- 俊儀
- UI design

前言
進入了 2021 年,許多人都會開始回顧去年度做了什麼,以規劃今年的目標。身為網頁設計師,就從平常會瀏覽的兩個網站:Awwwards 跟 Codepen 來介紹幾個喜歡的專案,並分享一些自己的看法。
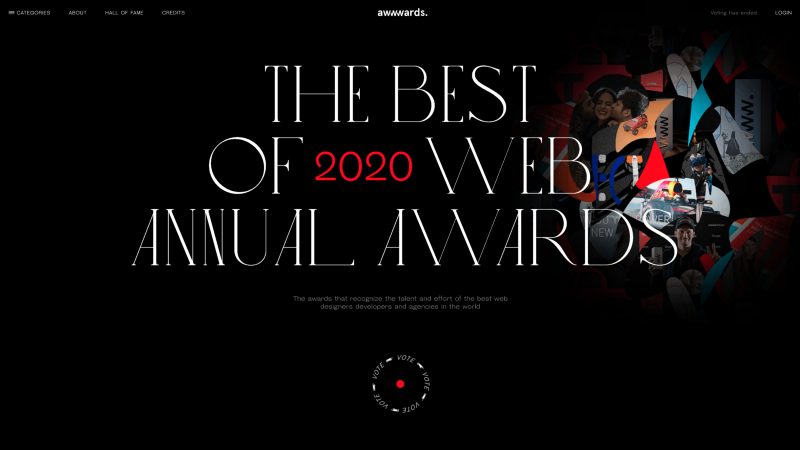
Annual Awwwards 年度票選

相信在網頁設計圈裡面的人對於 Awwwards 不陌生,Awwwards 上可以投稿自己的網頁專案,並經由會員投票票選出優秀的作品,也會舉辦頒獎典禮或是設計研討會。
我很喜歡逛 Awwwards,可以看看目前網頁能夠做到什麼樣的效果,也能夠檢視目前的一些網頁設計趨勢。
而到了年初,Awwwards 會票選出去年的年度網站(Site of the year),除此之外還有 Agency、Studio、Independent、Developer、E-commerce、Mobile 等幾種分類的獎項,今年因為疫情的關係取消了實體的頒獎典禮,改採取線上的形式舉辦。

入圍 Site of the year 的網站共有 40 個,要從裡面選出一個最喜歡的實在有點困難,於是我選出了三個自己都很喜歡的網站分享給大家:
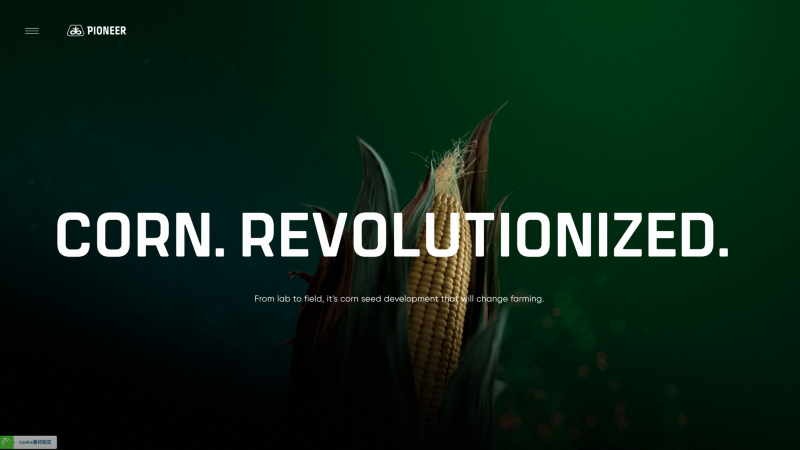
① Pioneer — Corn Revolutionized

Pioneer 是一間美國的農業公司,特別鑽研玉米相關的基改種植,這個網站是一個單頁式循環網頁,標題在 Hover 時會有粒子連結的透視感,很符合基因改造的形象(點擊時還會擴散),整體網頁將 3D 模型結合頁面滾動來呈現,與 3D 模型的互動也很流暢(切換時有設定一些延遲讓體驗更順暢)。

