學習前端框架的過程中
你遇過以下問題嗎?
後端資料一大堆
與畫面的互動總是搞不定
一堆專有名詞
卻不知如何入門
學習一堆課程
卻拿不出面試的好作品
你需要一個好框架
面對職場的開發挑戰!

Vue 簡單易學的特性搭配壯大的社群,延伸出許多開發工具。
無論是活動網頁、控制台、SPA (單頁式應用程式) 甚至是搭配 Webpack 都有完整的解決方案!
-
簡單學習,輕鬆打造自己的獨立作品!
-
三大框架台灣業界需求,Vue 最高!
-
社團討論最熱絡,不用擔心學了沒人用!
為什麼挑選六角的 Vue.js
2018 年,原先我們推出了 Vue.js 課程,其中的助教服務、電商 API、作品開發引導等服務大受好評!因此再次推出「Vue 3 實戰影音課程」不但包含過去的優點,更加再次升級!
如果你加入本課程將會獲得:
破百份學長姊精美作品
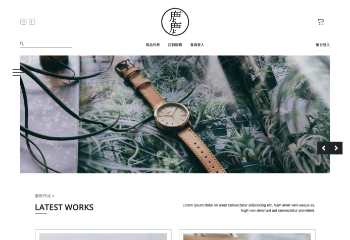
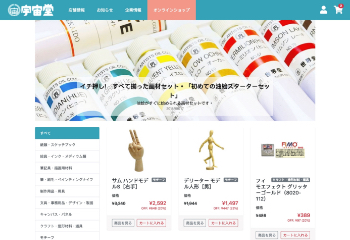
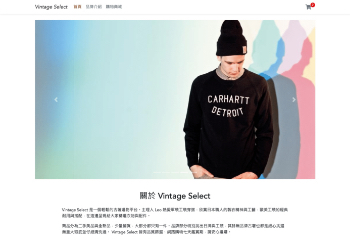
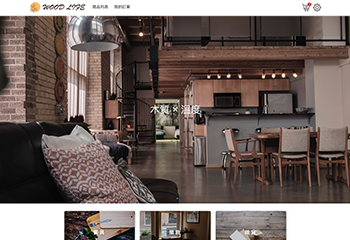
課程中提供客製化電商 API,學員們可以依據自己需求新增資料內容,讓你模擬經營屬於自己的咖啡店、桌遊服務、藝術品各項服務都不是問題~ 精彩多樣的學長姊作品欣賞。
學長姊作品牆為了讓你做出獨立作品
我們提供以下訓練方案
五組以上的練習情境
搭配大量的助教回饋
Vue.js 的雙向綁定特色,讓許多剛接觸的開發者愛不釋手,大幅減短開發所需要的程式碼,且簡化許多開發上的邏輯。
但僅只有透過觀看影片是不足夠的,課程中規劃五組各式不同的獨立作品練習情境,並透過大量助教的回饋,讓你看到學習上的盲點!
POS 系統
導覽查詢
元件封裝實做
KATA 練習
電商網站
美感與實力兼具
,
做出人見人愛的漂亮網站
在課程中有提供免費的電商 API,透過線上教學的形式已經具有許多的作品引導經驗,我們會依據學員的特質給予不同的建議,藉此完成獨一無二的作品網站。
與其他課程的比較
講師資訊

卡斯伯
由設計投入前端的軟體工程師,了解設 計語言的前端佈道者。
- 六屆 IT 鐵人邦獲選紀錄
- Modern Web 研討會講者
- 線上課程超過萬人註冊
課程引導介紹
一次引導兩百人秒懂的圖解技巧
加值服務不加價!隨時替您的專業充電更新!
- 週週線上研討會,定時增強你的觀念
- 數十名助教在線回覆,打造完整教學服務
- 老師親自回覆,提供各項職涯諮詢
各項回饋
超多學長姊心得,進一步了解課程內容
其他課程學員回饋
影音課程學員回饋
常見 Q&A
Q:這堂課程要到什麼水準才適合上呢?
A:至少掌握 JavaScript 基礎知識,如變數、函式、型別等觀念,或是參與 「JavaScript 前端修練全攻略」。
Q:這門課程學完,就能獲得獨立的作品嗎?
A:可以的,只要按照課程的流程完成每個章節作業,最終就能完成屬於自己的獨立作品。
Q:作品會是以怎樣的形式呈現呢?
A:每個作品都是獨立的網站,可以放在 Github Pages 的免費空間,更能凸顯個人的專業性。參考 學長姊們的作品。
Q:課程的 API 可以用來作為個人作品來求職嗎?
A:當然可以
Q:如果課程有問題,該如何尋求協助呢?
A:每個章節下方皆有發問區,任何問題都會有講師、助教來回覆,你也可能從其他同學找到你的問題答案喔~
Q:如何參與求職輔導服務?
A:依照課程流程完成最終作業,我們將給予求職輔導表單,詳情可參考「就業輔導如何進行」
Vue 3 實戰影音課程
Vue 3 實戰影音課程
課程影片約 20 小時,目前已全數更新達 20 小時
學會如何使用 Vue.js 開發前端網站,並熟悉相關工具的運用,最終完成電子商務類型的網站。
2018 年,原先我們推出了 Vue.js 課程,其中的助教服務、電商 API、作品開發引導等服務大受好評!因此再次推出「Vue 3 實戰影音課程」不但包含過去的優點,更加再次升級!
課程中提供客製化電商 API,學員們可以依據自己需求新增資料內容,讓你模擬經營屬於自己的咖啡店、桌遊服務、藝術品各項服務都不是問題~ 精彩多樣的學長姊作品欣賞。
觀看學長姊作品集你需要一個好框架,面對職場的開發挑戰!
Vue 簡單易學的特性搭配壯大的社群,延伸出許多開發工具。無論是活動網頁、控制台、SPA (單頁式應用程式) 甚至是搭配 Webpack 都有完整的解決方案!
-
簡單學習,輕鬆打造自己的獨立作品!
-
三大框架台灣業界需求,Vue 最高!
-
社團討論最熱絡,不用擔心學了沒人用!
更多課程組合
我想學網頁設計
新手設計包,帶你學會網頁排版,讓你上架網頁在伺服器上。
我想學 JS 和框架
基礎到進階一次學到會。
基礎到進階一次學到會。
前端全組合
前端必備技能一次學好學滿。