免費 25 小時前端教學資源

各位好,我們是六角學院,相信各位來到這裡,多少有碰到以下問題:
- 網路學習資源過於零散,無法連貫學習
- 自學程式不確定自己是否正確,也不知道自己的哪些是實戰會用到的
- 想學程式增加工作技能,但卻不知如何規劃學習方向
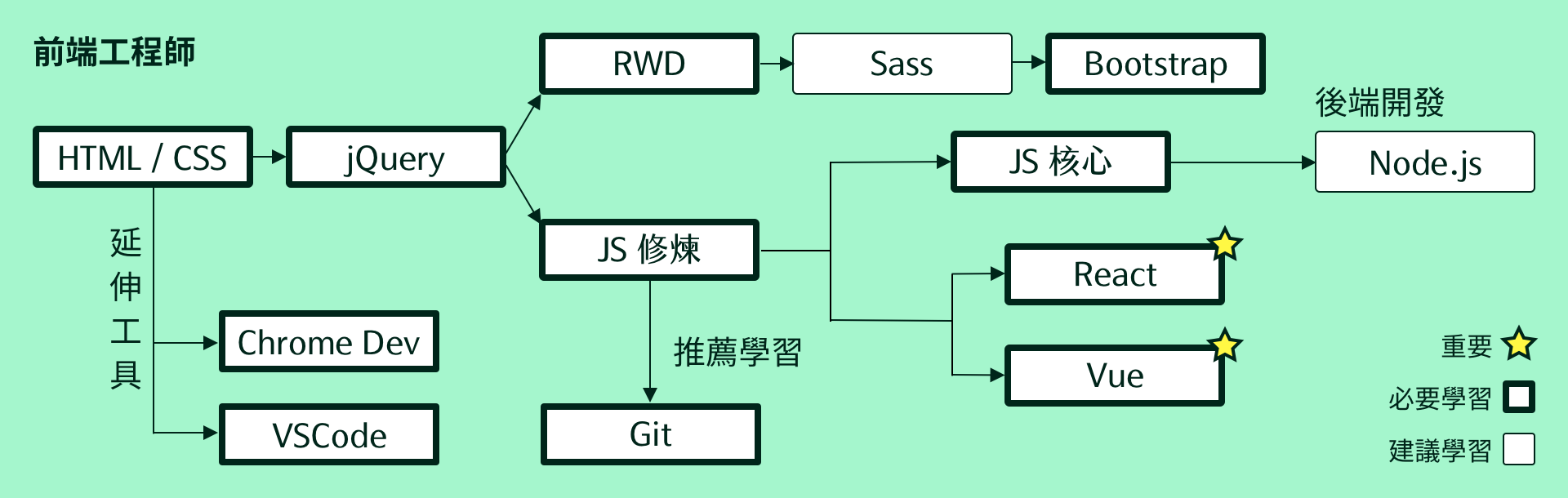
在此,我們規劃適合「前端工程師」的學習地圖,讓新進的學生了解如何選擇課程,接下來我們將一一介紹主要課程包含哪些內容囉。

主要課程列表
點選以下選項可以直接跳至該課程介紹,但如果你對於前端開發還不是很熟悉,建議由上而下進行閱讀喔~
- 使用 HTML、CSS 開發一個網站
- 使用 jQuery 打造互動性網頁動畫效果
- 一變應萬變的響應式網頁設計
- Bootstrap 5 網頁切版整合術
- JavaScript 前端修練全攻略
- JavaScript 核心篇
- Vue 3 實戰影音課程
以上課程另有組合搭配,可參考此 連結
從 HTML、CSS 瞭解如何設計一個網頁

學程式不外乎想「做出一個完整的網站」出來,所以初學者相當適合先從 HTML、CSS 開始入手,它們正是設計網頁不可或缺的語言。
「使用 HTML、CSS 開發一個網站」的影音課程中,我們將從零開始介紹網站開發,包含環境準備及 HTML 的標籤語意等等,就算你是零基礎也能上手。當然,所有的開發工具及教材都不需要另外付費,只要註冊完準備好你的瀏覽器就能開始學習囉。
課程已註冊人數 人
jQuery 打造互動性網頁效果

在操作別人網頁時,細心的你應該會發現當你滑鼠點擊、拖動元素時,網頁也會回饋給你一些動畫效果。而絕大部分的網頁動畫都是用 jQuery 所做出來的,它友善的語法讓你就算沒有程式基礎也能像魔術師般操作動畫效果,是不是聽起來很吸引人呢!?
我們每月都會提供學員專屬「大神來六角-線上研討會」,來為同學補充程式知識
這邊也提供 jQuery 濃縮精華兩小時課程給您,目前已超過 57,000 人次觀看,一起來看看吧!
課程已註冊人數 人
一變應萬變的響應式網頁設計