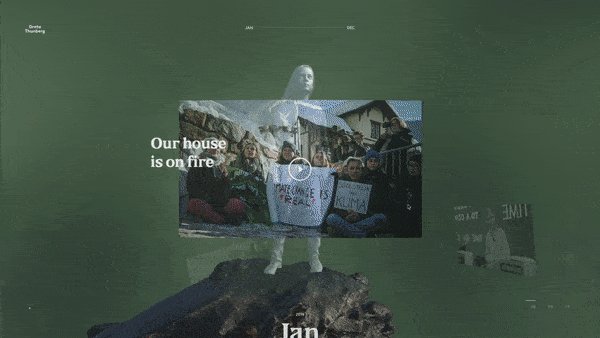
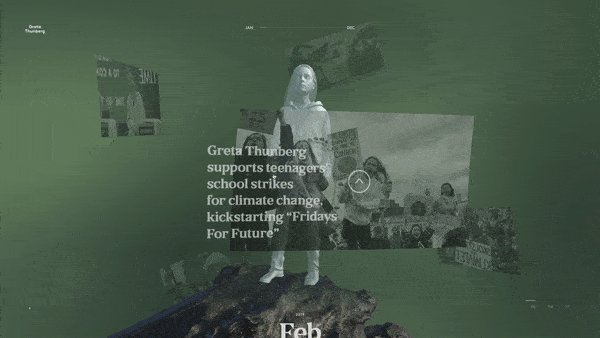
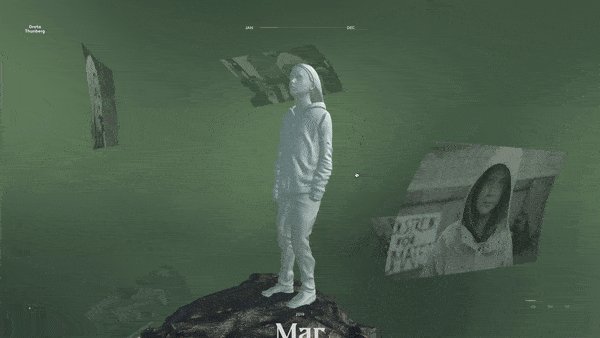
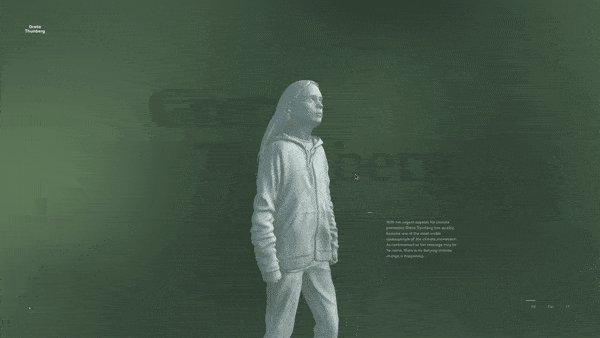
② The Year of Greta

Greta Thunberg 是位來自瑞典的環保少女,這個網站整理了她從隻身一人為氣候罷課,到能夠引領全球氣候運動的過 程紀錄,網站中間擺上根 據她登上 Times 封面人物照片而建的 3D 模型,隨著滾動或是拖曳來讓過往的紀錄在身邊周旋著,這種呈現方式讓時間軸變得十分立體。唯一覺得比較可惜的地方是有些紀錄在點擊後是開啟新分頁,會讓瀏覽的體驗有個明顯的斷點。

