
孤軍奮戰的您
常常遇到這些狀況嗎?

缺乏參與大型專案經驗與能力
想累積更多實力嗎?

被大量的專案需求輾壓
無法在時限完成需求?

網站架構與時俱進,
開發常常卡在過去嗎?
外人不懂的苦!
Bootstrap 增加工作效率
打造堅強實力。
Bootstrap 是目前公認最流行的前端開發框架,內建多項模組化的版型、表單、按鈕等元件組合,能幫您省下大量的 UI 設計時間!
而透過 Bootstrap 設計出來的前端 UI,具有極高的兼容性,能完美呈現在以下裝置:

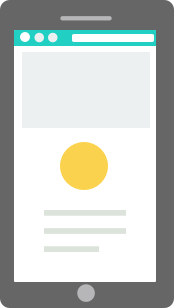
手機

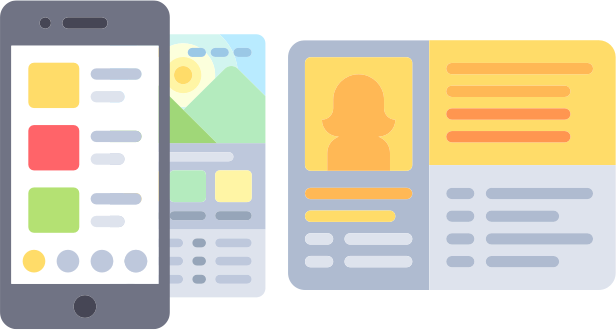
平板

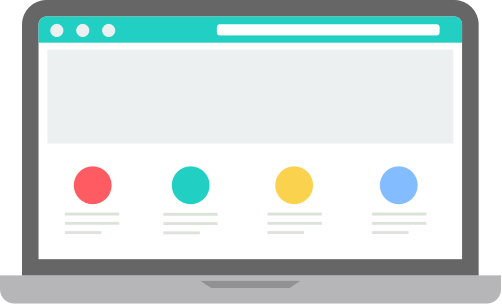
桌面電腦
學一套輕鬆解決跨裝置的問題!
超過百萬開發者使用!
Bootstrap 是您必會的網頁設計框架!
根據 Wappalyzer 統計,目前至少有 7,400,000 個網站使用 Bootstrap
在 Bootstrap 團隊不斷優化,以及眾多開發者的使用見證下,Bootstrap 以調校適用於各類型網頁服務下,無論是活動頁面、購物網站、控制台、行動版網頁一律適用。
讓您能用簡單的開發方式,提供大方、直覺好操作的 UI 體驗給所有人。

Bootstrap 4 優勢進化
網頁設計千變萬化!
融入自由度強大的 Flexbox
豐富樣式簡單完成
Flexbox 取代了傳統 table、float 單調排版,讓你不再為何達不到而哭泣,靈活完成各種版面排列、欄位設定,豐富變化就在彈指之間。
元件化繁為簡
卡片樣式以一檔百
新的卡片元件取代過去幾個不常使用的元件,如將 Panel、Well、Thumbnails 統一整合成 Card,功能不僅沒有變少,並且有更多變化。
導入 Node SASS
更貼近於主流的開發模式
Bootstrap 從 Less 轉變到 Sass,不僅擁抱更龐大的社群能量,且新的 Sass 環境編譯速度大幅提升,讓你輕鬆製作屬於品牌專屬設計。
全新 Bootstrap 課程
線上紮實課程安排,給您專業依靠

300 分鐘精實課程從概念到實作
Bootstrap 各項功能精準掌握!
我們提供完整的操作概念、框架教學以及元件應用,讓您不只知道該怎麼做,還能明白為什麼要這樣做,讓您成為得心應手的 Bootstrap 專家!

跨平台網頁切版,提供您手機、平板、PC 常見切版教學
Bootstrap 能輕鬆完成相容於手機、平板、PC 等的響應式網站,因此我們會提供您這三種常見的切版運用,並帶您實際操作,讓您往後面對各種多螢設計需求,也能自信面對不慌亂!

3 大專案版型手把手帶著做
讓您能充分練習、聰明架構!
我們會與您分享多種業界常用的範例版型,並讓您親手實作設計,而您在練習中所遇到的問題,我們都能即時給您修正建議,讓您越做越熟悉。
加入六角學院
與 10,000 人一同學習
全新 Bootstrap 4系列課程
搶先學習中
帶您掌握全新 Bootstrap 4,讓您提升完成速度,締造產值新高度!

專精 Bootstrap 的優秀師資
能從設計與程式角度,給予多元協助!

前端工程師 王志誠老師
由設計投入前端的軟體工程師,了解設計語言的前端佈道者。
相關經歷:

Modern web
研討會講者

高雄前端社群
核心成員

IT 鐵人邦
優選
多項保證
保障你的學習效益!
我們保證...
所有影音課程保證觀看期限一年:六角每多營運一年,你就獲得多一年的觀看期,不再收費!
我們保證...
額外再補充 5 個以上章節,480 分鐘以上的總時數。
我們保證...
課程增加後會依內容調漲價格,但已註冊者不需額外付費
我們保證...
不滿意 14 日全額退費,規則請參考退費說明
口碑推薦
其他同學怎麼說
Bootstrap
課程升級、升級在升級!!課程推出後會不斷的更新,且新增的內容不會額外收費,擺脫線上課程受後不理的刻板印象。

額外補充三大版型 (已如期上線)
課程中會在新增形象首頁、後台版型、購物車頁面,增加元件使用情境,確保理解最大運用範圍。

自定義屬於自己的 Bootstrap
(已如期上線)
Bootstrap 4 更建議自定義元件,課程會結合 Gulp Sass 自動化,讓同學輕鬆了解如何客製化元件。

課程不斷更新 (已更新至 v4 正式版!!未來還會持續更新)
六角學院是 Bootstrap 繁體中文版的翻譯者,且獲得 官方認證,所以課程、翻譯文件皆會隨著版本不斷更新,幫同學隨時更新新內容。
更多課程組合
我想學網頁設計
新手設計包,帶你學會網頁排版,讓你上架網頁在伺服器上。
我想學 JS 和框架
基礎到進階一次學到會。
基礎到進階一次學到會。
前端全組合
前端必備技能一次學好學滿。





