想要做出好作品,卻沒有方向
能力不夠、不清楚標準在哪
JavaScript 會了語法
卻不知如何運用
嘗試做小作品
但每次都因為美感不佳而放棄
想要練習前後端分離
但是找不到可練習的資源
學習不是一個人的事情
你需要找人來幫你
雖說網路上有眾多的資源、眾多的教學,但這些內容多到眼花撩亂且品質參疵不齊難以整合,本課程將帶你打通 JavaScript 拆解、Vue 實戰運用、怎麼做都不難看的版型技巧!
JS 設計模式打通新維度
,
練出不被面試官打槍的技術底
課程中不僅會專注於語法上的的教學,更會透過程式語言的經典設計模式分享經驗,讓學員不僅會做出一個網站,更了解如何尋找問題並且如何建構前端網站
美感與實力兼具
,
做出人見人愛的漂亮網站
在「2023 Vue 作品實戰班」中,有提供免費的電商 API,透過線上教學的形式已經具有許多的作品引導經驗,我們會依據學員的特質給予不同的建議,藉此完成獨一無二的作品網站。
上課行事曆
不只要學好技術、還要做出好作品!


-
尚未開課
-
第一週:
重新打造 JavaScript 思維,
從拆解認識設計模式12/29(五)20:00~22:30,2.5 小時
-
第一週:
作業與解題攻略講解
1/3(三),1 小時
-
第二週:
RESTful API 串接
1/5(五)20:00~22:30,2.5 小時
-
第二週:
作業與解題攻略講解
1/10(三),1 小時
-
第三週:
開始熟練 Vue.js
1/12(五)20:00~22:30,2.5 小時
-
第三週:
作業與解題攻略講解
1/17(三),1 小時
-
第四週:
元件化
1/19(五)20:00~22:30,2.5 小時
-
第四週:
作業與解題攻略講解
1/24(三),1 小時
-
第五週:
進階語法介紹
1/26(五)20:00~22:30,2.5 小時
-
第五週:
作業與解題攻略講解
1/31(三),1 小時
-
第六週:
Vite、Vue Router
2/2(五)20:00~22:30,2.5 小時
-
第六週:
作業與解題攻略講解
2/7(三),1 小時
-
第七週:
網頁美感大揭密
2/16(五)20:00~22:30,2.5 小時
-
第七週:
作業與解題攻略講解
2/21(三),1 小時
-
第八週:
實戰全攻略
2/23(五)20:00~22:30,2.5 小時
-
第八週:
作業與解題攻略講解
2/28(三),1 小時
豐富的課程活動
除此之外,本次直播課程新增許多學習活動,讓你就算在線上,也有超越實體活動的學習體驗
過程中會為每個人進行分組,一同挑戰團隊共同的開發任務,讓學習的過程不再孤單~
(任務範例:Git 協作,大家一起來 commit)
課程目標是讓學員都可完成「具個人風格的網頁作品」,將會提供線上作品牆呈現學員們的成果,在線展示屬於大家的優秀作品。
每個人都花費大量的心力經營自己的作品,其中也埋藏了許多充滿趣味的秘密,課後將會舉辦發表會讓大家盡情的展現吧!
2023 全新加入!
分組專題製作

有很好的構想,但卻沒有足夠的時間完成嗎?
已經有單刷的能力,想增加多人協作的經驗嗎?
Vue 作品實戰班長期以來累積了大量的作品,而許多學生想要突破自我的限制,希望能夠將作品的規模放大。因此,基於六角長期的專題引導經驗,本次 Vue 直播班開放多人組隊,讓作品可看度雙倍提升!
註:喜歡單刷同學,依然可以選擇自己完成最終作品喔~

