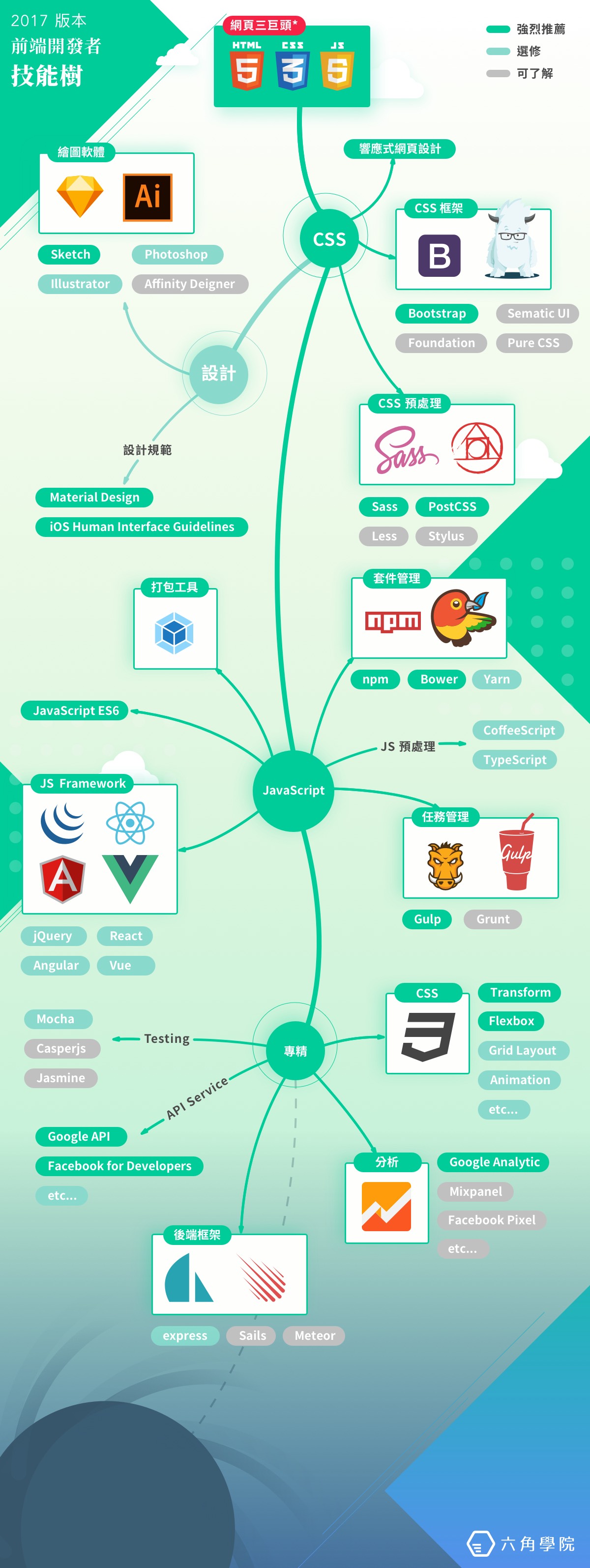
2017 前端開發者技能樹!
很多同學會問老師前端該學到哪裡?如果我是設計師,想走前端要學哪些技能?這邊老師提供 前端開發者技能樹 供同學參考參考。
(下方有額外說明)

入門前端
如果你是剛入門前端的開發者,會期許你至少熟悉 CSS 與 JavaScript 的分支。再沒有程式的背景下,從 CSS 入門會是個好主意,這裡的學習曲線不會那麼的陡峭,且網頁的頁面基礎正式從此開始。
此時 CSS 最需要了解的部分為響應式網頁,在有餘力的情況下至少接觸一個 CSS 預處理器。JavaScript 學會基礎語法後,可選擇 JS Framework 來進修,框架對於工作效率有很大幫助,這邊列出目前主流的框架,除了這些以外,您也能依據工作需求去選擇合適框架。
設計前端
設計前端大多為設計背景出身,除了以上入門技能以外,我們這類開發者還要專精繪圖工具及設計規範。
好的繪圖工具能夠讓設計師事半功倍,並且能夠強化與其他工程師合作的摩擦,因此推薦使用 Sketch 作為設計開發的主要工具。另外設計規範也是很重要的,設計規範猶如平面設計的 VI,是一間企業的核心精神,而學習設計規範將能夠提高網頁設計的穩定性,藉此提高網頁設計的質感。
進階前端
入門以後也可以繼續往前端領域深入邁進,此時需要了解更多的框架、任務管理工具、套件管理來優化整個工作流程,並且持續深入學習 CSS 與 JavaScript 的新技術,讓自己在這個領域不落人後。
CSS 很建議選擇一套框架去深入研究,去了解這樣的大型架構是如何規劃的,以便自己在面對大型專案時可以更有效的建構出有良好架構的 CSS。
JavaScript 是一個相當自由且強大的語言,他可以與許多工具搭配,所以不斷的接觸新事物是非常重要的,在目前有許多任務管理、套件管理、打包工具都能夠讓 JavaScript 更上層樓,在學習新的框架前,不妨先試試一些工具吧。
專精與全端
前端每 18 個月會困難一倍,專精的領域還有許多是上圖無法描述的,宛如黑洞一般深不可測(!?),也正是如此所以前端充滿了趣味,無論你想繼續學習視覺性的 CSS、分析圖表、第三方的功能串接,甚至想要持續往後端邁進都有許多內容值得深入喔!
如果你想從前端領域找份好工作,可以參考我們這份 (https://quip.com/D59vAxcgG8Qc) 邁向前端工程師之路的文件逐一學習。如果你還有其他學習或工作上的問題,也歡迎透過以下連結加入我們喔~

