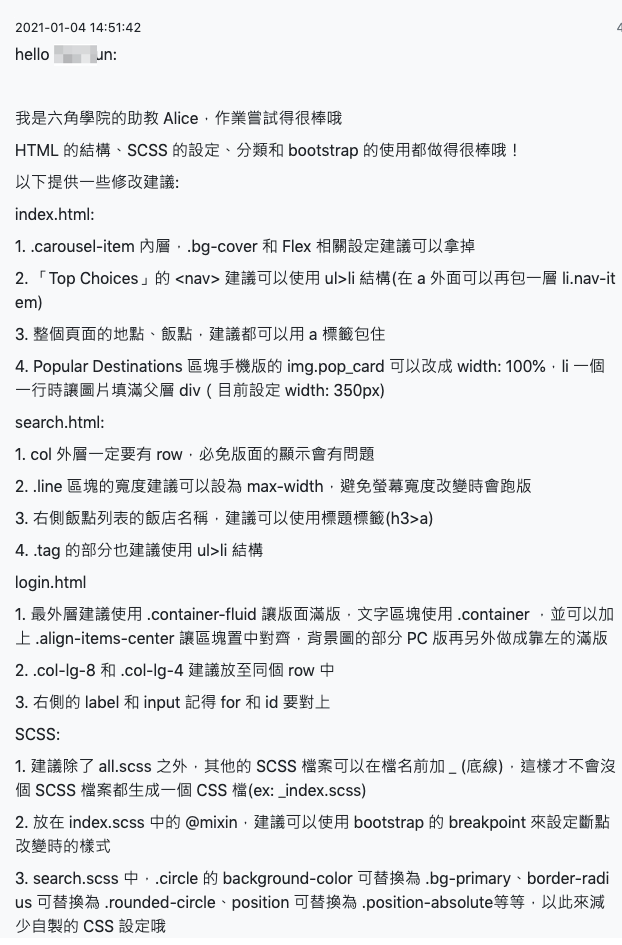
- 助教批改完後,會透過任務系統,給您滿滿的程式碼修改建議,如下圖

30 天線上討論群組問答服務
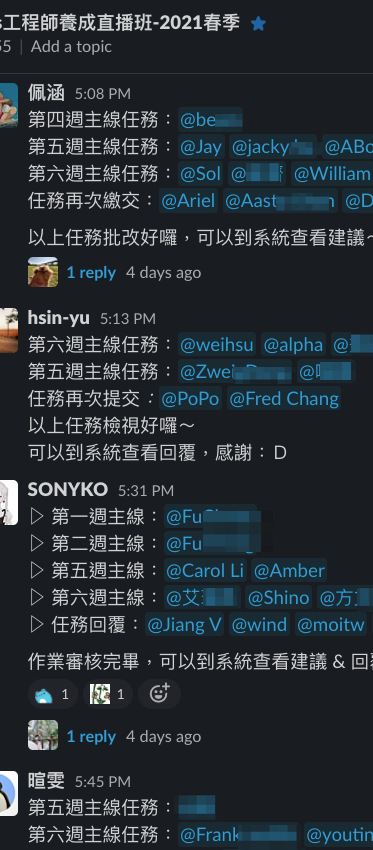
學習時,很容卡在些小細節,需要別人點一下才有辦法繼續前進。為此我們會透過 Slack 聊天群組來進行討論,講師與助教也同時會加入,幫助您學習不卡關。

5 份作業做什麼?
總計 4 份 CSS 切版、1 份 JS 開發,共提供 4 式 UI 版型,並授權可做為面試作品
- 新手切版任務 - 個人介紹頁 (有提供 UI 版型)
- Flexbox 切版任務 - 甜點產品列表頁 (有提供 UI 版型)
- RWD 切版任務 - 表頭、雙欄式、表尾版型練習
- SCSS 版型管理任務 - 香水電商網站(有提供 UI 版型,共 20 頁)
- JS todolist 任務 (有提供 UI 版型)
第四份:香水電商頁

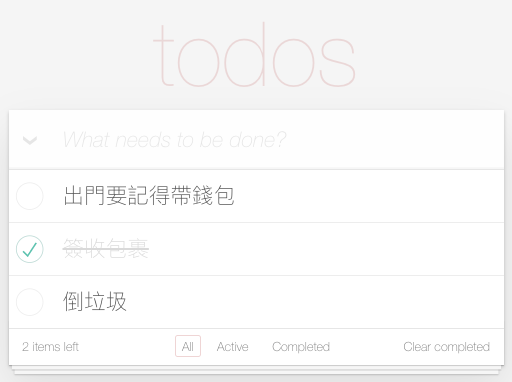
第五份:todolist MVC (此為 Vue 官網示意,將重新設計本活動專屬 UI 版型)