Vue 作品實戰班
用八週的時間,帶你做出兼具美感與實力的好作品

授課內容:
- 開課日期:2023/12/29(五)
- 教學日期:2023/12/29 ~ 2024/2/23 每週五,共 8 堂
- 授課時段:各授課堂數的 20:00~22:30
- 授課堂數:每堂 2.5 小時,共 8 堂,總計 20 小時
- 直播教室:使用 ZOOM 進行直播教學
這堂課適合 ...
本門課程適合具有基礎 JavaScript 經驗的開發者:
- 想尋找前端工作,但還沒有作品者
- 對於函式有基礎的概念,並清楚如何撰寫函式(function)
- 正在開始學習任一種 JavaScript 框架(Angular、React、Vue)
你也可以參考本測驗,只要對七題以上即可參加本課程。
本課程適合的職缺:
- 前端設計師
- 前端工程師
學完這門課,你將會獲得
獨一無二面試作品
課程會引導學員做出個人風格的作品,搭配課程 API 自行建立具風格的作品,與人撞衫機率降為 0 %
穩固 JS/Vue 實作經驗
課程不僅教你怎麼做,更引導你實戰中如何運用。讓你具備框架開發的能力,課程後也能再應用。
獨一無二面試作品
課程會引導學員做出個人風格的作品,搭配課程 API 自行建立具風格的作品,與人撞衫機率降為 0 %
穩固 JS/Vue 實作經驗
課程不僅教你怎麼做,更引導你實戰中如何運用。讓你具備框架開發的能力,課程後也能再應用。
獨一無二的作品展示區
除此之外,本次直播課程新增許多學習活動,讓你就算在線上,也有超越實體活動的學習體驗
作品牆上,每一個都是同學們的心血結晶,都花上半至一個月以上的時間製作,慢慢打磨出可大聲說出「這是我做的」獨立作品! 我們提供了許多不同資源,包含設計、原始碼檢視、內容審核,確保學員們可以完成一定水準的作品。這些作品:
絕對獨一無二,不會在其它地方看到相同內容、版型
都經過六角講師、助教審核,設計、程式碼皆有一定的水準
屬於每個作者的結晶,在面試上更能充滿信心地介紹它
本課程也將引導你完成夠水準的獨立作品!
超多學長姊心得,進一步了解課程內容

常見 Q & A
Q: Vue 作品實戰班是預錄的嗎?
A:不是哦,每次課程都會是老師直接 Live 教學,這樣才能提升互動性,增強學員吸收知識體驗
Q:有幾天直播時段沒辦法配合的話,會有錄影影片嗎?
A:有的!我們直播影片都會保留一年時間,方便學員隨時回平台回顧。
Q:我看到你們有影音課程(ex: Vue 3 實戰影音課程)跟 Vue 作品實戰班,到底該選哪個好?
A:如果你有迫切性想學好 JavaScript 及一個框架,建議你選本頁面的直播課程,直播的參與互動性高,並藉由老師們獨創的前端教材,學習效果更好。
Q:那影音課程(ex: Vue 3 實戰影音課程)的話呢?
A:在影音課程(ex: Vue 3 實戰影音課程)設計上,我們一小節都設計成 5~20 分鐘,方便時間較碎片,沒辦法抽出一小時以上觀看直播課程的學員來選擇。
Q:但是我有你們的影音課程(ex: Vue 3 實戰影音課程),還需要參加 Vue 作品實戰班嗎?
A:影音課程的設計上,理論和實作都是 5:5,而 Vue 作品實戰班則是實作機會比較多,互動性也高。如果你是迫切想掌握好一門技術的學員。建議是參與 Vue 作品實戰班,並藉由影音課程來提升知識量
Q:本課程使用的 Vue 版本是?
A:本課程是使用主流的 Vue 3.x 版本(會視開課時的主流套件兼容程度,必要時會以 2.x 版本進行教學,另外加課介紹如何轉移至 Vue 3.x 版本)。
Q:我可以只上 Vue 作品實戰班嗎?
A:當然可以,只要具有符合基礎 JS 開發能力並跟上直播班的內容,也會有足夠的知識量來做最終實戰作業。
Q:除了老師直播外,我有問題該怎麼辦?
A:我們遊戲系統會提供問答專區,線上的助教都會在發問後 24 小時內回覆,並且也會提供專屬的 Discord 聊天頻道,來讓您與助教一起互動!
Q:直播班的作業可以補交嗎?
A:當然可以,只要在 Vue 作品實戰班開班後的三個月內都可以補交哦~
Q:如果無法參與,可以申請退費嗎?
A: 退費前請先詳閱 退費規定。若不符合需求仍欲退款,可寄信至 [email protected],將會有小幫手協助進行退款。

