Spline:輕鬆建出能在網頁互動的 3D 模型

前言
一般的網頁大多都使用圖片、影片等元素來規劃頁面視覺,有些網頁雖然會看到 3D 建模之類的插畫,但大多也只是從建模軟體匯出的圖片而已,真正會建立 3D 互動體驗的網頁還是比較少見。部分的原因可能除了建模的門檻比較高之外,網頁的操作效能也是個問題。
而直到上上週看到 Spline 這個直接衝上 Product Hunt 第一名的軟體後,才讓我有了想要嘗試看看在網頁上建立 3D 瀏覽體驗的念頭。
先說結論:
我覺得 Spline 雖然在桌面軟體還有小地方需要優化,但從建模到網頁上的流暢體驗很值得期待與嘗試
先告訴我 Spline 是什麼啦
Spline 是一個專門用來製作網頁 3D 體驗的設計工具,你可以在裡面建立或匯入幾何模型、調整模型的材質與樣式、還可以用來製作互動動畫,而且可以一鍵匯出成網頁使用的檔案,接著把檔案交給工程師,就可以看到這個酷東西出現在網頁上了!
Spline 官網目前只先釋出了 macOS 的測試版(據說年底前就會有 Windows 版本了),可以先載下來邊看文章邊試著玩玩看。
簡單瀏覽一下介面