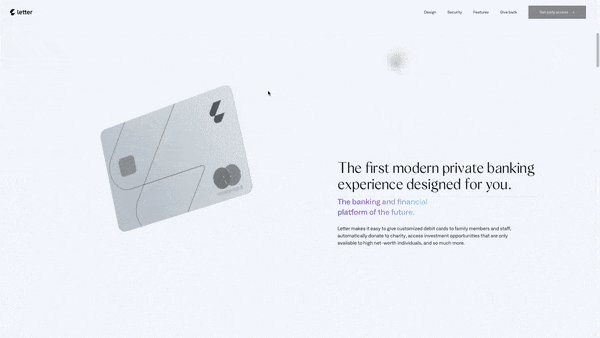
③ Letter

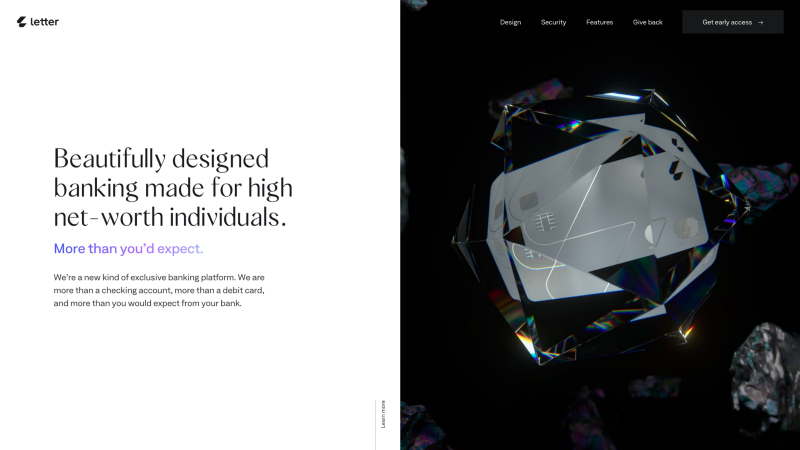
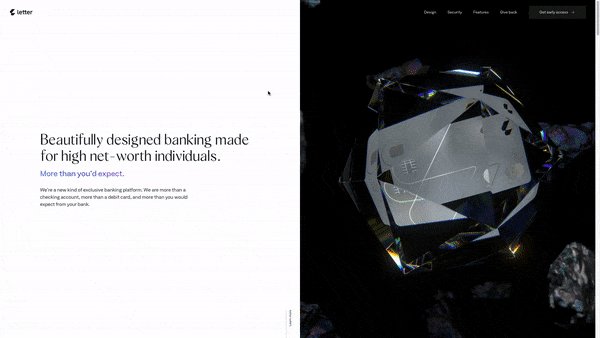
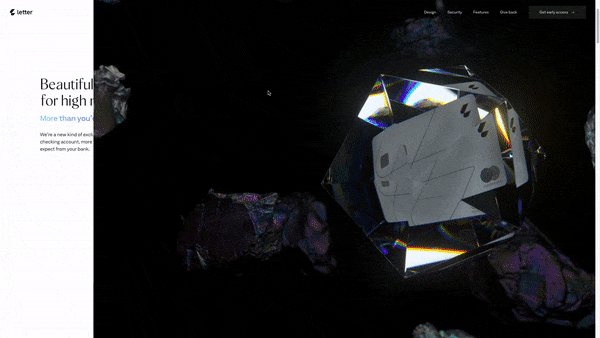
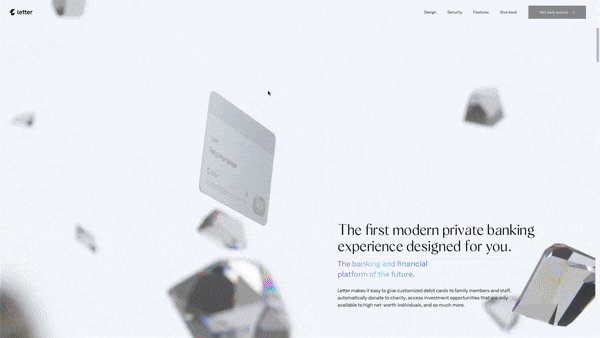
Letter 是一個新型態的銀行平台,這個單頁式的網頁看起來都使用 3D 模型作為主要視覺,但很巧妙地配合操控方式將逐格照片與影片播放的型態交錯使用,只有最下面的轉換區塊才是真的可以操控的 3D 模型。大部分的技術都沒有使用得過於困難,卻能達到滿豐富的動態體驗,是我覺得做得很棒的地方。

