

想要使用 Bootstrap 快速解決切版問題
但卻一點也不熟悉嗎?

人力銀行都需要使用 Bootstrap
但你卻只會手刻

超過百萬開發者使用!
Bootstrap 是您必會的網頁設計框架!
Bootstrap 是目前最主流的 CSS 前端開發工具包,在大量開發者的協作及使用者運用下,它可以適用於各種情境,無論是活動頁面、購物網站、控制台、行動版網頁一律適用。

自由強大的格線系統
完整應對各種排版需求

Bootstrap 5 導入了 CSS 變數機制,讓格線預設就包含了五種以上的間距變化,無論是用在垂直、水平、格狀等需求都可以完整應對!
豐富的元件樣式
不需要寫 CSS 也能夠有好畫面

大量的網頁元件樣式,如:表單、彈出視窗、導覽列、分頁等等,對於不管開發前台、後台都可以隨取即用!
客製化樣式輕鬆做
讓工具配合你而不是你配合工具

對於預設的樣式感到無趣嗎?Bootstrap 提供豐富的設定檔案,可以將網頁的所有元件調整成符合你的網站需求~
Bootstrap 5 超豐富線上課程,
包含設計、排版、JS 套件運用一次滿足
600 分鐘以上的
基礎知識教學
我們提供完整的操作概念、框架教學以及元件應用,讓您不只知道該怎麼做,還能明白為什麼要這樣做,讓您成為得心應手的 Bootstrap 專家!

超過 50 頁的練習講義
學習的過程中,只有聆聽是不足夠的,我們提供豐富的手作講義,讓你不只透過影片觀看老師如何做,更能自己動手試試看~

5 大範例版型挑戰作業
我們會與您分享多種業界常用的範例版型,並透過作業親自實作,在練習中所遇到的問題,我們都能給予修正建議,讓您越做越熟悉。

英文苦手嗎?
沒有關係,
六角學院已經超前部署了
中文版 Bootstrap 5 文件
為了讓學員可以輕鬆學習, 我們提前部署了 Bootstrap 繁體中文版的文件! 此文件是直接延伸至原文版本, 關鍵的專有名詞我們亦有提供原文做為比對~
中文版文件連結
Bootstrap 5 全新課程大綱
| 章節 1 | 環境建置 | |
|---|---|---|
| 章節 2 | Bootstrap 文件介紹 | |
| 章節 3 | Flex 與網格系統介紹 | |
| 章節 4 | 通用類別 Utilities 與 工具 Helpers | |
| 章節 5 | 表單運用 | |
| 章節 6 | Bootstrap 最實用的工具 - 元件 | |
| 章節 7 | JavaScript 操作 | |
| 章節 8 | 使用 Bootstrap 完成 Blog 版型 | |
| 章節 9 | 使用 Sass 客製化你的 Bootstrap | |
| 章節 10 | 製作具個人特色的簡歷 | 已更新 |
| 章節 11 | 後台版型開發細節說明 | 已更新 |
| 章節 12 | 如何使用 Bootstrap 切出設計稿 | 已更新 |
| 章節 13 | 最終挑戰 - 多頁式網站試煉 | 已更新 |
你以為只有這樣嗎?
六角學院超佛
不是一兩天的事惹!
除了上述內容以外,本課程還包含了:
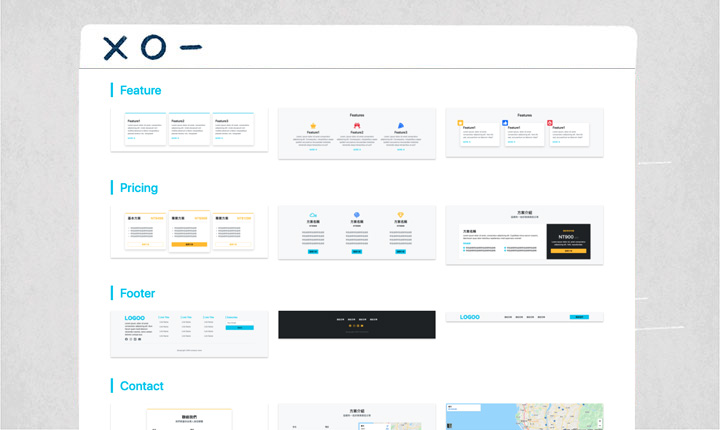
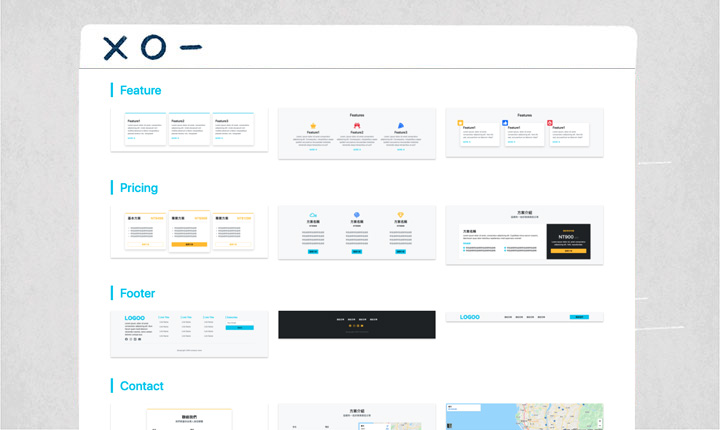
超過 25 式常用的網頁元件