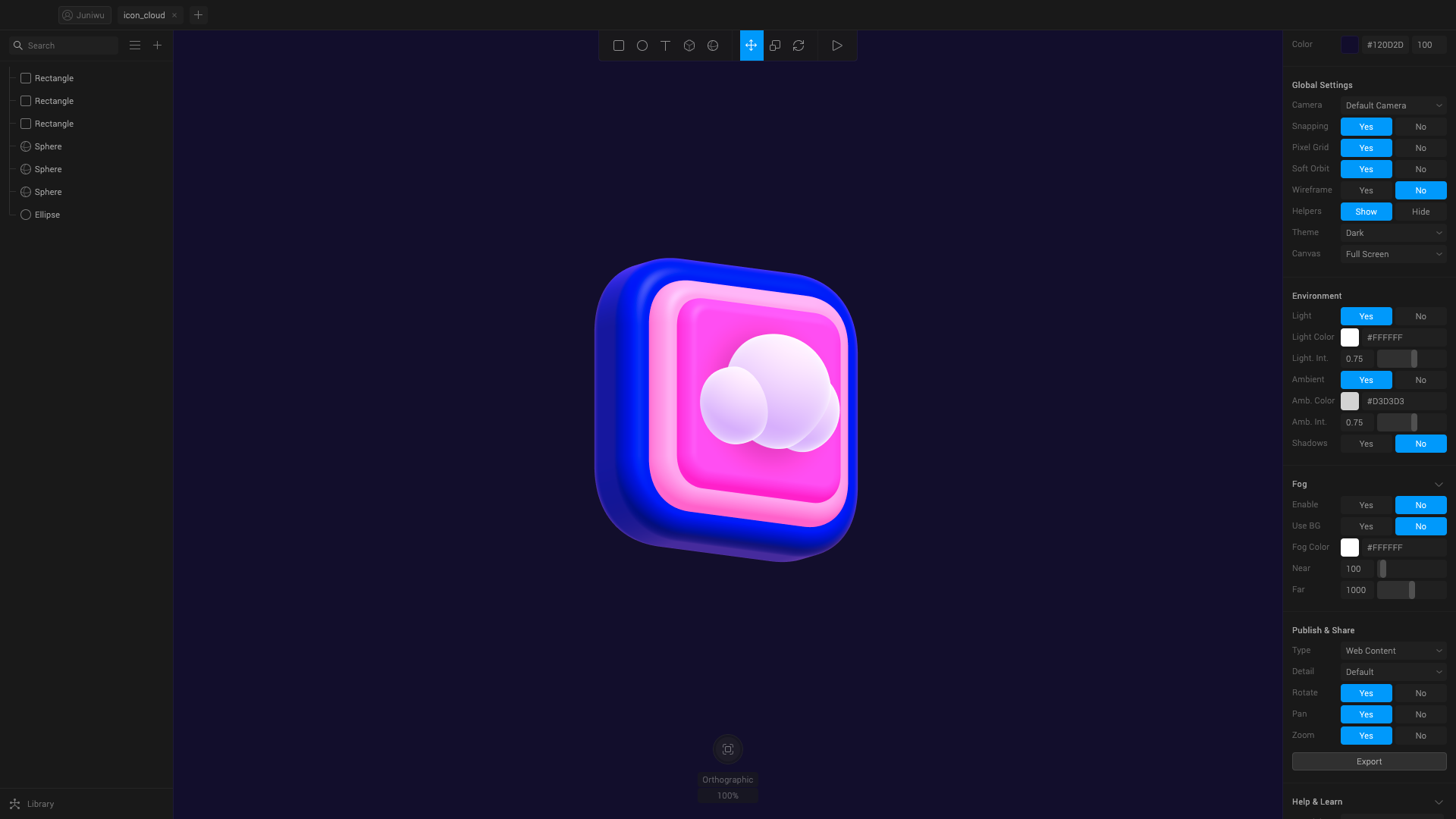
Spline 的介面很乾淨簡單,你可以打開一個空白的專案或是先開他們的範例檔案來觀摩。
左半邊是目前的物件排序,中間就是主要的工作區域,工作區域上方放有常用的物件與功能列表,但並不是只能加入這幾種物件而已,可以點開左側列表上的「+」就可以展開所有能加入的東西,除了基本的平面、文字、和立體物件、還有攝影機跟光源。
右半邊則是細節的設定,在沒有點選到任何物件以前是整體的環境設置與匯出功能區塊;點選物件時,則是物件的細節設定,互動相關的動態也是在這邊去逐一設置的。設置完互動設定後可以點擊上方常用功能列表最右邊的 icon 來做預覽。
中間下方的功能則是用來改變視角,在繪製的時候常會需要改變視角來檢視目前的設計狀態。改變視角也能透過控制鍵來操作,Cmd+滾輪能夠單點縮放,按住 Option 來拖曳可以旋轉檢視視角,按住 Space 再拖曳則是可以平移視角。
直接操作一次給你看
.gif?alt=media&token=0fb98ef5-f1cd-4119-8c23-2eb6e4911ef2)
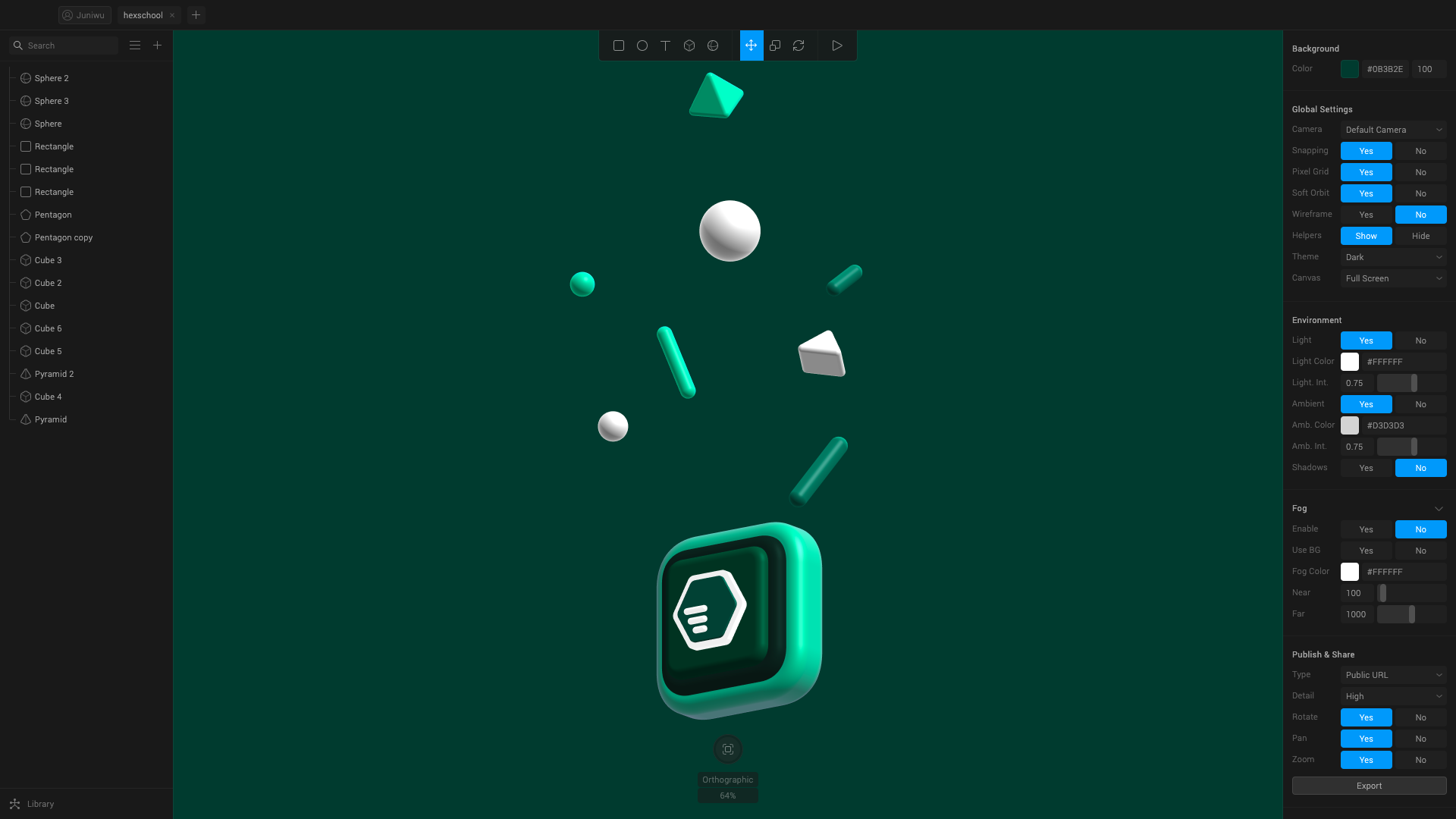
① 放幾個小東西
如果有用過其他 3D 軟體的話會覺得操作滿熟悉的:XYZ 三軸的移動、旋轉、與縮放,它的 2D 物件可以增加厚度變成 3D 物件,像是公司 Logo 剛好是六角形所以利用既有的 Polygun 很快就做好了,Polygun 除了可以調整邊數、圓角之外,還可以做倒角(Bevel)。