加碼介紹前年最喜歡的網站,也是 2019 的 Site of the year 之一:
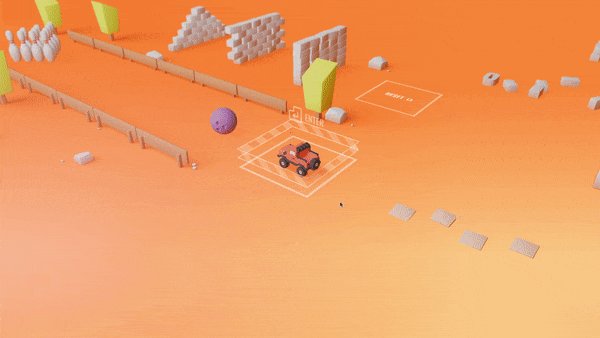
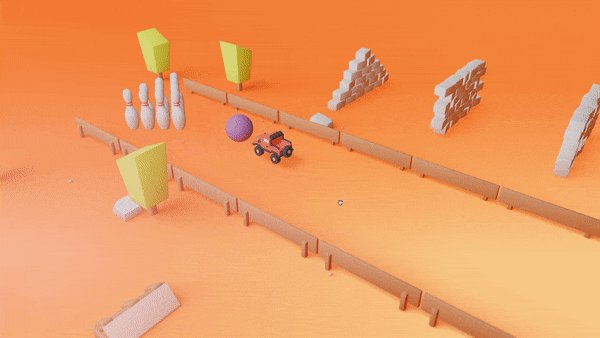
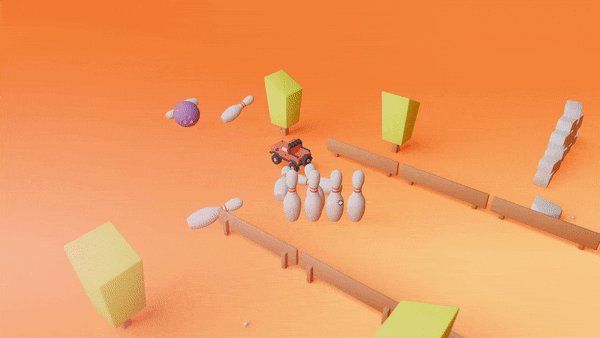
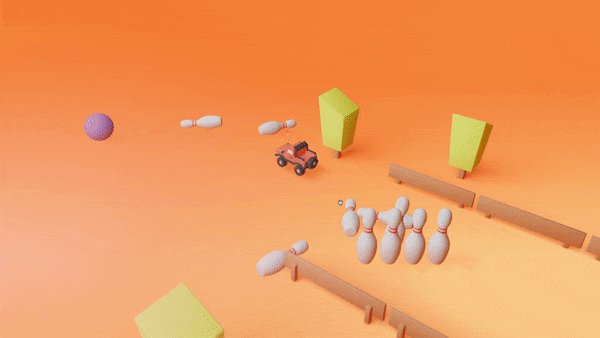
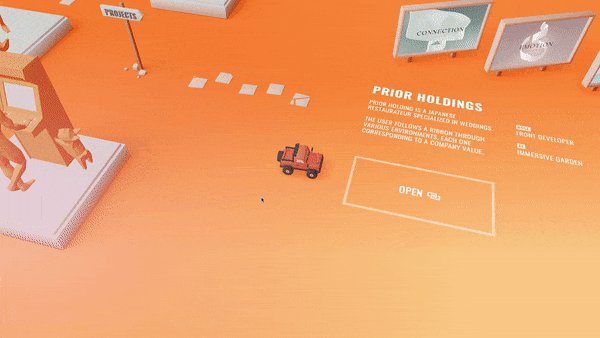
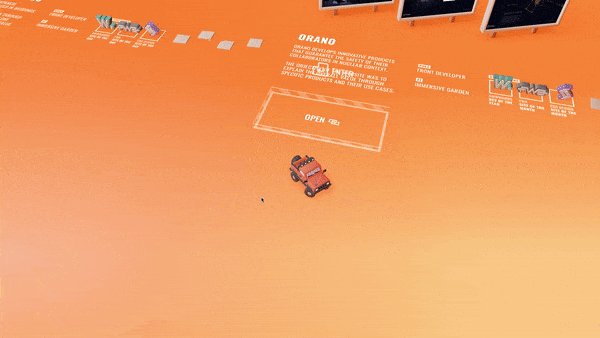
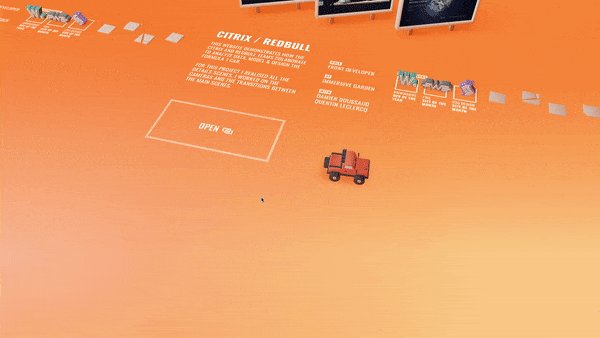
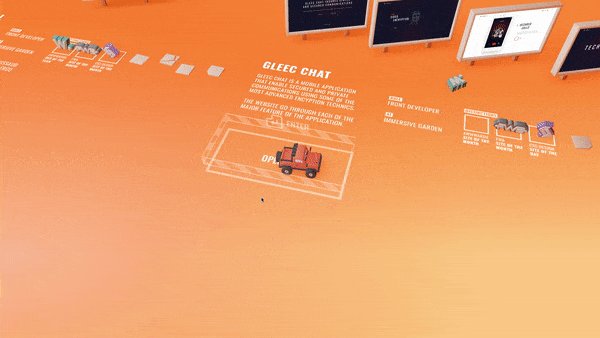
★ Bruno Simon Portfolio

