Lottie:讓 AE 動畫完美呈現於數位產品上

前言
上次介紹完了如何在網頁上建立能互動的 3D 物件,這次就來聊聊自己更常接觸的 2D 動畫。在公司裡面常會有需要製作活動或是課程的銷售頁(Landing Page),有時會有將平面素材套用動畫的需求,自己用過三種方式:
- 跟工程師溝通希望的動態之後,提供平面素材請工程師撰寫 SVG 動畫的程式碼來操控。
- 將 Adobe After Effect(後簡稱 AE)製作的動畫轉換成影片或是 GIF 檔。
- 透過 Adobe Animate 完成動態後匯出成 Canvas 嵌入到網頁。
.gif?alt=media&token=6b6482f0-4479-44d3-b0ca-845a24124fba)
但這些方式都各自有一些缺點:
- 跟工程師討論動畫時,有時需要先用 AE 等動畫軟體做出模擬、或是來回溝通調整想要的 SVG 動畫型態,會有一些時間與溝通成本
- 影片或 GIF 檔的檔案都滿大的,會影響網頁載入的效能
- 使用 Adobe Animate 匯出來的檔案,其程式碼不太乾淨,導致在維護以及調整上不太便利。
而 Lottie 能夠解決上面所有的問題。
先說結論:
Lottie 雖然在使用上有一些限制,但只要遵循相關的規範就能夠快速地在網頁、手機等不同系統上呈現完全相同的動畫呈現,還能夠進行互動操控。
Lottie 是什麼
Lottie 是 Airbnb 推出的函式庫(Library),可以運用在 iOS、Android、網頁,甚至是 MacOS、Windows 等作業系統,它能透過外掛將 AE 做的動畫匯出成 JSON 檔,工程師只要將這份 JSON 檔嵌入程式碼中,動畫就成功匯入了,是不是超簡單!
這邊列出三點我覺得 Lottie 好用的特點:
一鍵轉檔,完美呈現
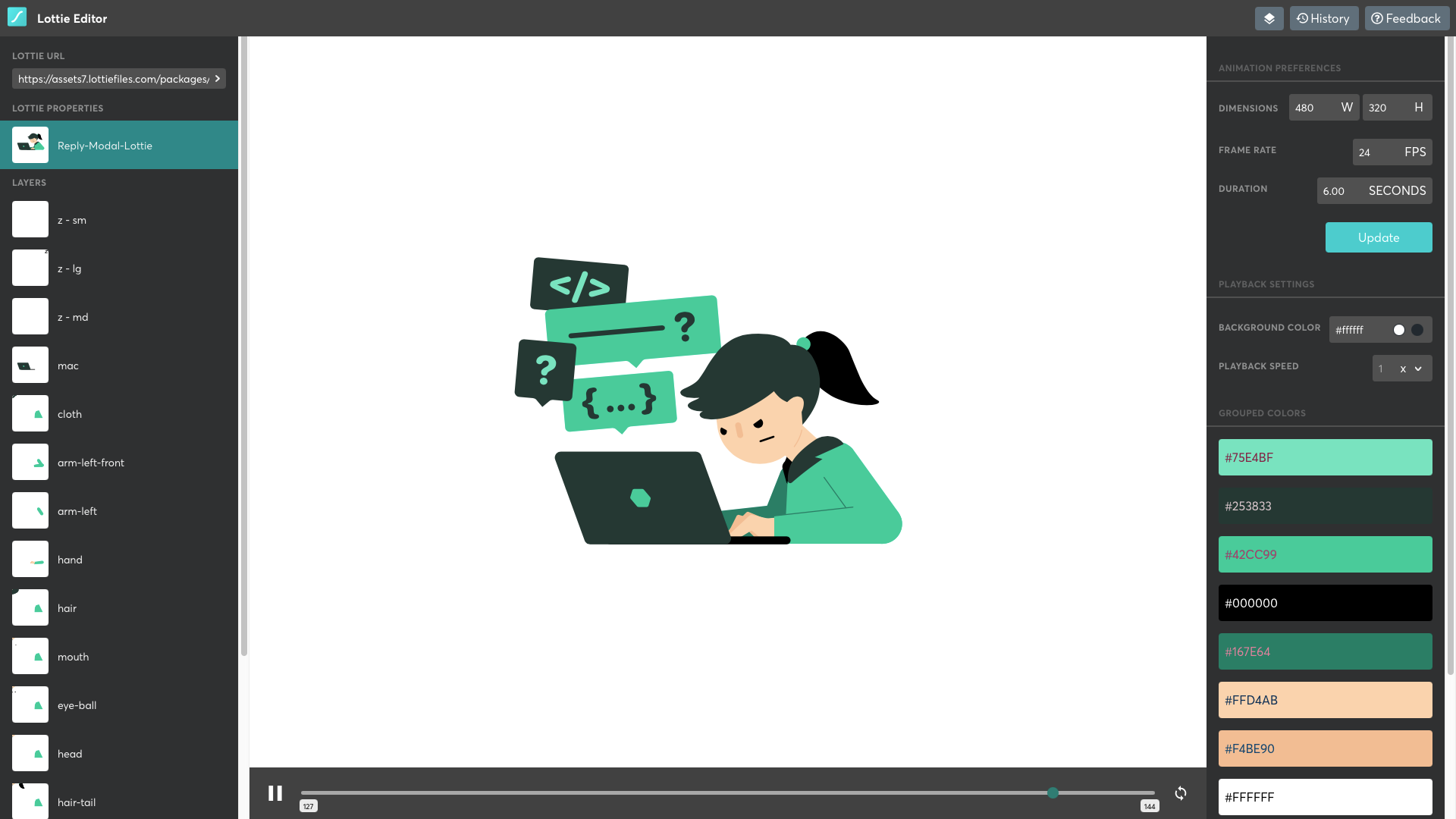
只要一次轉檔,就能在多種裝置系統上擁有相同的呈現效果,精簡了許多的流程與溝通成本。且若是發現有一些小地方需要調整,也能透過 LottieFiles 的線上編輯器或甚至可以直接在程式碼裡面修改,像是尺寸、影格數、播放速度、顏色等等,連圖層都可以選擇隱藏,在編輯上非常方便。