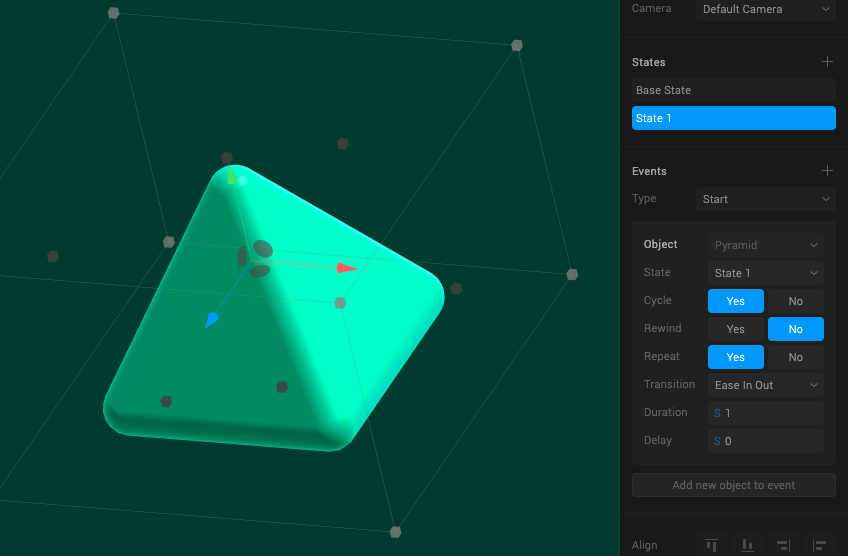
② 讓模型動起來
接下來就可以開始設置互動效果,點擊想要設置的物件之後,從右邊側欄上方的 States 跟 Events 來調整,Events 用來制定互動效果的觸發方式以及細節參數,States 制定的是互動效果的形態變化。建議是由小到大來制定,且可以透過將多個物件加到同一個觸發事件、或是將物件群組起來的方式來同時操控多個物件的互動效果。