你可以自由運用這些網頁元件在你的實戰作品中,搭配課程中的觀念,你可以大膽地複製、貼上到你的作品上~
兩款實戰情境版型

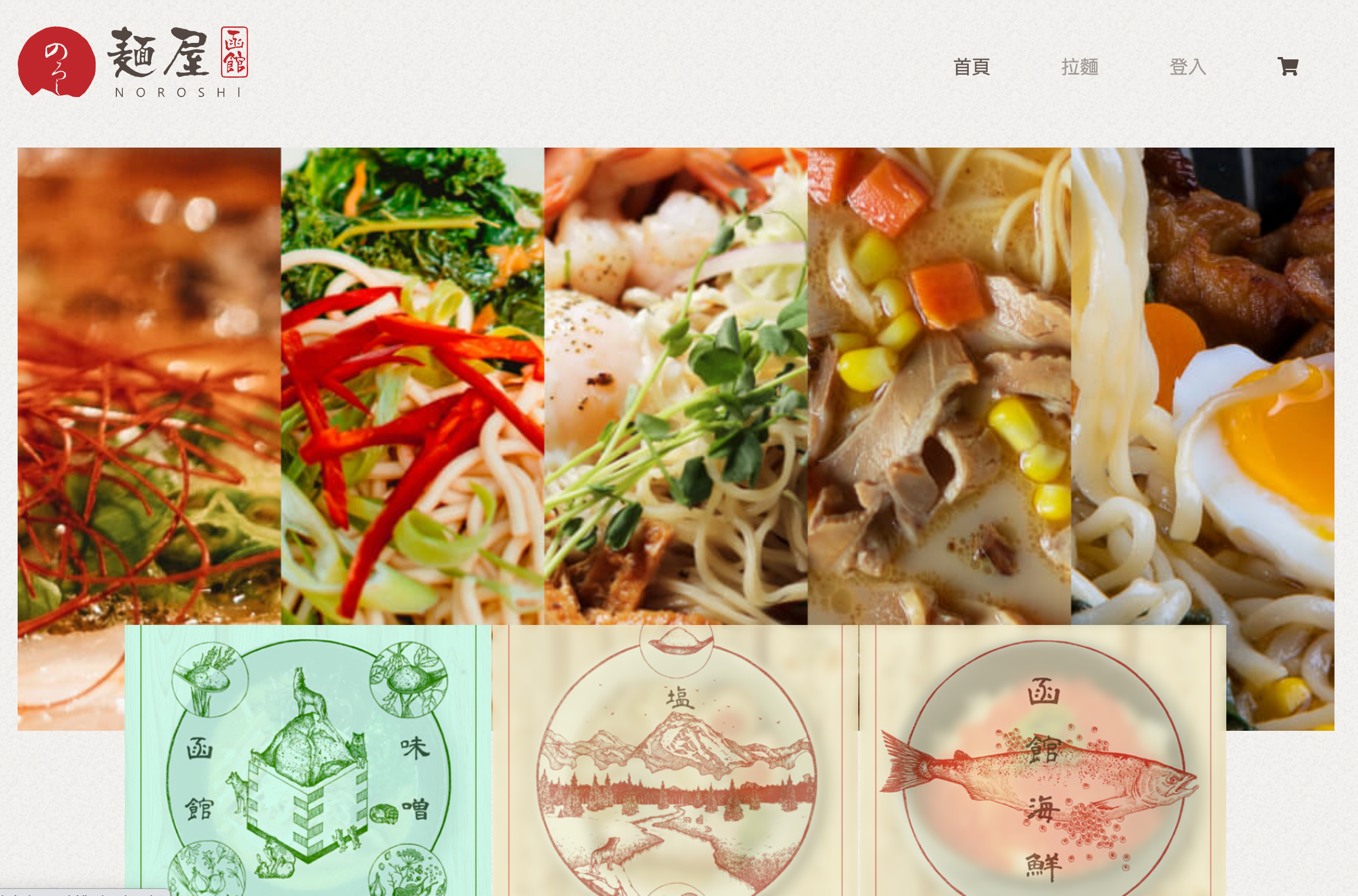
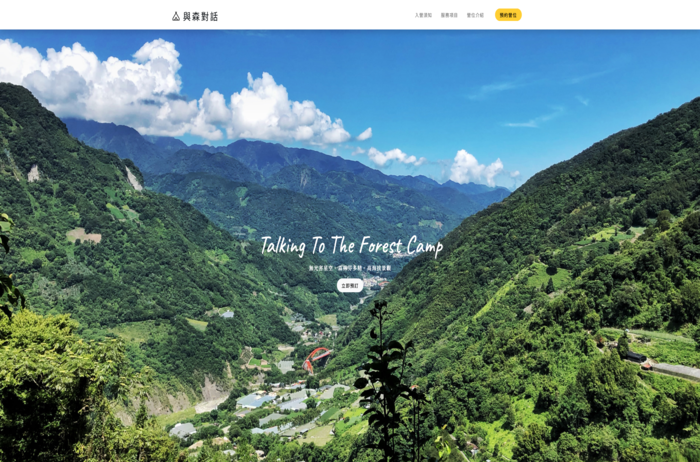
兩款練習使用的情境版型,其中一款僅提供單色稿樣式,讓你在練習的過程中還能同時打造與眾不同的作品喔~
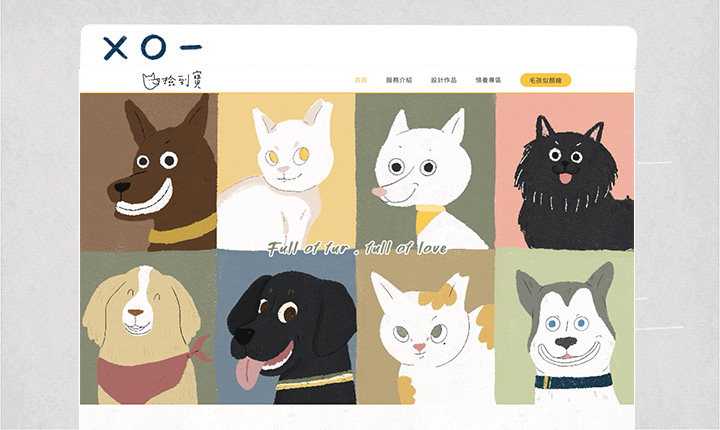
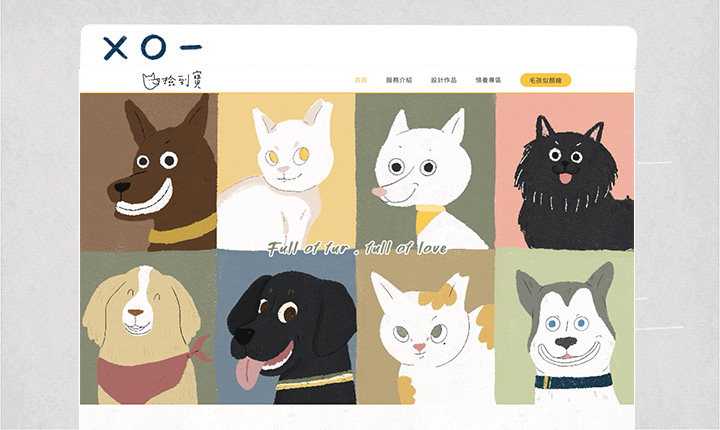
一款最終挑戰版型