5 場直播教學教什麼?
主要是由六角洧杰老師,分享此活動的 5 份作業該如何寫,並會在直播過程中寫 Code,分享該如何解題。
- 授課堂數:6/2(三)、6/9(三)、6/16(三)、6/23(三)、6/30(三)
- 授課時段:各授課堂數的 20:00~21:30
- 教學時數:每堂 1.5 小時,共 5 堂,總計 7.5 小時
遊戲化設計
每一份學生做的作業,在被助教批改後,將會與每日本土疫情數進行 PK,一起在家戰勝疫情吧!
- 新手切版任務 - 5 分
- Flexbox 切版任務 - 5 分
- RWD 切版任務 - 5 分
- SCSS 版型管理任務 - 10 分
- JS todolist 任務 - 10 分
.png?alt=media&token=82bdee99-fa6a-4d97-8ccc-d17339f2e379)
活動與報名時間
- 報名時間: 5/24(一) 中午 12 點~6/13(日)
- 活動開始時間:5/25(二)~6/30(三)
- 作業繳交截止日:6/30(三)
報名門檻與人數限制
- 活動人數限制:500 人
- 報名門檻與活動條件
- 無年齡、背景限制
- 1 週需花 15~20 小時學習
- 活動期間至少完成 3 個作業任務
備註:此公益活動,是希望讓遭受疫情打擊的民眾,能藉此機會瞭解程式領域。過程中必須花大量的時間吸收知識,並花時間主動輸出寫程式作業,從中瞭解自己是否對寫程式有興趣。
如果您單純只想觀看影音課程,不想花時間作作業累積長期記憶,並將技能變成自己的東西,那麼這活動恐怕不適合您。
我要報名
- 填寫 Google 表單進行報名,公益活動全程免費,請於 5/24 中午 12 點,再填寫此表單
- 報名隔天,會收到開通 Email,引導您進入程式勇者村 - 學習輔助平台
- 在系統課程介面上,就會教您如何開始上課!
常見 QA
Q:影音課程開放時間到多久?
A:即日起至 6/30(三)~
Q:5 份作業寫不出來時,線上有人問嗎?
A:有的,你能透過線上聊天軟體 Slack,來線上詢問大家,同時您也能觀看其它同學的作業,瞭解自己能精進之處。
Q:我如果在 6/30 前做不出 3 份作業會怎麼樣嗎?
A:如果您真的有在每週投入 15~20 小時,但最後卻沒將作業做出來,是不會怎麼樣的,畢竟您曾用心投入此領域,也從中瞭解自己是否對這職業有興趣。
Q:我很有興趣,但怕作業很難怎麼辦?
A:前 3 份作業,經由數千人學習的系統數據統計,只要能在一週內投入 15~20 小時內學習,是能在兩週內寫完的。六角學院的課程,都是一步步帶新手線上學到會,大多數影音課程都設計成一堂 5~10 分鐘,知識點非常好吸收。還請不用擔心 :D
Q:文中有提到助教批改,那可以批改完再次提交嗎?
A:可以,如果您願意在家抗疫,那我們就全力支援你到底,六角學院有個名言,就是「只要你不放棄你自己,六角學院就永遠線上支持你到底」
Q:我是有好幾年工作的前端開發者,50 小時內容教得資源會很淺嗎?
A:裡面總計有五份作業,前三份都是新手入門。
其中第四份是我們提供的完整 UI 版型,頁數超過 20 頁,並需要用 SCSS 管理程式碼。
第五份是我全新錄製的 JS 新手教學,每個小節都講得很細,從變數、流程判斷、函式、陣列操作、DOM 監聽、AJAX 應有盡有,總時數超過 20 小時,並提供 todolist 作業。
如果你想瞭解自己是否還有精進的空間,則歡迎您參加。
Q:我其實對 JS 全新錄製的課程很有興趣!但沒有太多時間做作業,可以通融嗎?
A:我建議您將資源讓給更需要的人,在上面備註有提及,此公益活動,是希望讓遭受疫情打擊的民眾,能藉此機會瞭解程式領域。過程中必須花大量的時間吸收知識,並花時間主動輸出寫程式作業,從中瞭解自己是否對寫程式有興趣。
如果您單純只想觀看影音課程,不想花時間作作業累積長期記憶,並將技能變成自己的東西,那麼這活動恐怕不適合您。
Q:承上,但我真的很想看 JavaScript 全新影音課程,假使我看了課程,不做作業的話,你們會有什麼懲處嗎?
A:不會的,但建議不要因為一場公益活動,需要昧著良心跟自己過不去。未來這門課程是會對外公開的,屆時有興趣時可以再試看或註冊。