更小的檔案,更高的效能
以常用的 GIF 檔來比較,相同的動畫使用 Lottie 能夠能夠使用更小的檔案尺寸來達到更高的品質,除了運算的效能變高,整體的體驗也會更吸睛。官方用了動物來形容各種檔案大小:如果 PNG 是暴龍,GIF 就是大象,而 Lottie 則是小狗(笑)。
.gif?alt=media&token=0b6c8742-5c3d-434a-b5f3-eefca1944070)

讓動畫可以互動操控
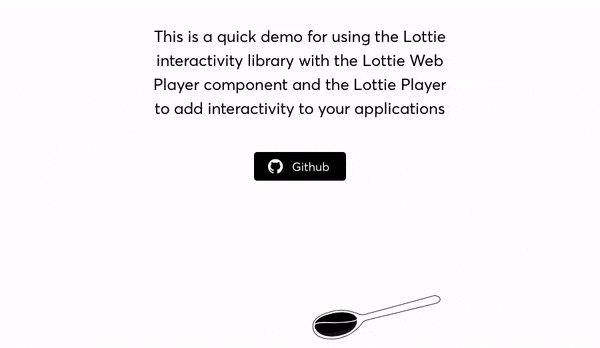
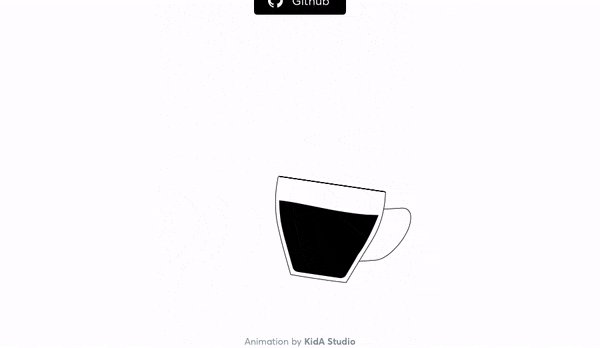
互動效果是我覺得 Lottie 很實用的功能,Lottie 除了可以將做好的動畫直接顯示在網頁上,他也可以透過一些行為來觸發動畫。
譬如你可讓 Lottie 動畫設定成跟著滾動(Scroll)、游標懸停(Hover)、游標移動(Cursor)來播放,還可以設定你的動畫想要播放是哪個區段(e.g. 動畫原長三秒,可以只播放 2-3 秒),讓動畫在頁面不單單只能 Loop,更是能透過互動來產生更豐富的呈現。
詳細的說明與範例可以到官方網站來玩玩看。