現在人手一機的時代,製作網頁設計時一定要考慮小型裝置的介面,那麼寫手機版網頁很難嗎?其實他的原理還是來自於 HTML、CSS 哦,我們在 Youtube 上也有半小時的基礎手機版網頁設計教學,只要掌握這些基礎知識,相信你也能開發出適合手機觀看的網頁!
課程已註冊人數 人
Bootstrap 5 網頁切版整合術

雖然掌握了 HTML, CSS 以及 RWD 的各項知識,但是開發一個具美感的網頁還是需要花上許多時間,是否有簡易使用、加速開發的整合方式呢?
當然有,Bootstrap 是當今最多網站使用的 CSS 框架,只要掌握這項技術,無論是響應式或各項網頁元件都能信手拈來,讓你有效減少開發的時間。
什麼?框架都是國外開發的,所以對於文件閱讀有困難嗎?這點不用擔心,六角學院早就幫同學把文件都翻譯好囉,我們提供「Bootstrap 繁體中文手冊」,格式都與原版一致,讓你可以輕鬆轉換。
除此之外,在這門課程我們還提供「專屬學習手冊」、「超過 20 組免費的網頁元件」以及「五款常見的網頁版型練習」,讓你不僅可以快速開發,同時能應對各種實戰網頁元件需求!
課程已註冊人數 人
JavaScript 前端修練全攻略

什麼是 JavaScript 呢?其實偷偷和你說, jQuery 就是用 JavaScript 所設計出來的,如果前面你都學得差不多想要更進階瞭解程式邏輯,那麼現在的趨勢 JavaScript 其實相當適合,除了網頁設計外,也有許多開發者用它來:
- 撰寫後端網站 (Node.js)
- iOS, Android APP (React Native)
- 桌面應用程式 (Electron)
- 3D 介面 (three.js、WebGL)
- IoT 物聯網 (軟硬體結合)
- 區塊鏈
因此,只要你掌握了 JavaScript 後,許多應用都可以用 JavaScript 來實作出你的創意出來,不是很棒嗎!?
以下我們準備了「JavaScript 前端修練全攻略」的部分章節讓同學試閱,歡迎您參考看看:
課程已註冊人數 人
如果你掌握了上述課程的知識後,我們也提供許多延伸的免費內容讓同學可以持續進修,包含:
JavaScript 核心篇

JavaScript 雖然可以做到許多複雜的功能,但也因為複雜,所以時常讓人難以捉摸。除了在實戰中將開發者搞得頭大以外,也是前端面試的過程中也是屬於最容易被拿來測驗的主題。
這門課程中將從底層開始介紹 JavaScript 的運作,一直到函式、原型等各項知識,讓同學更能精準掌握各種運用情境,還能輕鬆面對各種實戰面試考題!
以下提供卡斯伯老師在 YouTube 考倒眾生的系列影片
這些考題你是否也是似懂非懂呢?快來看看我們的試閱影片吧:
課程已註冊人數 人
Vue 3 實戰影音課程

已經走到這步相當不容易呢!接下來你預計要投入職場還是以接案為主呢?不管如何先有一個具代表性的個人作品是相當重要的。
在這門課程中,我們會從頭介紹 Vue.js 是如何運作的,並且提供 30 支 API 讓同學可以完成屬於自己的網站。
至於是什麼樣的網站呢?過去學長姐已經累積相當大量的作品囉,可以參考我們的「六角作品牆」。
既然都走到這步了,我們就直接提供學習資源,讓同學可以直接學習!我們先前舉辦了「Vue 夏令營」中準備了大量的教學資源,你可以先試著透過相關資源掌握 Vue 的基本運作知識喔~
開始對於 Vue.js 有興趣了嗎?我們當然也有提供從零開始的完整教學,一步一步從頭開始完成屬於自己的作品網站!
課程已註冊人數 人
六角學院目前已協助各行各業的學生轉職投入程式設計師。以前端工程師來說,這裡提供了一份「邁向前端工程師之路」,我們也透過這份文件成功幫助超過百位學生轉職成功,也提供給各位參考。
再來如果你有以下需求:
喜歡我們的課程試聽也歡迎分享你的朋友,若你/妳看完後對我們的課程與服務有興趣,可以觀看註冊六角課程,到底包含了哪些福利 了解我們更多服務內容,也歡迎你/妳加入 六角學院 的大家庭哦 ^_^