為了模擬實戰情境,我們請專業網頁設計師提供設計原型,讓你體驗如何使用 Bootstrap 完成多頁式特殊作品!
常見 Q&A
我完全沒寫過程式,這是堂新手入門課嗎?
這堂課程需要有基礎的 CSS 才能學習,如果你未有任何的 CSS 基礎,可參考「使用 HTML、CSS 開發一個網站」的課程。
這門課程學完,就能獲得獨立的作品嗎?
可以的,課程中有大量的範例版型練習,你也可以按照自己的想法,做出屬於自己的切版作品喔。
這門「Bootstrap 5 網頁切版整合術」與「Bootstrap 4 開發超強不解釋」有什麼不同呢?
兩門課程都是著重在該版本的介紹,而 Bootstrap 5 課程是基於前一版本的優化。
新增的內容包含:
- Bootstrap 5 的各項新增設計概念
- 強化 JavaScript、Sass 運用章節
- 基於前一版,有更易於學習的整合講義,超過 50 頁以上供學員徹底掌握 Bootstrap 5。
如果課程有問題,該如何尋求協助呢?
每個章節下方皆有發問區,任何問題都會有講師、助教來回覆,你也可能從其他同學找到你的問題答案喔~
Bootstrap 5 網頁切版整合術
Bootstrap 5 網頁切版整合術
課程影片約 10 小時
學習使用 Bootstrap 5 快速開發網頁版型及了解其進階使用方法,並掌握自訂各種網站所需的設計樣式技巧。
除了詳細講解的影音課程,本課程還包含了:

超過 25 式常用的網頁元件
你可以自由運用這些網頁元件在你的實戰作品中,搭配課程中的觀念,你可以大膽地複製、貼上到你的作品上~

兩款實戰情境版型
兩款練習使用的情境版型,其中一款僅提供單色稿樣式,讓你在練習的過程中還能同時打造與眾不同的作品喔~

一款最終挑戰版型
為了模擬實戰情境,我們請專業網頁設計師提供設計原型,讓你體驗如何使用 Bootstrap 完成多頁式特殊作品!
更多課程組合
我想學網頁設計
新手設計包,帶你學會網頁排版,讓你上架網頁在伺服器上。
我想學 JS 和框架
基礎到進階一次學到會。
基礎到進階一次學到會。
前端全組合
前端必備技能一次學好學滿。