Vue 作品實戰直播班
以「 求職面試作品 」為導向,八週帶你做出面試專用作品,成為 JS 實戰小能手。
此組合包含:
- 8 堂直播課程
- 30 小時以上的影音教學資源
- 30 支專屬 RESTful API
- 完成專屬獨立的面試作品
原價 $25,000
$10,890
報名截止
#加購 - Composition API 實戰
為了讓所有人都有良好的上課體驗,Vue 作品實戰班主軸是以 Options API 為主。現在,亦有許多學員希望能夠同時掌握 Composition API,因此本次額外加開 Composition API 實戰教學!
error 為什麼 Vue 直播班是使用 Options API 呢?課程大綱:
- 2024/3/22:從 Options API 輕鬆轉換至 Composition API
- 2024/3/29:Composition API 特殊運用技巧
- 2024/4/5:實戰 - 專案改用 Composition API 進行開發
上課時間:
2024/3/22 ~ 2024/4/5 每週五晚上 20:00
報名條件:
本次註冊「Vue 作品實戰班」的學員
原價 $4,000
加購價 $1,199
8 + 3 堂,僅需 $12,089Vue 直播班說明會
- 時間軸 -
00:00
開場
03:59
為什麼要來參加 Vue 直播班?
07:50
面對求職,前端作品重要嗎?
09:45
Vue 直播班課程重點
16:30
沒有 UI 背景,怎麼做出漂亮作品?
18:00
課程大綱介紹
27:00
直播班可享有的服務
45:10
今年增加了團隊分組、Composition API
50:22
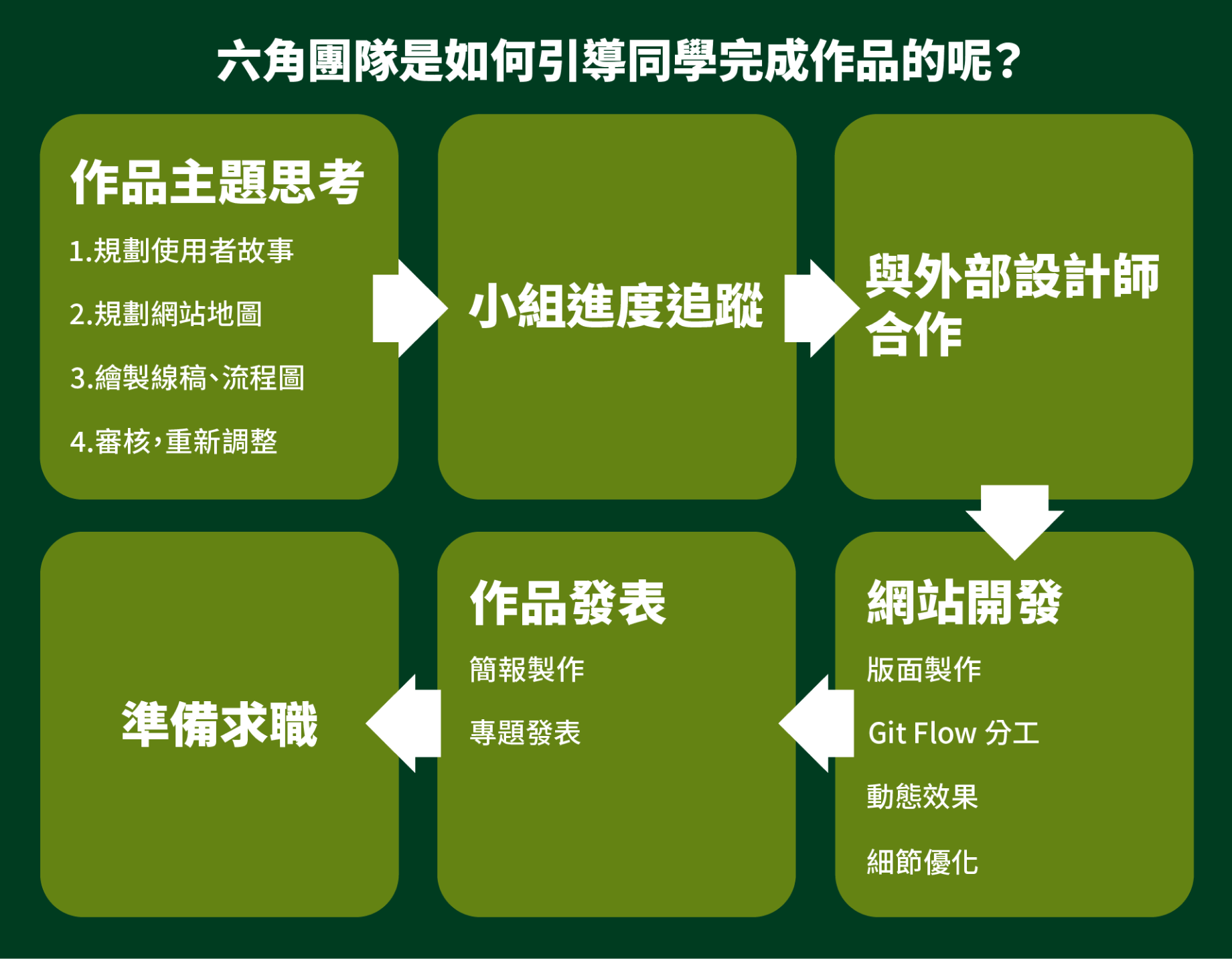
如何帶專題作品
58:00
報名費用公布
1:14:25
常見問題
1:35:39
回答同學 Q&A
企業方案
-
想要團隊一起升級嗎?
-
市面上的教育訓練價格都太高?
-
指標性的講師都請不到?