怎麼開始使用 Lottie
最近剛好用 Lottie 做了一個小東西,順便就來解釋 Lottie 從製作到匯出上面需要注意的地方有哪些。這是一個當學員在假日要新增課程問題前,會跳出一個彈出視窗提醒學員助教很辛苦的小動畫(笑)
.gif?alt=media&token=18db5d5e-145d-457b-bfe8-5147f93383b1)
① 用 Ae 製作動畫
AE 做動畫時有一個重點需要知道:Lottie 並不支援 AE 所有的動畫效果。
更精確地來說,是 Layer Style(e.g. Inner Shadow)、Effects(e.g. Blend it)等效果全部都不支援(除非在匯出時將每個影格轉成圖片,但這樣檔案就會肥大很多),而比較基本的 Shape Layer 的效果就可以完整呈現。
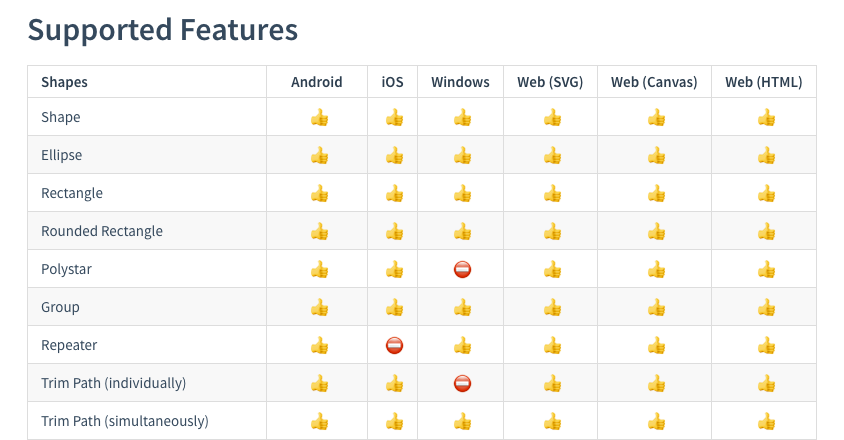
不同系統也會有些許的支援差異(像是 Expression 表達式只支援網頁使用),因此在進 AE 製作動畫前建議先確定好需要使用的系統有哪些。
詳細的支援說明可以參照官方的這張表格。

製作的時候可以注意一些小細節,讓動畫比較不會出錯也能增加運算上的效能:
- 完全避免 Effect 跟 Layer Style 等尚未支援的效果
- 盡量精簡 Shape Layer 的物件節點
- 盡量少使用 Path 來建立關鍵影格動畫
- 盡量少使用會建立大量關鍵影格的效果(e.g. Wiggle、Autotrace)
- 讓 Alpha Matte 和 Mask 等遮色片範圍越小越好
② 安裝 AE 外掛 Bodymovin

這是一個免費外掛,官方提供了六種方式安裝,我自己是使用官方推薦的方式:
從 aescripts + aeplugins 下載,並搭配管理的 App 來即時更新:
這個方法需要註冊 aescripts + aeplugins 的免費會員,但這個網站上面有販售很多 AE 的腳本跟外掛,所以個人覺得先註冊起來是OK的。而在將 Bodymovin 加入購物車時,記得先將價格調整為 0 元,這樣就可以免費獲得這個外掛了。
使用這個安裝方式有個最大的優點:就是當 Bodymovin 有更新的話,可以直接透過管理 App 即時更新,非常方便。
③ 匯出成 JSON 給工程師
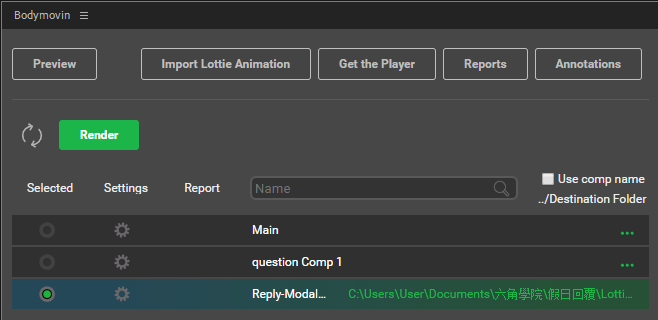
要匯出動畫時,只要從 Window > Extensions > Bodymovin 找到該外掛,點擊後出現的視窗裡面就可以進行匯出的細節設定,可以根據你的需求來選擇適合的選項,這邊先以使用到網頁上的前提來進行解說(但基本上不會差多少)。
設定要匯出的 Composition
Bodymovin 會將你 Project 裡面所有的 Composition 都列進來,你可以選擇你想要匯出的是哪一個 (點選每列最前方的 Selected Button),接著我在這邊卡了很久,不知道要怎麼才能成功匯出,後來才終於發現要先設定你的 Composition 匯出後要儲存的位址(也就是點選每列最後方的三個綠色小點)才能夠順利匯出。

