現在前端所需技能越來越深,而三大框架雖然資源豐富,但對於新手來說卻也不知道如何入門,因此我們舉辦「React 新手讀書會」,讓更多的前端同好可以認識這門框架~
這個活動適合哪些人呢?
- 對於 JavaScript 有基礎掌握度
- 對於 React 或其它框架有基本認識,想學習 React 的開發者
- 想從基礎學習 React 的開發者
如果你不確定自己的基礎是否可以學習 React,可以先觀看此變數影片、陣列影片,本影片內容是在直播介紹 JavaScript 中「ES6 Let 與 Const」的語法觀念,如果你能瞭解直播課程上所介紹的內容,將可來參與本次活動。

課程大綱
第一堂:8/3 React 起手式,從 Hooks 開始入門
起手式中將帶大家認識 React 的基本運作,以及 JavaScript 中的常見基本知識,同時會以 Hooks 來講解 React 如何進行資料狀態處理
第二堂:8/10 Component 元件開發
掌握元件開發後,就能打造出複用性高的程式碼出來,在這堂讀書會將會使用 Create React App 帶您進入資料元件傳遞的殿堂。
第三堂:8/17 React Router 設計
做中大型架構時,頁面多就會變得難以管理,在此會開始瞭解元件如何搭配 React Router 來做統一管理。
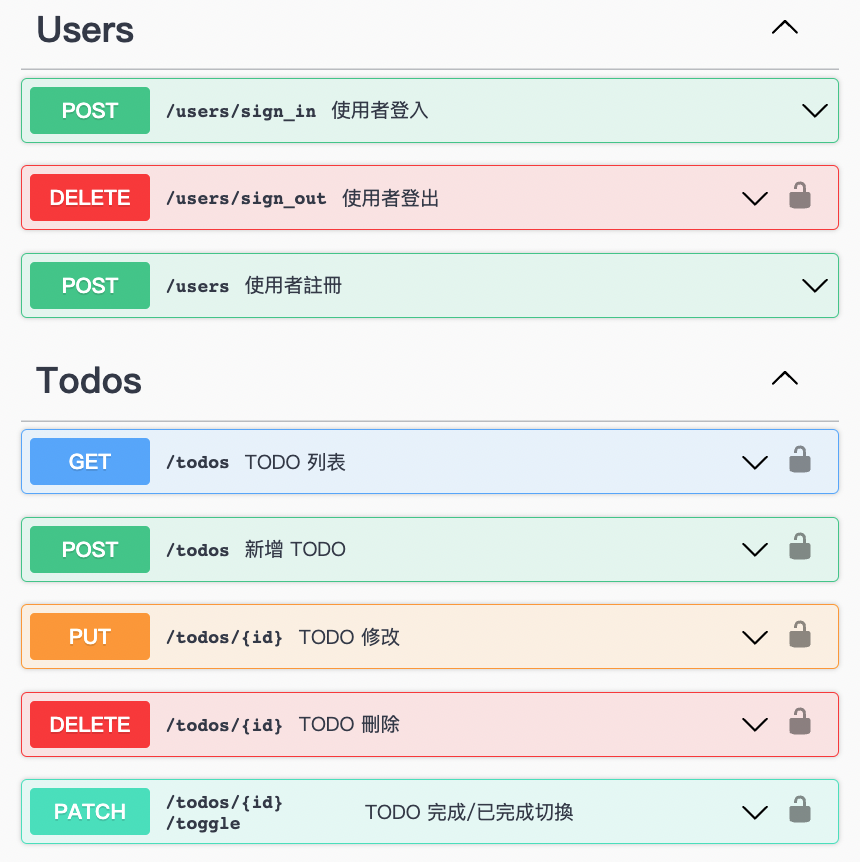
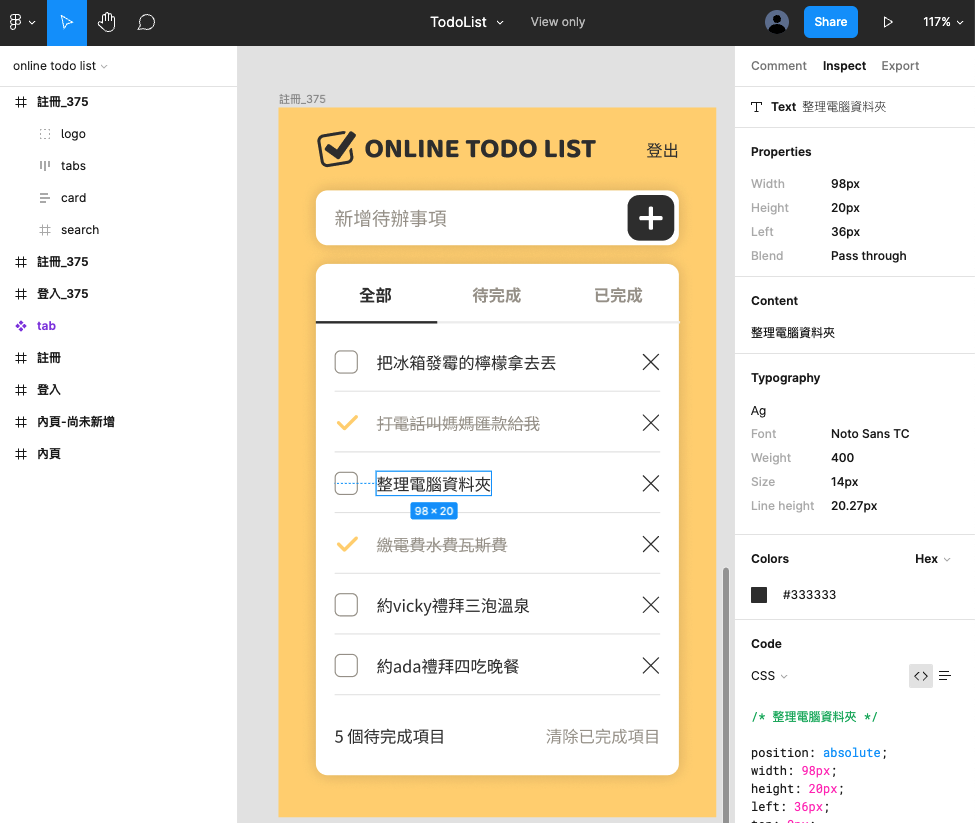
第四堂:8/24 Todolist 全攻略