如果你不想要這個模型是需要使用滑鼠或是按鍵才能操控,在 Events 裡的 Type 可以設定成 Start,這樣模型就會直接開始跑動畫而不需要在操作後才會觸發(這邊可以混合運用不同的觸發方式達到更豐富的互動體驗)
做到這邊整體的感覺已經滿完整了。
③ 如果你很重視細節
你當然可以進行更細節的樣式調整:
套材質
譬如你覺得純色的物件這樣太素,可以在右側 Material 的欄位去調整或疊加一些效果,像是漸層、材質、雜訊、邊緣光等等,疊加的時候可以透過透明度或是混合模式來做更細節的調整。

增加光源
而除了整體的環境光,還可以加上自定義的光源(e.g. 點光源、直射光、聚光燈),創造想要的氛圍。
.gif?alt=media&token=9e340a56-e710-454c-adb9-6ed190657781)
迷霧效果(超級推薦嘗試看看⚡️)
有一個非常酷的功能是 Fog,可以讓整個模型有放置在濃霧之中的感覺,一加上去模型的深度與層次立馬直線飆升!
還有很多酷功能等你來嘗試
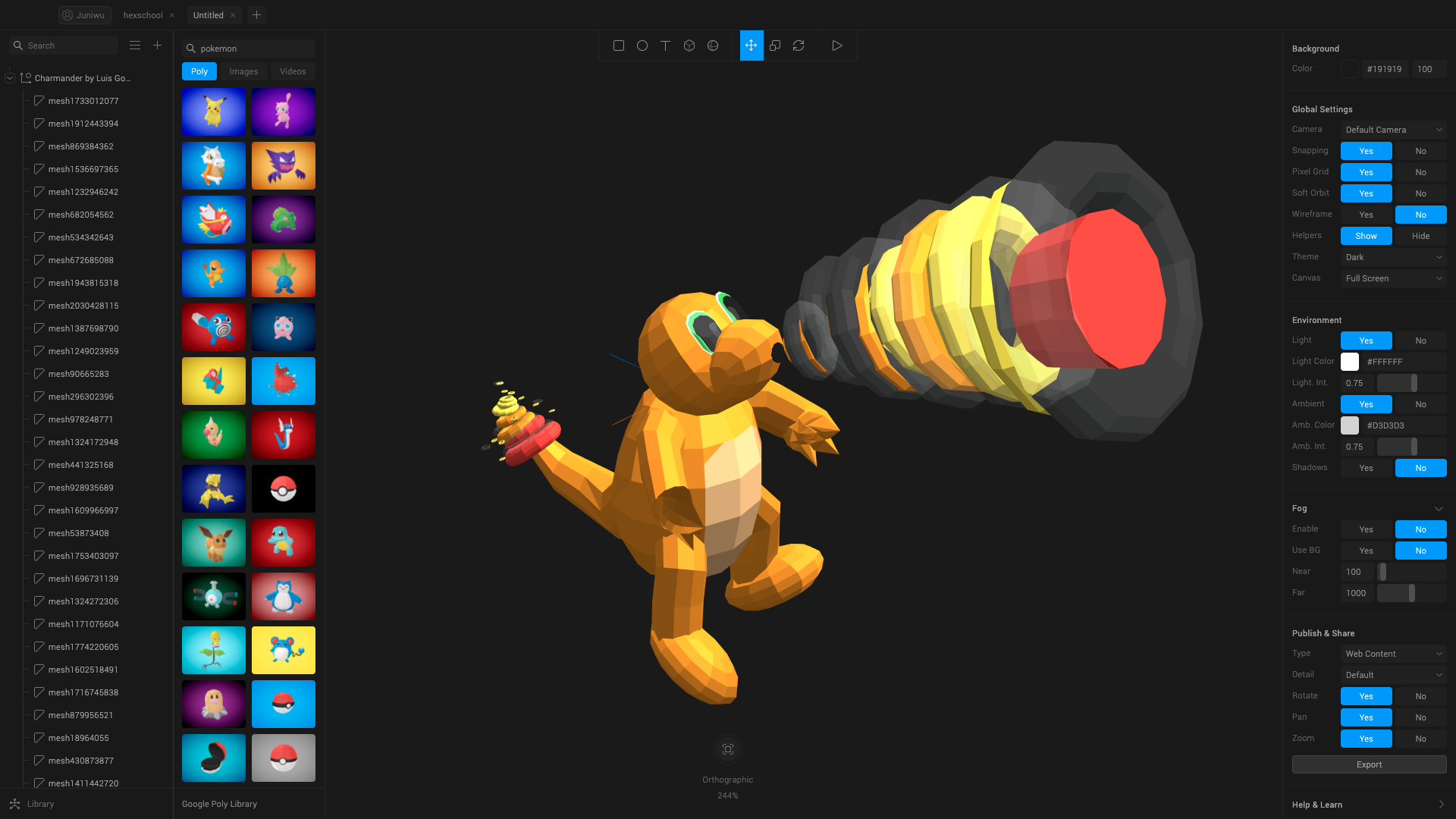
匯入外部模型
Spline 可以直接匯入用其他建模軟體建好的 3D 模型,匯入的模型在顏色等部分樣式上都還是可以修改,你也可以先透過軟體內建的 Library 來嘗試看看,這邊的資源取自於 Google Poly Library,預設是搜尋神奇寶貝(對,才不是什麼精靈寶可夢)