Bruno Simon 將個人的作品集網站轉化成車子的遊樂場,你可以操控車子在網頁中四處奔馳。裡面規劃了一些互動的遊樂場像是飛車跳台、保齡球等等。

最驚豔的是他把過往專案做成像是看板一樣,要控制車子到對應的方格才能開啟,跟一般的網頁的操作體驗完全不同。

雖然會花更多時間在進行瀏覽或是開啟連結這種滑鼠輕鬆就能做到的事情,但車子賦予的遊戲性卻是讓人玩心大發,反而可能會增加使用者在探索這個網頁的意願,很推薦大家進去玩玩看!
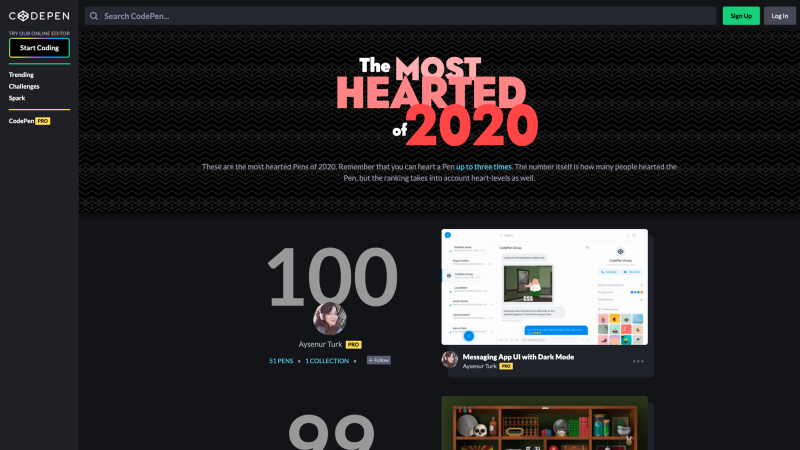
Codepen 百大人氣專案

這邊順便再介紹另一個平台 Codepen,它最近也彙整了去年最多人按愛心的前一百個人氣專案。
Codepen 是一個程式碼交流平台,你可以在上面測試一些小功能或是整個頁面,也可以去探索其他人是怎麼撰寫出類似的功能等等,如果我想要在網頁上使用動態效果或功能時,除了用介面繪圖軟體做出 Prototype 之外,我會在 Codepen 上尋找類似呈現的範例,可以在討論時增加工程師的理解,也能夠減少工程師探索的時間,增進專案的製作速度。
像是公司官網有用到的打字機效果當初也有到 Codepen 上找範例:
See the Pen CSS Typing Effect by Marko (@denic) on CodePen.
在百大人氣專案裡面通常都是些程式碼品質很好的小功能&頁面,或是效果十分令人驚豔的一些程式作品。自己覺得最酷的是這個可以拖曳互動的卡片,將卡片內部的鬼影遮掩得很棒,卡片內部的空間感非常立體。
See the Pen Ghost Card by Yugam (@pizza3) on CodePen.
小結
透過這些年度的專案,可以大概窺探出目前的技術運用可以玩出什麼花樣,但適不適合運用在自己的網站上面還是必須經過評估,我覺得不一定要一直追趕在最新穎的技術或潮流趨勢,但可以從趨勢中去分析哪些方法可以更靈活運用。
譬如因為 5G 的出現上網路載入速度越來越快,在網頁上渲染 3D 模型、或是原本很吃運算效能的技術在執行上可能會越來越容易等等。
找到適合專案的呈現方式才是最重要的。
⚡ ⚡ ⚡ ⚡ ⚡ 點我預約 UI 設計觀念必修直播班 (2021) ⚡ ⚡ ⚡ ⚡ ⚡