好不容易學會了,當然要把作品推上去!將搭配 React Hook Form 表單驗證,介接 JWT 登入註冊 API,部署到 GitHub Pages 上 ~


服務範圍
- 每週一場讀書會直播,8/3 ~ 8/24 每週三晚上 20:00 ~ 22:00,六角校長洧杰親自授課
- 每日任務 8/3 ~ 8/24 的週一到週五
- 最終證書作業
完課獎勵證書
- 若有在 9/4 前繳交最終證書作業,助教審核通過者,則可獲得完課獎勵證書。
- 若 9/4 ~ 9/23 期間助教審核失敗,則沒辦法再次提交批改獲得證書
備註一:若在活動期間被助教退件,可於 9/4 前再次提交作業
備註二:最終證書作業審核門檻:需使用 React Router,會檢視功能是否都有正常運作,不會審核 Code,但會將寫得好的讀書會作品給予學生參考。
活動與報名時間
- 報名時間:7/21(四) 中午 12 點~7/24(日)
- 直播教學開始時間:8/3 ~ 8/24,每週三晚上 20:00 ~ 22:00
- 最終證書作業繳交截止日:9/4(日)
- 當週發送完課證書:9/23(五)
- 影音觀看期限:直播錄影提供一年觀看,期限為 2023/9/23
- 課程資源:講義、每日任務將永久保存
我要報名
- 本活動收取 799 元基本費用
- 請 7/21(四) 中午 12:00 再來到此頁面,將會多一顆註冊按鈕進行報名
- 報名隔天,會收到開通 Email,引導您進入程式勇者村 - 學習輔助平台
- 在系統課程介面上,就會教您如何開始上課!