旋轉成型創造更豐富的造型
點開左邊側欄的加號後可以看到 Lathe 這個物件,剛新增時會是一個蛋形的圓潤造型,在 Shape Curve 這個欄位會看到它是一條曲線,這條曲線就是這個物件右半邊的剖面圖,並透過中軸來旋轉成型成這個蛋狀造型,可以透過調整這條曲線的位置跟曲度來創造出豐富的造型。

一鍵複製大量物件
在右邊側欄可以看到 Cloner 這個功能,它能夠一鍵產生大量相同物件,有 Radial、Linear、Grid 三個排列方式,但 Cloner 並不是只能複製出跟主體相同的物件,你可以透過一些參數的調整讓複製的時候可以產生像是尺寸、旋轉角度等漸變式的複製。

真的能實際應用到網頁上嗎?
設定完全部的互動效果之後,就可以準備發佈你的模型了,在右邊側欄下方可以選擇匯出的模式(e.g. 連結、網頁元素、圖片、或是影片)跟一些細節的設定,就可以匯出了。
而如果 Spline 只是能簡單地做完一個 3D 模型和互動動畫,但在網頁上的效能不好的話還是很難應用在實務上。因此我請工程師同事幫我從幾個面向去做測試:
Q、好不好嵌入到網頁?
網頁嵌入很方便,將匯出來的檔案放進去之後就會出現了(JS canvas)
Q、在響應式的調整上方不方便?
區塊的尺寸比較需要從軟體匯出時就要先設定好比較不會在後續調整時變形
Q、運作的效能怎麼樣?
第一次 Loading 時會需要跑一下才會出現,但出現之後的操作都很流暢
我會把 Spline 應用在哪裏?
在沒時間更動其它區塊的情況下,如果要放到公司官網,卻只在 Header 套用 3D 的互動模型感覺會有點突兀,畢竟還是需要考慮到整體網頁的風格一致性。而如果像是單頁式的 Landing Page 可能就會比較適合來嘗試 Spline,整體的風格也能夠重新設計運用。
.gif?alt=media&token=11fc6309-c60f-4adb-a812-57ff32893b01)
更多的東西可以 Follow 官方的 instagram 或是 Twitter,上面不時會放出其他設計師做的酷東西,說不定會發現沒有想到過的應用方式。