設定匯出細節
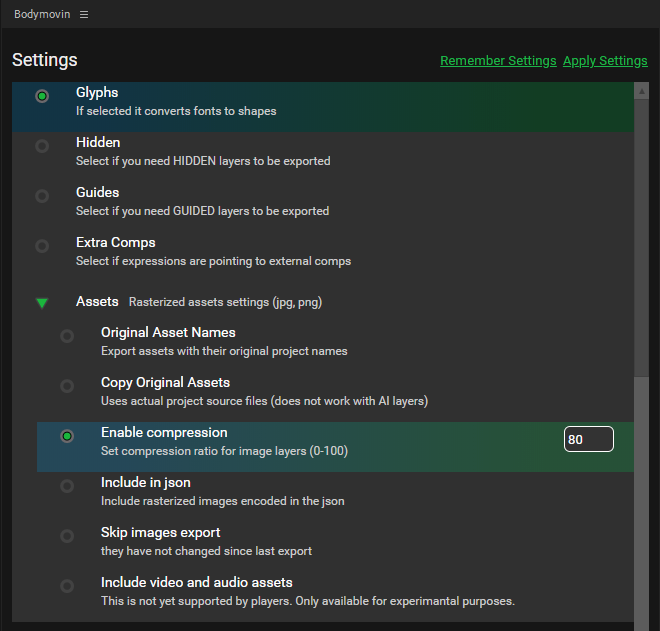
點擊 Setting 的齒輪 icon 後,就可以來調整匯出時的一些細節設定,可以分成三個部分來看:
最上方的五個選項是比較基本的物件設定,基本上只要勾選 Glyphs 就可以,這個選項會將字型直接轉成外框物件。
如果你的動畫裡面有包含點陣圖的話,才需要點開 Assets 來調整(e.g. 壓縮圖片尺寸)。

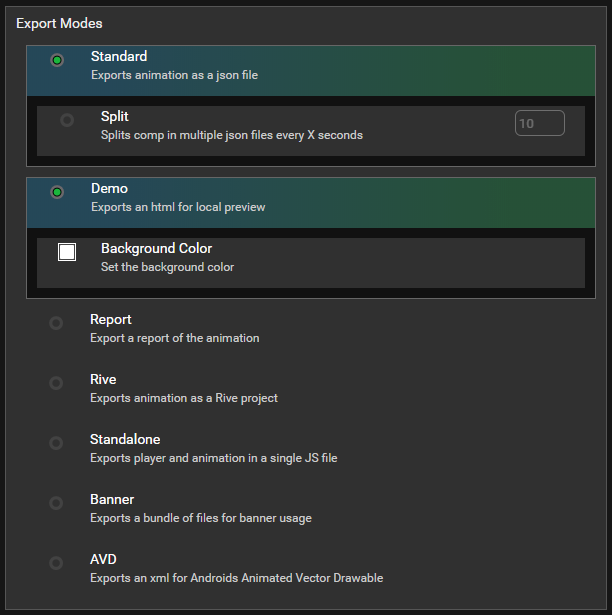
中段的選項是關於匯出的設定,基本上也只要勾選 Standard 就好(譬如它下方的 Split 是可以根據秒數切分成多個檔案,但這個應該平常用不太到)。
如果適用於網頁上使用,也可以考慮勾選 Demo,它會多匯出一個 html 檔讓你可以在本地端預覽最後的成果,可以做為之後套用時的對照使用。

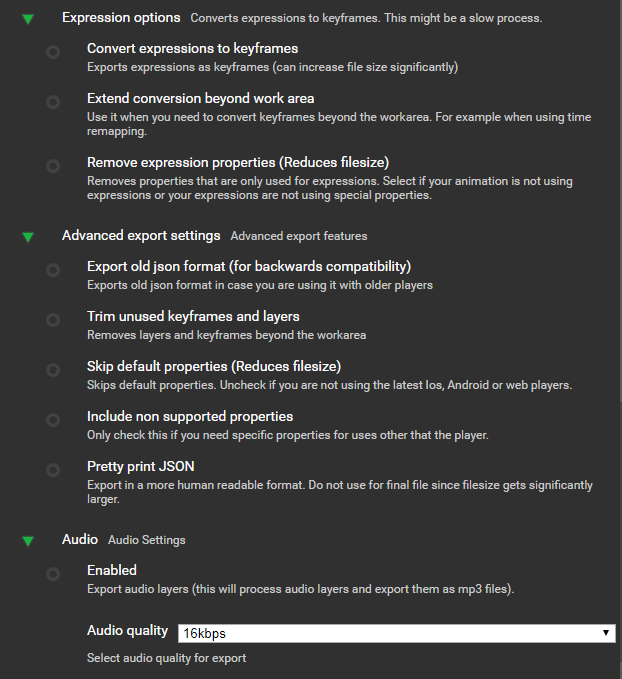
最下面的三個選項則是一些額外的設定,關於表達式、進階匯出設定、以及聲音等,基本上如果沒有用到相關的功能就不需要特別設定。
像是如果今天是要匯出給手機系統也能使用的 Lottie 檔案的話,就可以勾選第一個 Convert expressions to keyframe,這樣就能夠將表達式的動畫轉換成關鍵影格,因為在手機系統上還沒有支援表達式的效果。
平常會建議勾選的是在進階匯出設定裡的 Trim unused keyframes and layers,它會移除掉工作區域外的圖層和關鍵影格,藉此可以精簡化最後匯出的檔案。

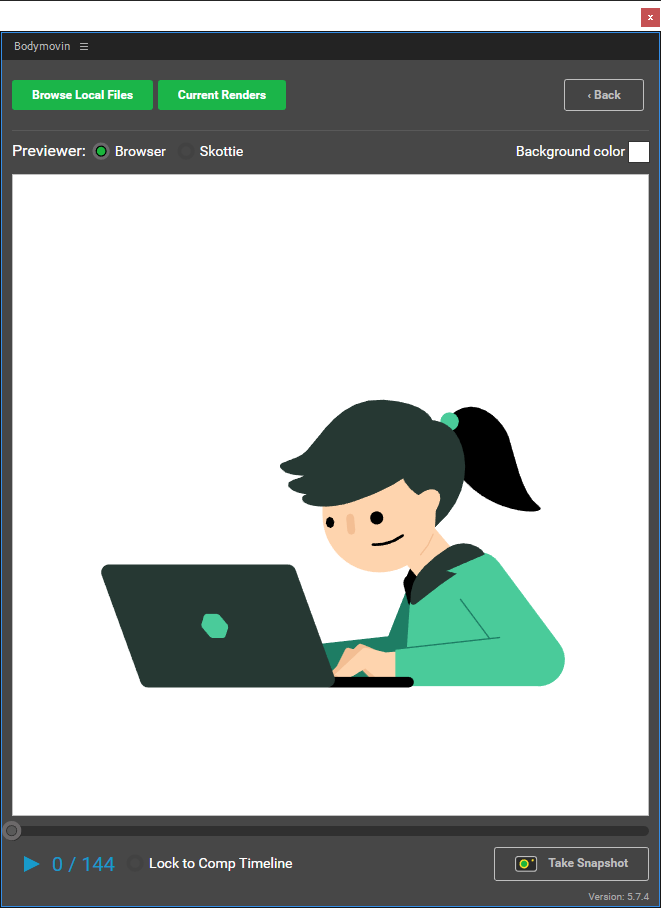
最後匯出前也建議可以先點擊左上角的 Preview 來預覽匯出後的成品會長怎樣,如果發現跟 AE 裡面做的有一些差異的話,可能就是用到了不支援的效果,在匯出之前可以趕快回去調整一下。

結語
經過這次嘗試之後, Lottie 應該會加入有動畫需求的專案製作流程裡,比較簡單的動態直接交給工程師做 SVG 動畫(e.g. 簡單位移),而比較複雜的動態就使用 Lottie 來交付(e.g. 主視覺動畫)。
.gif?alt=media&token=c416f6ab-0f20-4636-b3a3-74be21ada0ad)
我覺得 Lottie 之後應該會變得越來越好用,雖然不能使用 Effect 等效果可能會需要用比較土炮的方式去刻出原本預期的動畫效果,但隨著其他協定的加入,讓支援的效果、平台等都變得越來越多元(在比較早期的版本是連 Pre-comp 都不支援),更別說 Lottie 的檔案更小、效能更高、還能用於互動操作,這些優點讓我對於 Lottie 未來的發展還是十分期待的。
⚡ ⚡ ⚡ ⚡ ⚡ 點我預約 UI 設計觀念必修直播班 (2021) ⚡ ⚡ ⚡ ⚡ ⚡