如果你真的很喜歡這個軟體
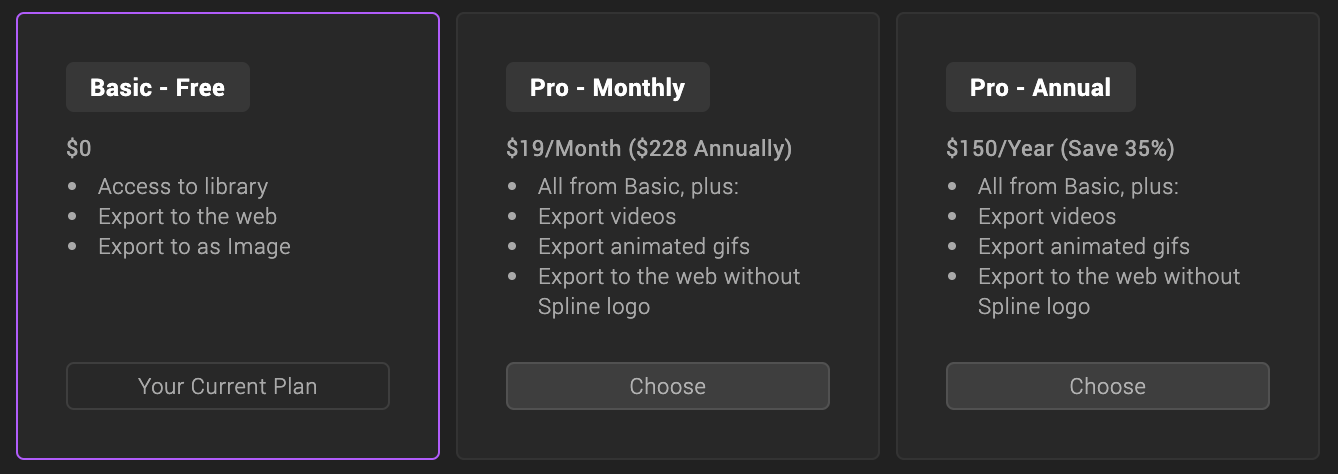
最後要注意的是,免費版本雖然可以匯出程式碼的檔案或是照片,但都會有 Spline 的 Logo 浮水印,如果想要移除浮水印就要使用付費的 Pro 版本,Pro 版本還多了可以匯出成影片跟 GIF 檔案的功能。

結語
最後還是來講講目前發現的缺點,比較明顯的是當我設定了比較多的互動動畫之後,就會沒辦法預覽,嚴重的時候還會直接關機(為了寫這篇文章已經被強制關機三次)。其他還有像是發佈成公開連結後發現會破圖、明明有按存檔但沒存到的問題等等,但因為目前還是測試版本所以也都還在可以接受的範圍內。
即便如此我認為還是瑕不掩瑜,主要是因為 Spline 操作起來好上手、能夠快速做出能夠互動的模型、匯出的方式也很簡單,還是滿期待它之後的發展,希望之後有機會能在公司的專案上嘗試這個新工具。
⚡ ⚡ ⚡ ⚡ ⚡ 點我預約 UI 設計觀念必修直播班 (2021) ⚡ ⚡ ⚡ ⚡ ⚡

.gif?alt=media&token=eca2ecd9-2c39-40b3-b7a6-162c99182285)